CSS 플렉스박스를 사용하는 방법
Flexbox(Flexible Box Layout Module)는 상위 요소에 간단한 지침을 작성하여 여러 하위 요소에 대한 다양한 레이아웃 조정을 수행할 수 있습니다. 이 글에서는 CSS에서 CSS 플렉스박스를 사용하는 방법를 사용하는 방법을 소개합니다.

Flexbox를 상위 요소로 설정하는 것은 매우 중요한 포인트입니다. 아래와 같이 적용하려는 항목의 상위 요소를 입력하여 시작하세요.
display: flex;
인라인 요소에 적용하려면 다음을 입력하세요.
display:inline-flex;
여기에 작성된 요소는 자동으로 "Flex Container"가 되고 하위 요소는 "Flexbox"가 되어 Flexbox 속성을 사용할 수 있게 됩니다. 몇 가지 일반적인 속성을 작성해 보겠습니다.
flex-direction 사용법
flex-direction은 콘텐츠의 배열을 지정할 수 있는 속성입니다.
다음 HTML과 CSS를 만들어 보겠습니다. CSS에서 flex-direction 값을 변경해 보겠습니다
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS code
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}flex-direction을 행으로 설정하면 가로로 표시됩니다. , 효과는 다음과 같습니다

flex-direction을 열로 설정하면 세로로 표시됩니다. 효과는 다음과 같습니다

flex-wrap 사용법
Wrap 속성은 유연한 상자의 하위 항목을 지정하는 데 사용됩니다. 요소가 래핑되는 방식입니다.
구체적인 예를 살펴보겠습니다
HTML 코드는 위의 예와 같습니다
CSS 코드
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}flex-wrap 값을 nowrap로 설정한 경우 효과는 다음과 같습니다

flex-wrap 값을 Wrap으로 설정한 경우 효과는 다음과 같습니다

flex-wrap의 값을 Wrap-reverse로 설정한 경우 효과는 다음과 같습니다

justify -content Usage
justify-content는 콘텐츠의 위치를 지정하는 속성입니다.
마찬가지로 justify-content의 각 값을 설정해 봅시다
HTML 코드는 위와 동일합니다
CSS 코드
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
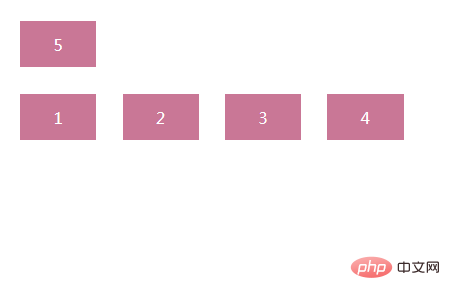
}justify-content의 값이 flex-start로 설정된 경우 왼쪽 정렬 , 효과는 다음과 같습니다
가로일 때는 왼쪽 정렬, 세로일 때는 위쪽 정렬입니다.

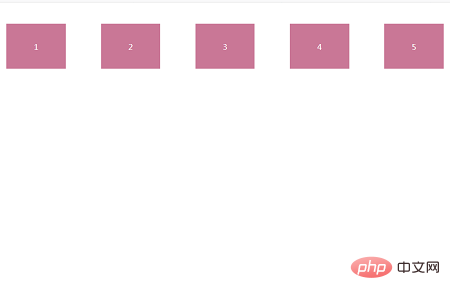
justify-content 값을 flex-end로 설정하면 가 오른쪽 정렬되어 효과는 다음과 같습니다
(가로일 경우 오른쪽 정렬, 수직 정렬입니다. )

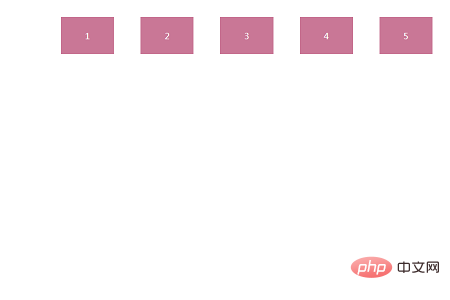
justify-content 값을 중앙으로 설정하면 중앙 정렬

위 내용은 CSS 플렉스박스를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: positionsticky 및 flexbox 웹 개발에서 레이아웃은 매우 중요한 측면입니다. 좋은 레이아웃 구조는 사용자 경험을 향상시키고 페이지를 더욱 아름답고 탐색하기 쉽게 만들 수 있습니다. CSS 레이아웃 속성은 이 목표를 달성하는 데 핵심입니다. 이 기사에서는 일반적으로 사용되는 두 가지 CSS 레이아웃 속성 최적화 기술인 positionsticky와 flexbox를 소개하고 구체적인 코드 예제를 제공합니다. 1. 직위
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 HTML 튜토리얼: 적응형 동일 높이, 동일 너비, 동일 간격 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 27, 2023 pm 05:51 PM
HTML 튜토리얼: 적응형 동일 높이, 동일 너비, 동일 간격 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 27, 2023 pm 05:51 PM
HTML 튜토리얼: 적응형 동일 높이, 동일 너비, 동일 간격 레이아웃을 위해 Flexbox를 사용하는 방법, 특정 코드 예제가 필요합니다. 소개: 최신 웹 디자인에서 레이아웃은 매우 중요한 요소입니다. 많은 양의 콘텐츠를 표시해야 하는 페이지의 경우, 가시성과 사용 편의성을 높이기 위해 요소의 위치와 크기를 어떻게 합리적으로 배치하는가가 중요한 문제입니다. Flexbox(Flexible Box Layout)는 다양한 유연한 레이아웃 요구 사항을 쉽게 실현할 수 있는 매우 강력한 도구입니다. 이 기사에서는 Flexbox를 자세히 소개합니다.
 CSS3의 Flexbox 기술을 사용하여 웹 콘텐츠를 균등하게 배포하는 방법은 무엇입니까?
Sep 11, 2023 am 11:33 AM
CSS3의 Flexbox 기술을 사용하여 웹 콘텐츠를 균등하게 배포하는 방법은 무엇입니까?
Sep 11, 2023 am 11:33 AM
CSS3의 Flexbox 기술을 사용하여 웹 콘텐츠를 균등하게 배포하는 방법은 무엇입니까? 웹 디자인의 발전으로 사람들은 웹 페이지 레이아웃에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 콘텐츠를 균등하게 배포하기 위해 CSS3의 flexbox 기술은 매우 효과적인 솔루션이 되었습니다. 이 기사에서는 Flexbox 기술을 사용하여 웹 콘텐츠를 균등하게 배포하는 방법을 소개하고 몇 가지 실제 사례를 제공합니다. 1. Flexbox 기술이란 무엇입니까? Flexbox(탄력적 레이아웃)는 CSS3에 추가된 새로운 기능입니다.
 HTML 튜토리얼: 적응형 동일 높이 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 21, 2023 am 10:00 AM
HTML 튜토리얼: 적응형 동일 높이 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 21, 2023 am 10:00 AM
HTML 튜토리얼: 적응형 동일 높이 레이아웃을 위해 Flexbox를 사용하는 방법, 특정 코드 예제가 필요합니다. 소개: 웹 디자인 및 개발에서는 적응형 동일 높이 레이아웃을 구현하는 것이 일반적인 요구 사항입니다. 전통적인 CSS 레이아웃 방법은 동일한 높이 레이아웃을 처리할 때 종종 어려움에 직면하지만 Flexbox 레이아웃은 간단하고 강력한 솔루션을 제공합니다. 이 기사에서는 Flexbox 레이아웃의 기본 개념과 일반적인 사용법을 소개하고 독자가 Flexbox 레이아웃을 신속하게 익혀 자신만의 레이아웃을 구현하는 데 도움이 되는 특정 코드 예제를 제공합니다.
 HTML 튜토리얼: 고르게 분산된 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 16, 2023 am 09:31 AM
HTML 튜토리얼: 고르게 분산된 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 16, 2023 am 09:31 AM
HTML 튜토리얼: 고르게 분산된 레이아웃을 위해 Flexbox를 사용하는 방법 소개: 웹 디자인에서는 요소를 레이아웃하는 것이 필요한 경우가 많습니다. 기존 레이아웃 방법에는 몇 가지 제한 사항이 있으며 Flexbox(유연한 상자 레이아웃)는 더 많은 유연성과 성능을 제공할 수 있는 레이아웃 방법입니다. 이 기사에서는 Flexbox를 사용하여 균일한 배포 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Flexbox 소개 Flexbox는 CSS3에 도입된 유연한 상자 레이아웃 모델로, 요소를 다음과 같이 허용합니다.
 HTML 튜토리얼: 수직 동일 높이 레이아웃에 Flexbox를 사용하는 방법
Oct 16, 2023 am 09:12 AM
HTML 튜토리얼: 수직 동일 높이 레이아웃에 Flexbox를 사용하는 방법
Oct 16, 2023 am 09:12 AM
HTML 튜토리얼: 수직 높이 레이아웃에 Flexbox를 사용하는 방법 웹 개발에서 레이아웃은 항상 중요한 문제였습니다. 특히 수직 동일 높이 레이아웃을 구현해야 하는 경우 기존 CSS 레이아웃 방법은 종종 어려움에 직면합니다. 이 문제는 Flexbox 레이아웃을 사용하여 쉽게 해결할 수 있습니다. 이 튜토리얼에서는 수직 동일 높이 레이아웃에 Flexbox를 사용하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. Flexbox는 유연하고 반응이 빠른 레이아웃을 만드는 데 사용할 수 있는 CSS3의 새로운 기능입니다.
 HTML 튜토리얼: 확장 가능하고 동일 높이, 동일 너비, 동일 간격 적응형 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 19, 2023 am 10:22 AM
HTML 튜토리얼: 확장 가능하고 동일 높이, 동일 너비, 동일 간격 적응형 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 19, 2023 am 10:22 AM
HTML 튜토리얼: 확장 가능, 동일 높이, 동일 너비, 동일 간격 적응형 레이아웃을 위해 Flexbox를 사용하는 방법 특정 코드 예제가 필요합니다. 1. Flexbox 레이아웃은 유연성을 구현할 수 있는 CSS3에 도입된 새로운 레이아웃 모드입니다. 박스 모델 레이아웃. 유연한 레이아웃을 의미하는 FlexBox의 약어입니다. Flexbox 레이아웃은 컨테이너의 크기에 따라 요소의 위치와 크기를 자동으로 조정하여 다양하고 유연한 배치를 구현할 수 있습니다. 2. Flexbox 레이아웃을 사용하여 생성하는 방법




