CSS border-radius 속성을 사용하는 방법 속성을 사용하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 설정하고 마지막으로 "CSS border-radius 속성을 사용하는 방법:10px" 스타일을 설정하여 둥근 모서리를 만듭니다.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS border-radius 속성을 사용하는 방법 속성은 버튼과 div의 모서리를 매끄럽게 만들 수 있는 CSS 속성입니다. px 또는 %를 사용하여 타원 반경의 크기를 지정합니다. 다음으로 테두리의 구체적인 사용법을 살펴보겠습니다. 반경 속성.
먼저 CSS border-radius 속성을 사용하는 방법 속성을 사용하여 둥근 모서리를 만들 수 있습니다.
CSS border-radius 속성을 사용하는 방법 속성을 사용하여 버튼과 div의 둥근 모서리를 만들 수 있습니다.
예:
.button_kadomaru {
CSS border-radius 속성을 사용하는 방법: 20px;
} 이렇게 둥근 모서리.
지정하는 값은 px의 경우 타원 반경의 크기일 뿐이며, %의 경우 지정된 상자 너비와 높이에 대한 타원 반경의 비율을 지정합니다. px를 지정할 때 px를 사용할 때 특정 코너 버튼
html code
<button class="button_kadomaru">CSS CSS border-radius 속성을 사용하는 방법 속성을 사용하는 방법按钮</button>
rounded 테두리가있는 특정 코드 예제를 살펴보십시오.
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
CSS border-radius 속성을 사용하는 방법: 10px;
}반경을 지정하기 위해 %를 사용할 때 둥근 테두리
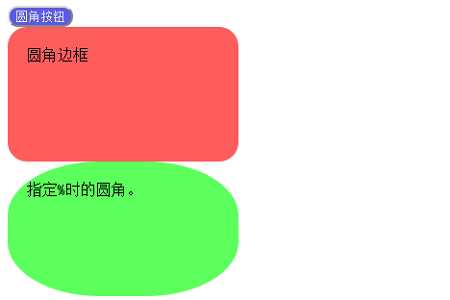
HTML 코드<div class="div_kadomaru1">CSS CSS border-radius 속성을 사용하는 방법 속성을 사용하는 방법边框</div>
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
CSS border-radius 속성을 사용하는 방법: 20px;
}브라우저에서 최종 표시 효과는 다음과 같습니다
둥근 모양을 이룰 수도 있습니다. 나뭇잎 모양
CSS border-radius 속성을 사용하는 방법 속성을 사용하면 모서리를 둥글게 만들 수 있으므로 모서리가 둥글고 모서리가 완전히 뾰족한 나뭇잎 모양을 만들어 볼 수 있습니다.
예리한 모서리는 3px로 설정되었습니다.
CSS border-radius 속성을 사용하는 방법: 90px 3px;
HTML code
<div class="div_kadomaru2">指定%时的CSS CSS border-radius 속성을 사용하는 방법 속성을 사용하는 방법。</div>
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSS border-radius 속성을 사용하는 방법: 40%;
}마지막으로 불규칙한 모양도 설정할 수 있습니다.
HTML 코드
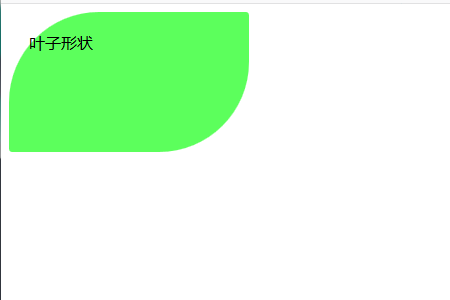
<div class="div_kadomaru3">叶子形状</div>
CSS 코드
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
CSS border-radius 속성을 사용하는 방법:90px 3px;
}브라우저에서 표시되는 효과는 다음과 같습니다

위는 CSS border-radius 속성을 사용하는 방법를 사용해 소개한 몇 가지 방법입니다. 둥근 모서리를 만들기 위해.
위 내용은 CSS border-radius 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



