CSS를 사용하여 버튼을 만드는 방법
오늘 글에서는 일반적인 사각형 버튼, 둥근 버튼, 입체 버튼, 간단한 애니메이션이 포함된 버튼 등 4가지 버튼 구현 방법을 소개하겠습니다.

먼저 보통 사각형 버튼 구현 방법을 살펴보겠습니다
버튼 코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形CSS를 사용하여 버튼을 만드는 방법</button> </body> </html>
둥근 모서리 버튼 구현 방법
코드 은 다음과 같습니다
HTML 코드
<button class="kadomaru">圆角CSS를 사용하여 버튼을 만드는 방법</button>
CSS 코드
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}3차원 버튼 구현 방법
코드는 다음과 같습니다
HTML 코드
<button class="shadow">立体CSS를 사용하여 버튼을 만드는 방법</button>
CSS 코드
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}box-shadow 사용 그림자 크기와 그림자 색상을 지정하여 입체적인 느낌을 연출합니다.
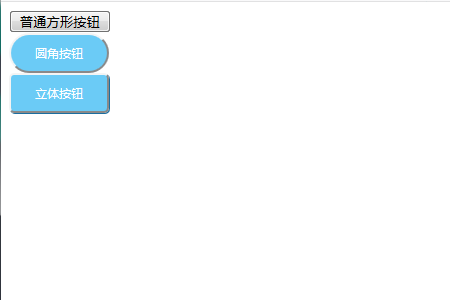
위 세 가지 방법으로 구현한 버튼 효과는 다음과 같습니다

마지막은 간단한 애니메이션을 이용한 버튼 구현입니다
코드는 다음과 같습니다
HTML 코드
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS code
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}커스텀의 예시를 소개하자면, . effect의 left 속성을 right 속성으로 변경하고, .animation:hover . effect의 left 속성을 right 속성으로 변경하면 오른쪽 애니메이션으로 바뀔 수 있습니다. .
위 코드가 실행되면 브라우저에 다음과 같은 효과가 표시됩니다.

버튼에 마우스를 올려놓으면 올바른 애니메이션이 나타나며 표시 효과는 다음과 같습니다

이것은 기사가 모두 여기에 있습니다. CSS에서 버튼을 만드는 방법에 대해서는 CSS 비디오 튜토리얼 또는 CSS3 비디오 튜토리얼 열에서 자세히 알아볼 수 있습니다! ! !
위 내용은 CSS를 사용하여 버튼을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Microsoft Teams 흰색 화면을 수정하는 방법
Apr 17, 2023 pm 05:07 PM
Microsoft Teams 흰색 화면을 수정하는 방법
Apr 17, 2023 pm 05:07 PM
Microsoft Teams 다시 시작 Teams를 시작한 후 빈 화면이 나타나면 앱 자체를 다시 시작하는 것이 좋습니다. Microsoft Teams를 닫고 다시 시작하려면: 작업 표시줄의 알림 영역에서 Teams 아이콘을 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 종료를 클릭하세요. 시작 메뉴 또는 바탕 화면 바로 가기에서 Microsoft Teams를 다시 시작하고 작동하는지 확인하세요. 작업 관리자에서 Microsoft Teams 닫기 Teams 프로세스의 기본 다시 시작이 작동하지 않으면 작업 관리자로 이동하여 작업을 종료하세요. 작업 관리자에서 팀을 닫으려면 다음을 수행하십시오.
 Windows 보안 버튼이란 무엇입니까? 당신이 알아야 할 모든 것
Apr 13, 2023 pm 10:22 PM
Windows 보안 버튼이란 무엇입니까? 당신이 알아야 할 모든 것
Apr 13, 2023 pm 10:22 PM
Windows 보안 버튼이란 무엇입니까? 이름에서 알 수 있듯이 Windows 보안 버튼은 로그인 메뉴에 안전하게 액세스하고 비밀번호를 사용하여 장치에 로그인할 수 있게 해주는 보안 기능입니다. 이 경우 스마트폰이 확실히 앞서 있다. 그러나 태블릿과 같은 Windows 휴대용 장치에는 원치 않는 사용자를 차단하는 것 이상의 기능을 하는 Windows 보안 버튼이 추가되기 시작했습니다. 또한 추가 로그인 메뉴 옵션도 제공합니다. 데스크톱 PC나 노트북에서 Windows 보안 버튼을 찾으려고 하면 실망할 수도 있습니다. 왜 그런 겁니까? 태블릿 vs. PC Windows 보안 버튼은 태블릿에 존재하는 물리적 버튼입니다.
 Windows에서 배달 최적화 서비스를 비활성화하는 5가지 방법
May 17, 2023 am 09:31 AM
Windows에서 배달 최적화 서비스를 비활성화하는 5가지 방법
May 17, 2023 am 09:31 AM
Windows 컴퓨터에서 배달 최적화 서비스를 비활성화하려는 데에는 여러 가지 이유가 있습니다. 그러나 독자들은 따라야 할 올바른 단계를 모른다고 불평합니다. 이 가이드에서는 몇 단계를 거쳐 배달 최적화 서비스를 비활성화하는 방법을 설명합니다. 서비스에 대해 자세히 알아보려면 services.msc를 여는 방법 가이드를 확인하세요. 배달 최적화 서비스는 무엇을 합니까? 배달 최적화 서비스는 클라우드 호스팅 솔루션을 갖춘 HTTP 다운로더입니다. 이를 통해 Windows 장치는 대체 소스에서 Windows 업데이트, 업그레이드, 응용 프로그램 및 기타 대용량 패키지 파일을 다운로드할 수 있습니다. 또한 배포 시 여러 장치에서 이러한 패키지를 다운로드할 수 있도록 하여 대역폭 소비를 줄이는 데 도움이 됩니다. 게다가 윈도는
 iPad Mini 6을 다시 시작하고 강제로 다시 시작하고 종료하는 방법
Apr 29, 2023 pm 12:19 PM
iPad Mini 6을 다시 시작하고 강제로 다시 시작하고 종료하는 방법
Apr 29, 2023 pm 12:19 PM
iPad Mini 6을 강제로 다시 시작하는 방법 iPad Mini 6 강제 다시 시작은 일련의 버튼을 눌러 수행되며 다음과 같이 작동합니다. 볼륨 높이기를 눌렀다 떼기 볼륨 낮추기를 눌렀다가 떼기 메시지가 나타날 때까지 전원/잠금 버튼을 눌렀다 놓습니다. iPad Mini가 강제로 다시 시작되었음을 나타내는 Apple 로고입니다. 이제 iPad Mini 6가 강제로 다시 시작되었습니다. 강제 다시 시작은 일반적으로 iPad Mini 정지, 앱 정지 또는 기타 일반적인 오작동과 같은 문제 해결 목적으로 사용됩니다. 6세대 iPad Mini를 강제로 다시 시작하는 절차에서 주의할 점은 초박형 베젤을 사용하는 다른 모든 장치에 적용된다는 것입니다.
 다시 작성한 후:
Windows 11에서 PS5 컨트롤러가 인식되지 않는 문제를 해결하는 방법
May 09, 2023 pm 10:16 PM
다시 작성한 후:
Windows 11에서 PS5 컨트롤러가 인식되지 않는 문제를 해결하는 방법
May 09, 2023 pm 10:16 PM
<h3>PS5 컨트롤러 연결에 대해 무엇을 알아야 합니까? </h3><p>DualSense 컨트롤러가 좋은 만큼 컨트롤러가 연결되지 않거나 감지되지 않는다는 보고가 있었습니다. 이 문제를 해결하는 가장 쉬운 방법은 적절한 USB 케이블을 사용하여 컨트롤러를 PC에 연결하는 것입니다. </p><p>일부 게임은 기본적으로 DualSense를 지원합니다. 이런 경우에는 컨트롤러를 연결하기만 하면 됩니다. 하지만 이는 USB 케이블이 없거나 사용하고 싶지 않은 경우와 같은 다른 질문을 제기합니다.
 Microsoft Edge 브라우저의 다운로드 기록을 지우는 방법은 무엇입니까?
Apr 21, 2023 am 09:34 AM
Microsoft Edge 브라우저의 다운로드 기록을 지우는 방법은 무엇입니까?
Apr 21, 2023 am 09:34 AM
<ul><li><strong> 다음 항목을 입력하려면 클릭하세요.</strong>ChatGPT 도구 플러그인 탐색</li></ul><h2>Edge에서 다운로드 기록 찾기 및 삭제< /h2> ;<p>다른 브라우저와 마찬가지로 Edge에도<strong>다운로드 기능이 있습니다.
![Windows 11에서 전원 버튼 동작 변경 [5가지 팁]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11에서 전원 버튼 동작 변경 [5가지 팁]
Sep 29, 2023 pm 11:29 PM
Windows 11에서 전원 버튼 동작 변경 [5가지 팁]
Sep 29, 2023 pm 11:29 PM
전원 버튼은 PC를 종료하는 것 이상의 기능을 수행할 수 있지만 이는 데스크톱 사용자의 기본 동작입니다. Windows 11에서 전원 버튼 동작을 변경하고 싶다면 생각보다 쉽습니다! 물리적 전원 버튼은 시작 메뉴의 버튼과 다르며 아래 변경 사항은 시작 메뉴의 작동에 영향을 미치지 않습니다. 또한 데스크톱인지 노트북인지에 따라 전원 옵션이 약간씩 다릅니다. Windows 11에서 전원 버튼 동작을 변경해야 하는 이유는 무엇입니까? 컴퓨터를 종료하는 것보다 더 자주 절전 모드로 전환하는 경우 하드웨어 전원 버튼(즉, PC의 물리적 전원 버튼) 작동 방식을 변경하면 문제가 해결됩니다. 절전 모드나 단순히 디스플레이를 끄는 경우에도 동일한 아이디어가 적용됩니다. 윈도우 11을 바꿔보세요
 Vue를 사용하여 버튼 카운트다운 효과를 구현하는 방법
Sep 21, 2023 pm 02:03 PM
Vue를 사용하여 버튼 카운트다운 효과를 구현하는 방법
Sep 21, 2023 pm 02:03 PM
Vue를 사용하여 버튼 카운트다운 효과를 구현하는 방법 웹 애플리케이션의 인기가 높아짐에 따라 사용자가 페이지와 상호 작용할 때 사용자 경험을 개선하기 위해 일부 동적 효과를 사용해야 하는 경우가 많습니다. 그 중 버튼의 카운트다운 효과는 매우 일반적이고 실용적인 효과입니다. 이 기사에서는 Vue 프레임워크를 사용하여 버튼 카운트다운 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 버튼과 카운트다운 기능이 포함된 Vue 구성 요소를 만들어야 합니다. Vue에서 컴포넌트는 재사용 가능한 Vue 인스턴스이며 뷰는




