dom에는 어떤 속성이 있나요?
많은 dom 속성이 있습니다. 그중 parentNode는 현재 상위 노드의 획득을 나타내고, childNodes는 하위 노드의 컬렉션을 나타내고, firstChild는 첫 번째 하위 노드를 나타내고, lastChild는 마지막 하위 노드를 나타내고, PreviousSibling은 이전 형제 노드를 나타내고, 기타 일반적으로 사용되는 속성.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, javascript 버전 1.8.5.
지난 기사에서 우리는 dom이 무엇인지 배웠습니다. dom이 어떤 속성을 가지고 있는지 설명해 볼까요?

1. dom 소개
dom은 페이지의 모든 요소 개체를 제어할 수 있으며, dom 표준은 core dom, xmldom 및 htmldom의 세 부분으로 나눌 수 있습니다.
2. DOM의 역할은 무엇인가요?
많은 사람들이 웹사이트를 구축할 때 사용자 상호작용을 구현해야 합니다. 정적 페이지에서는 이러한 요구 사항을 충족할 수 없지만 쿼리할 콘텐츠가 많습니다. 실시간 동기화를 위해서는 요소나 콘텐츠를 검색하는 데 사용되는 인덱스 디렉터리인 dom을 사용할 수도 있습니다.

3. dom의 속성은 무엇인가요?
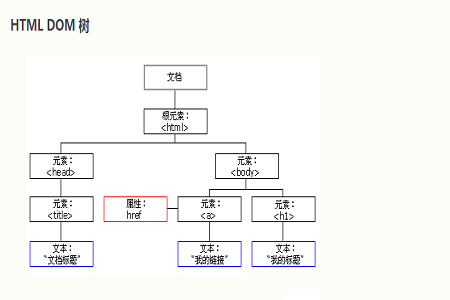
dom에서는 각 요소를 노드로 간주하고 각 노드를 객체로 취급한 다음 사용하면 됩니다. 작동할 개체 속성입니다.
많은 dom 속성이 있습니다. 그중 parentNode는 현재 상위 노드를 나타내고, childNodes는 하위 노드 집합을 나타내고, firstChild는 첫 번째 하위 노드를 나타내고, lastChild는 마지막 하위 노드를 나타내고, PreviousSibling은 이전 형제 노드를 나타내고 기타 일반적으로 사용되는 속성을 나타냅니다. .
4. dom의 장점과 단점
dom을 사용하면 모든 문서가 메모리에 저장되고 dom은 XPath를 지원하므로 사용 편의성이 높아집니다. 하지만 유일한 단점은 파싱 속도가 느리고 메모리를 많이 차지하며 효율성이 떨어진다는 점이다.
위는 dom의 속성에 대한 전체 소개입니다. JavaScript 비디오 튜토리얼에 대해 더 알고 싶다면 php 중국어 웹사이트를 주목하세요.
위 내용은 dom에는 어떤 속성이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
DOM은 문서 객체 모델이며 HTML 프로그래밍을 위한 인터페이스입니다. 페이지의 요소는 DOM을 통해 조작됩니다. DOM은 HTML 문서의 메모리 내 개체 표현이며 JavaScript를 사용하여 웹 페이지와 상호 작용하는 방법을 제공합니다. DOM은 문서 노드를 루트로 하는 노드의 계층 구조(또는 트리)입니다.
 vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
Vue3ref 바인딩 DOM 또는 컴포넌트 실패 이유 분석 시나리오 설명 Vue3에서는 컴포넌트 또는 DOM 요소를 바인딩하기 위해 ref를 사용하는 경우가 많습니다. ref는 관련 컴포넌트를 바인딩하는 데 명확하게 사용되지만 ref 바인딩은 종종 실패합니다. 참조 바인딩 실패 상황의 예 참조 바인딩이 실패하는 대부분의 경우는 참조가 구성 요소에 바인딩될 때 구성 요소가 아직 렌더링되지 않아 바인딩이 실패하는 것입니다. 또는 컴포넌트가 처음에 렌더링되지 않고 ref가 바인딩되지 않은 경우 컴포넌트가 렌더링되기 시작하면 ref도 바인딩되기 시작하지만 이때 ref와 컴포넌트 간의 바인딩이 완료되지 않는 문제가 발생합니다. 구성 요소 관련 방법을 사용할 때. ref에 바인딩된 구성 요소는 v-if를 사용하거나 상위 구성 요소는 v-if를 사용하여 페이지를
 Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
1. 기본 js는 DOM 노드를 가져옵니다. document.querySelector(선택기) document.getElementById(id 선택기) document.getElementsByClassName(클래스 선택기).... 2. vue2에서 현재 구성 요소의 인스턴스 객체를 가져옵니다. 각 vue Each 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 따라서 기본적으로 구성 요소의 $refs는 빈 개체를 가리킵니다. 먼저 구성 요소에 ref="name"을 추가한 다음 this.$refs를 전달할 수 있습니다.
 PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
웹 개발에 있어서 DOM(DocumentObjectModel)은 매우 중요한 개념입니다. 이를 통해 개발자는 웹페이지의 HTML이나 XML 문서에 요소 추가, 삭제, 수정 등을 쉽게 수정하고 운영할 수 있습니다. PHP에 내장된 DOM 작업 라이브러리는 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 PHP의 DOM 작업 가이드를 소개합니다. DOM DOM의 기본 개념은 크로스 플랫폼이며 언어 독립적인 API입니다.
 dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
"문서", "요소", "노드", "이벤트" 및 "창"을 포함한 5개의 DOM 개체가 있습니다. 2. "창", "네비게이터", "위치" 및 "역사" 및 "화면" 및 기타 5개; BOM 객체의 유형.
 봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
BOM과 DOM은 역할과 기능, JavaScript와의 관계, 상호의존성, 다양한 브라우저의 호환성, 보안 고려사항 측면에서 다릅니다. 세부 소개: 1. 역할 및 기능 BOM의 주요 기능은 브라우저 창에 대한 직접 액세스 및 제어를 제공하는 반면, DOM의 주요 기능은 웹 문서를 개체 트리로 변환하는 것입니다. 개발자는 이 개체 트리를 사용하여 웹 페이지의 요소와 콘텐츠를 얻고 수정합니다. 2. JavaScript와의 관계
 DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
dom内置对象에는 1, 문서, 2, 창, 3, 네비게이터, 4, 위치, 5, 역사, 6, 화면, 7, document.documentElement, 8, document.body, 9, document.head, 10, 문서가 있습니다. .title;11、document.cookie。
 js가 dom 요소의 수평 및 수직 스크롤 애니메이션을 구현하는 방법을 설명하는 예
Aug 07, 2022 am 09:36 AM
js가 dom 요소의 수평 및 수직 스크롤 애니메이션을 구현하는 방법을 설명하는 예
Aug 07, 2022 am 09:36 AM
이 기사에서는 JS에서 DOM 요소의 가로 및 세로 스크롤 애니메이션을 구현하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!




