CSS의 CSS에서 텍스트 정렬 속성을 사용하는 방법 속성을 사용하여 텍스트 위치를 설정할 수 있습니다. 다음 글에서는 CSS의 CSS에서 텍스트 정렬 속성을 사용하는 방법 속성 사용법을 소개합니다. 구체적인 내용을 보세요.

먼저 간단한 코드를 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>효과는 다음과 같습니다
# 🎜🎜 #
원한다면 #🎜 🎜# 텍스트 변경 왼쪽에 배치
(기본값은 그대로) 이렇게 쓰면 됩니다 p.sample1 {CSS에서 텍스트 정렬 속성을 사용하는 방법:left; }
p.sample1 {CSS에서 텍스트 정렬 속성을 사용하는 방법:right; }
텍스트를 중앙에 배치 
p.sample1 {CSS에서 텍스트 정렬 속성을 사용하는 방법:center; }
#🎜🎜 #균등하게 배치된 문자
 긴 영어 문장에서는 문자 배열을 균등하게 분배하기 위해 justify를 사용합니다
긴 영어 문장에서는 문자 배열을 균등하게 분배하기 위해 justify를 사용합니다
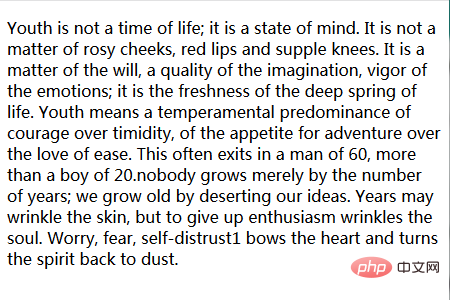
예를 들어, 다음 문장에서는 오른쪽이 매우 어수선한 느낌이 있습니다.
이 경우 CSS에서 텍스트 정렬 속성을 사용하는 방법 속성의 값을 양쪽 정렬로 설정한 다음 text-justify 속성을 사용하여 형식을 지정할 수 있습니다. 코드는 다음과 같습니다
p.sample1 {
CSS에서 텍스트 정렬 속성을 사용하는 방법:justify ;
text-justify:auto ;
}text-justify 값을 auto로 설정하면 단어와 문자 간격이 균등하게 조정됩니다. 
마지막으로 참고: 위의 모든 설정은 다음에만 유효합니다. strings 는 이미지, 블록 등에 유효하지 않습니다.

위 내용은 CSS에서 텍스트 정렬 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




