CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성은 요소의 스택 순서를 설정합니다. 스택 순서가 높은 요소는 항상 스택 순서가 낮은 요소 앞에 옵니다. 다음 요소의 우선 순위를 높이려면 z를 사용할 수 있습니다. - 설정할 인덱스 속성입니다.

자세히 살펴보겠습니다.CSS에서 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 어떻게 사용하나요?
CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법는 아래에 설명되어 있습니다.
CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:value ;
값은 정수로 입력되며, 큰 값이 먼저 표시됩니다.
CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법를 사용하려면 position 속성에 static(초기값)이 아닌 다른 값을 적용해야 합니다.
auto를 입력하면 상위 요소와 동일한 값이 설정됩니다. 상위 요소에 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법가 지정되지 않은 경우 값은 0입니다. (초기값)
예제를 자세히 살펴보겠습니다
코드는 다음과 같습니다.
다음 html에 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법를 적용합니다.
HTML code
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="CSS에서 z-index 속성을 사용하는 방법" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="CSS에서 z-index 속성을 사용하는 방법" > </body> </html>
먼저 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법가 지정되지 않은 상태입니다.
CSS 코드
sample.css
img.content1{position:absolute; top:50px; left:150px; }
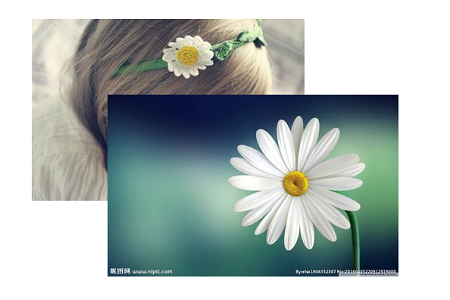
img.content2{position:absolute; top:300px; left:100px; }위 코드에서는 img 폴더에 있는 두 개의 사진 girl.jpg와 flower.jpg가 position 속성에 따라 부분적으로 겹쳐져 있습니다. set -index 속성의 초기 상태에서는 그림과 같이 나중에 설정한 flower.jpg가 girl.jpg 앞에 표시됩니다.
 다음으로 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성의 값을 설정하고 girl.jpg의 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 값을 2로 설정하고 flower.jpg의 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 값을 1로 설정합니다.
다음으로 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성의 값을 설정하고 girl.jpg의 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 값을 2로 설정하고 flower.jpg의 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 값을 1로 설정합니다.
CSS 코드
img.content1{position:absolute; top:100px; left:100px; CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 2; }
img.content2{position:absolute; top:200px; left:200px; CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 1; }
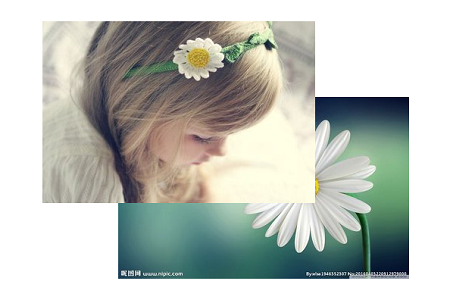
는 브라우저에 아래와 같은 효과를 표시합니다. girl.jpg가 우선순위이므로 flower.jpg 앞에 표시됩니다.
 마지막으로 텍스트 추가 예시를 살펴보겠습니다
마지막으로 텍스트 추가 예시를 살펴보겠습니다
코드는 다음과 같습니다
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>这是添加的文字</p> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="CSS에서 z-index 속성을 사용하는 방법" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="CSS에서 z-index 속성을 사용하는 방법" > </body> </html>
CSS code
p {font-size: 20px; color:#ffffff; position:absolute; top:200px; left:200px; CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 3;}
img.content1{position:absolute; top:100px; left:100px; CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 2; }
img.content2{position:absolute; top:200px; left:200px; CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 1; }문단의 텍스트는 초기에 설정되어 있기 때문에 변경할 수 없습니다. 이미지에는 표시되지만 CSS에서 CSS에서 CSS에서 z-index 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 값을 3으로 설정하면 맨 위에 표시됩니다.
효과는 다음과 같습니다

위 내용은 CSS에서 z-index 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



