본 글의 내용은 JavaScript의 흔들림 방지 및 제한 적용과 구현 방법(코드 예제)에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
먼저 예를 들어보세요.
손떨림 방지 및 제한 효과를 추가하지 않고 입력 상자에 입력한 후 Ajax 쿼리 요청 만들기를 시뮬레이션합니다.
nbsp;html>
<meta>
<title>没有防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
let inputNormal = document.getElementById('normal');
inputNormal.addEventListener('keyup', function (e) {
ajax(e.target.value)
})
}
</script>
<div>
1.没有防抖的输入:
<input>
</div>
효과: 입력을 입력합니다. 입력 상자에서 "ajax 요청"이 트리거됩니다(여기는 콘솔입니다).

손떨림 방지 및 스로틀링 없음
단점: 요청 리소스 낭비, 손떨림 방지 및 스로틀링을 추가하여 최적화할 수 있습니다.
이 글에서는 손떨림 방지 및 조절이 무엇인지, 적용 시나리오 및 구현 방법을 소개합니다. 손떨림 방지와 스로틀링은 모두 단시간에 많은 수의 특정 기능을 트리거하여 발생하는 성능 문제를 해결하도록 설계되었습니다. 예를 들어 너무 높은 트리거 주파수로 인해 발생하는 응답 속도는 트리거 주파수를 따라잡을 수 없습니다. , 이로 인해 지연, 애니메이션 중단 또는 정지가 발생합니다. 그러나 다루는 비즈니스 요구 사항이 다르므로 구현 원칙도 다릅니다. 아래에서 자세히 살펴보겠습니다.
1. 흔들림 방지(디바운스)1.1 흔들림 방지란 무엇입니까?
이벤트가 발생한 후 n초 내에 콜백 함수가 실행되면 시간이 재설정됩니다. .
1.2 응용 시나리오
(1) 사용자가 입력 상자에 문자열을 계속 입력한 후 마지막 쿼리 ajax 요청은 입력이 완료된 후에만 실행됩니다. 이를 통해 요청 수와 저장 요청을 효과적으로 줄일 수 있습니다. resources;
(2) 브라우저 창 크기를 지속적으로 조정하거나 스크롤할 때 창의 크기 조정 및 스크롤 이벤트가 해당 이벤트를 트리거합니다. 흔들림 방지를 통해 한 번만 트리거될 수 있습니다.
1.3 구현
은 여전히 동일합니다. 위와 같이 손떨림 방지 기능이 추가됩니다. 일부 최적화 후 전체 코드는 다음과 같습니다.
nbsp;html>
<meta>
<title>加入防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function debounce(fun, delay) {
return function (args) {
//获取函数的作用域和变量
let that = this
let _args = args
//每次事件被触发,都会清除当前的timeer,然后重写设置超时调用
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputDebounce = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputDebounce.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
})
}
</script>
<div>
2.加入防抖后的输入:
<input>
</div>
코드 설명:
1 이벤트가 트리거될 때마다 현재 타이머가 지워지고 타임아웃 호출이 발생합니다. 재설정, 즉 시간이 재설정됩니다. 이렇게 하면 각 고주파 이벤트가 이전 시간 초과 호출을 취소하여 이벤트 핸들러가 트리거되지 않게 됩니다.
2. 고주파 이벤트가 중지된 경우에만 마지막 이벤트에 의해 트리거된 시간 초과 호출이 실행될 수 있습니다. 지연 시간;
효과:
입력 상자에 계속 입력하면 요청이 전송되지 않습니다. 지정된 시간 간격 내에 더 이상 입력이 없을 경우에만 요청이 전송됩니다. 먼저 입력을 중단한 후 지정된 간격 내에 다시 입력하면 타이밍이 다시 트리거됩니다.
 손떨림 방지 추가
손떨림 방지 추가
2.1 Throttling이란
단위 시간을 지정하며, 이벤트를 발생시키는 콜백 함수는 하나만 실행 가능합니다. 동일한 시간 단위에 여러 번 트리거되면 하나의 이벤트만 적용됩니다.
2.2 응용 시나리오
(1) 마우스는 지속적으로 이벤트(예: 클릭)를 트리거하고 단위 시간당 한 번만 트리거합니다.
(2) 페이지의 무한 로딩 시나리오에서는 사용자가 스크롤해야 합니다. 페이지에서 사용자가 페이지 스크롤을 멈출 때만 데이터를 요청하는 대신 가끔씩 ajax 요청을 보냅니다.
(3) 아래쪽으로 슬라이드하여 자동으로 더 로드할지 여부와 같은 스크롤 이벤트를 모니터링하고 스로틀을 사용합니다.
2.3 구현
위의 예에서도 여기에 조절을 추가하여 최적화하면 전체 코드는 다음과 같습니다.
nbsp;html>
<meta>
<title>加入节流</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this;
let _args = arguments;
let now = +new Date();
if (last && now < last + delay) {
clearTimeout(deferTimer);
deferTimer = setTimeout(function () {
last = now;
fun.apply(that, _args);
}, delay)
} else {
last = now;
fun.apply(that, _args);
}
}
}
let throttleAjax = throttle(ajax, 1000)
let inputThrottle = document.getElementById('throttle')
inputThrottle.addEventListener('keyup', function (e) {
throttleAjax(e.target.value)
})
}
</script>
<div>
3.加入节流后的输入:
<input>
</div>
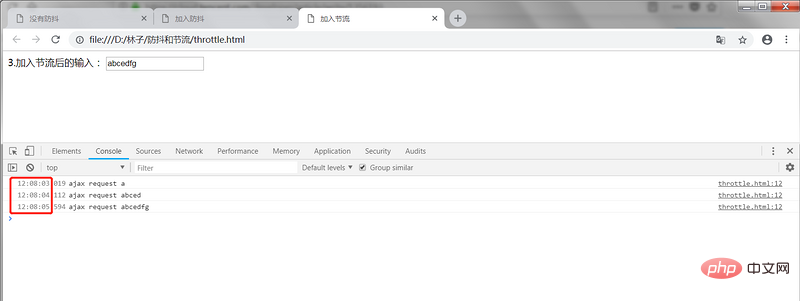
효과: 실험을 통해 연속적으로 입력하면 코드의 설정이 설치되는 것을 확인할 수 있습니다. , Ajax 요청은 1초마다 실행됩니다
 조절 추가
조절 추가
손떨림 방지와 조절의 차이점을 요약합니다.
--효과:
손떨림 방지 기능은 다음과 같습니다. 일정 시간마다 한 번만 실행되며, 기능 조절은 일정 간격으로 실행됩니다. 이벤트가 아무리 자주 발생하더라도 실제 이벤트 처리 기능은 지정된 시간 내에 한 번만 실행됩니다.
-- 원리:
손떨림 방지 기능은 지연 시간 이후에 기능이 실행되도록 규정하는 타이머를 유지합니다. 그러나 지연 시간 내에 다시 실행되면 현재 타이머가 지워지고 타임아웃 호출이 종료됩니다. 즉, 타이머의 시간이 다시 맞춰집니다. 이런 방식으로 마지막 작업만 트리거될 수 있습니다.
스로틀링은 특정 시간에 도달했는지 여부를 판단하여 기능을 트리거하는 것입니다. 지정된 시간에 도달하지 않으면 타이머를 사용하여 지연하고 다음 이벤트가 타이머를 재설정합니다.
위 내용은 JavaScript 손떨림 방지 및 제한 적용 및 구현 방법 소개(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!