CSS의 CSS에서 calc() 함수를 사용하는 방법() 함수를 사용하면 너비, 높이, 글꼴 크기와 같은 길이 값을 동적으로 계산할 수 있습니다. CSS에서 CSS에서 calc() 함수를 사용하는 방법() 함수의 구체적인 사용법을 살펴보겠습니다.
CSS의 CSS에서 calc() 함수를 사용하는 방법 기능은 레이아웃 및 크기 사양 설정에 계산 공식을 사용할 수 있는 기능입니다.

보통 레이아웃과 크기 설정은 100px, 3em 정도로 설정하는데, CSS에서 calc() 함수를 사용하는 방법 기능을 통해 100px + 50px, 3em - 1em 등의 산술연산으로 설정할 수도 있습니다.
먼저 CSS에서 calc() 함수를 사용하는 방법() 함수 사용법을 살펴볼까요?
CSS에서 calc() 함수를 사용하는 방법 함수를 사용하여
width: CSS에서 calc() 함수를 사용하는 방법(100px + 50px);
또는
font-size: CSS에서 calc() 함수를 사용하는 방법(3em + 1em);
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
CSS에서 calc() 함수를 사용하는 방법를 생성합니다. html을 작성하고 다음 HTML 파일을 작성하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS에서 calc() 함수를 사용하는 방법的用法</title>
<style type="text/css">
body {
width: 800px;
}
.CSS에서 calc() 함수를 사용하는 방법_div {
width: CSS에서 calc() 함수를 사용하는 방법(100% - 500px);
height: CSS에서 calc() 함수를 사용하는 방법(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.CSS에서 calc() 함수를 사용하는 방법_font {
font-size: CSS에서 calc() 함수를 사용하는 방법(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
这是一个未使用CSS에서 calc() 함수를 사용하는 방법的div。
</div>
<div class="CSS에서 calc() 함수를 사용하는 방법_div">
这是一个使用了CSS에서 calc() 함수를 사용하는 방법的div。
</div>
<div class="font">
这是设置了3em的div
</div>
<div class="CSS에서 calc() 함수를 사용하는 방법_font">
这是一个设置了CSS에서 calc() 함수를 사용하는 방법(3em+2em)的div
</div>
</body>
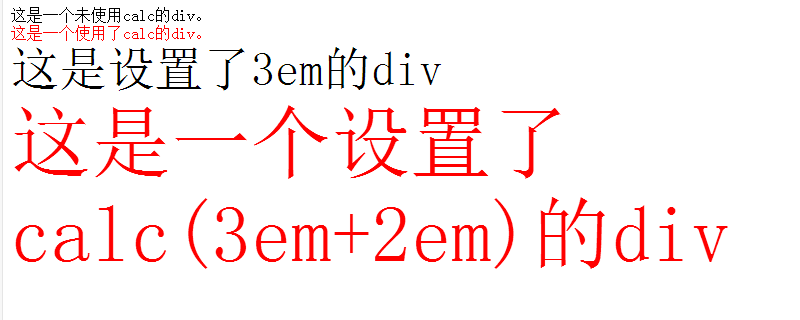
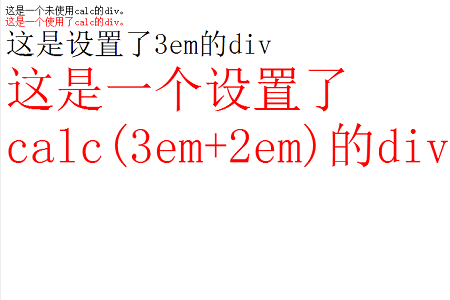
</html>위 코드는 다음과 같이 브라우저에 표시됩니다

이 기사는 여기서 끝납니다. CSS에 대한 더 흥미로운 콘텐츠를 보려면 PHP의 CSS 비디오 튜토리얼로 이동하세요. 중국어 홈페이지 심화 학습을 위한 칼럼! ! !
위 내용은 CSS에서 calc() 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





