JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법
JavaScript를 사용하여 라디오 버튼 상태를 선택하려면 라디오 버튼 객체의 selected 속성을 선택해야 합니다. 이 글에서는 JavaScript를 사용하여 라디오 버튼의 선택 상태를 얻는 방법을 소개합니다.

먼저 check된 속성의 값을 살펴보자
true: 라디오 버튼이 선택됨
false: 라디오 버튼이 선택되지 않음
Radio 버튼을 가져올 때 form
id 속성으로 지정하는 경우
JavaScript에서 id 양식 컨트롤을 참조하는 경우
document.forms.(参照表格的id).(参照控件的id)
라디오 버튼의 선택 상태를 id로 참조하는 경우
document.forms.(参照表格的id).(参照JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법的id).checked
접근도 가능합니다
document.(参照表格的name).(参照JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법的id).checked
name 속성으로 지정하면
텍스트 상자와 체크박스에 대한 컨트롤을 name에서 가져올 수 있지만 라디오 버튼의 경우 동일한 라디오 버튼 그룹으로 설정하면 값에서 가져오기를 사용할 수 없습니다. 이름도 똑같습니다. 앞서 소개한 ID에서 선택 상태를 확인해보겠습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change();" />
<label for="Radio1">JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change();" />
<label for="Radio2">JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change();" />
<label for="Radio3">JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>지침:
<script type="text/javascript" language="javascript">
function onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>위는 라디오 버튼의 선택 상태가 변경될 때 실행되는 JavaScript 코드입니다. 체크된 속성을 사용하여 라디오 버튼의 선택된 상태를 얻을 수 있습니다. 라디오 버튼이 선택되어 있으면 True이고, 그렇지 않으면 False입니다. 속성이 선택되어 있고 "출력" ID가 있는 요소에 대해 메시지가 HTML로 표시되는지 확인하세요.
<form name="form1" action="">
<input id="Checkbox1" type="checkbox" /><label for="Checkbox1">单选项目1</label><br />
<input id="Checkbox2" type="checkbox" /><label for="Checkbox2">单选项目2</label><br />
<input type="button" value="Exec" onclick="onButtonClick();" />
</form>위는 Form부분의 HTML입니다. 양식에는 두 개의 확인란과 버튼이 있습니다. 버튼의 onclick 이벤트에서 onBVuttonClick() 함수를 실행합니다.
결과 실행
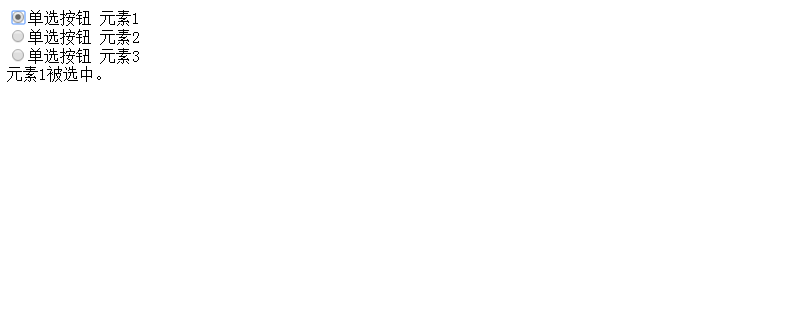
위 HTML 파일을 실행합니다. 아래와 같은 효과가 표시됩니다.

라디오 버튼을 클릭하여 선택하세요. 선택하면 해당 요소가 선택되었음을 나타내는 메시지가 라디오 버튼 하단에 나타납니다.

GetElementById를 사용하는 경우
DOM을 사용하면 GetElementById에서 라디오 버튼의 선택 상태를 가져올 수 있습니다. GetElementById를 사용하면 양식에 라디오 버튼이 없어도 가져올 수 있습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change();" /><label for="Radio1">JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change();" /><label for="Radio2">JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change();" /><label for="Radio3">JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법 元素3</label><br />
<div id="output"></div>
</body>
</html>지침:
라디오 버튼을 클릭하여 선택 상태가 변경되면 onJavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법Change() 함수가 호출됩니다. 함수 내에서 GetElementById 메서드를 호출하고 Radio 1, Radio 2, Radio 3에 대한 라디오 버튼 개체를 가져옵니다. 선택 상태는 라디오 버튼 객체의 check 속성 값에 따라 결정됩니다. 라디오 버튼의 선택된 상태에 해당하는 메시지가 페이지에 나타납니다.
실행 결과
웹 브라우저를 사용하여 위 HTML 파일을 실행해 보세요. 아래와 같은 효과가 표시됩니다.

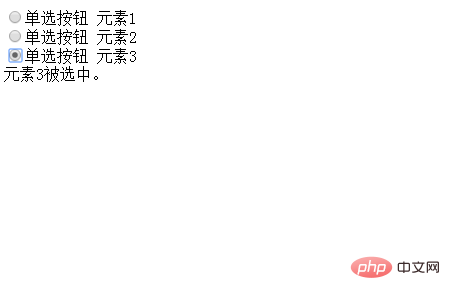
라디오 버튼을 클릭하여 선택하세요. 선택하면 선택한 메시지가 표시됩니다.

라디오 버튼을 선택으로 변경하면 그에 따라 메시지 내용도 변경됩니다.
위 내용은 JavaScript를 사용하여 라디오 버튼의 선택된 상태를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




