Zepto와 jquery의 차이점은 무엇인가요? 이 기사에서는 zepto가 무엇인지 소개합니다. zepto와 jquery의 차이점, 모두가 zepto에 대해 이해할 수 있도록, zepto와 jquery의 차이점을 알고, 도움이 되길 바랍니다.

젭토란 무엇인가요?
Zepto는 jQuery 라이브러리를 기반으로 하는 최신 브라우저용 미니멀리스트 JavaScript 라이브러리입니다. Zepto의 API와 구문은 jQuery와 동일하므로 jQuery를 알고 있다면 Zepto도 아는 것입니다.
Zepto는 완전한 Javascript 라이브러리를 위한 매우 작은 파일 크기를 갖춘 진정한 모바일 최적화 라이브러리로, 모바일 애플리케이션 제작에 적합합니다. 웹페이지에 Javascript 라이브러리가 로드되는 속도가 빨라집니다.
zepto와 jquery의 차이점은 무엇인가요?

1. DOM 연산의 차이점
DOM 연산이 id를 추가하면 jQuery는 적용되지 않지만 Zepto는 적용됩니다
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);jQuery 연산의 ul에 있는 id는 추가되지 않습니다.
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto는 ul에 ID를 추가할 수 있습니다.
2. 이벤트 트리거의 차이점
jquery 사용 시 로드 이벤트의 핸들러 기능이 실행되지 않습니다. 예:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);Zepto를 사용하는 경우 로드 이벤트의 핸들러 기능이 실행됩니다. 예:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3, width()와 height()의 차이:
Zepto와 jQuery에서 width() 또는 height()를 사용하여 얻은 값은 다릅니다:
Zepto에서는 width() height()로 얻은 값은 상자 모델(상자 크기)에 따라 결정됩니다.
jQuery에서는 박스 모델이 무시되며, width()와 height()는 항상 패딩(padding 속성)과 테두리 너비(border)를 제외한 콘텐츠 영역의 너비와 높이를 반환합니다.
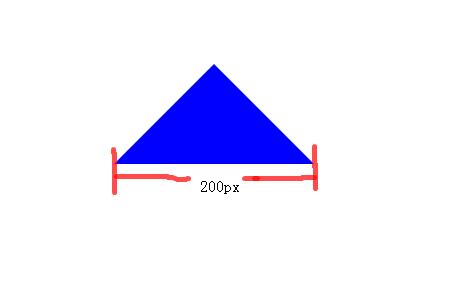
예: 테두리 삼각형의 너비와 높이 얻기
다음 HTML 및 CSS를 사용하여 작은 삼각형을 그린다고 가정합니다.
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}실행 결과:

그런 다음 jQuery는 .width() 및 .css를 사용합니다. ('width')는 0px를 반환하고 높이는 0px를 반환하는 반면 Zepto는 .width()를 사용할 때 200px를 반환하고 .css('width')를 사용할 때 0px를 반환합니다.
4. offset()의 차이점
Zepto offset() 처리 각도가 jQuery와 다릅니다. Zepto에서 offset()은 위쪽, 왼쪽, 너비 및 높이의 네 가지 값을 가져오고 반환합니다. jquery에서는 offset()은 너비와 높이의 두 값만 가져오고 반환합니다.
숨겨진 요소인 경우 Zepto는 너비와 높이를 얻을 수 없지만 jquery는 숨겨진 요소의 너비와 높이를 얻을 수 있습니다.
5. data()의 차이점
jQuery와 달리 Zepto는 data-* 속성에 저장된 값에서 어떤 유형의 추론도 시도하지 않습니다.
6. clone()의 차이점
Zepto clone()은 복제 이벤트 핸들러에 매개변수 전달을 지원하지 않지만 jQuery는 이를 지원합니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 zepto와 jquery의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



