패시브의 원리는 무엇입니까? 그것은 무엇을 합니까?
이 글의 내용은 패시브의 원리에 관한 것인가요? 그것은 무엇을 합니까? 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
passived정확히 어떤 용도로 사용되나요?
passived는 주로 브라우저 페이지 스크롤 성능을 최적화하고 페이지 스크롤을 더 부드럽게 만드는 데 사용됩니다~~
passived 기록 타임라인 생성 #🎜🎜 #
addEventListener(): 누구나 알고 있듯이 DOM에 트리거 이벤트를 추가하면 여기서 이야기가 시작됩니다.초창기에는 addEventListener가 다음과 같았습니다:
addEventListener(type, listener, useCapture)
addEventListener(type, listener[, useCapture ])
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})우리의 주인공 패시브 등장
passive 패시브가 페이지의 스크롤 성능을 최적화할 수 있는 이유는 무엇입니까?Chrome의 스레드 렌더링 프레임워크에 대한 간략한 설명
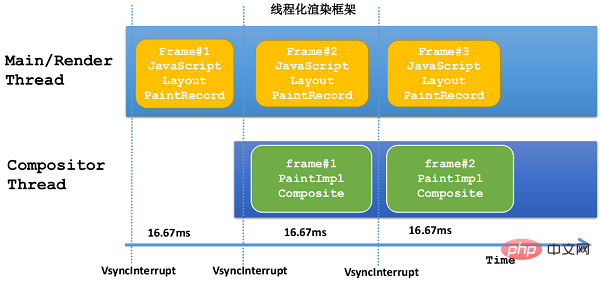
Chrome의 스레드 렌더링 프레임워크의 두 스레드:
#🎜🎜 ## 🎜🎜# 커널 스레드(메인/렌더 스레드) : DOM 트리 구성, 요소 레이아웃, 레이어 그리기 기록 부분(메인 스레드 측), JavaScript 실행을 담당
- #🎜🎜 #Compositor Thread : 레이어 드로잉 구현 부분(impl-side), 레이어 이미지 합성
-
# 🎜🎜#
위 그림에서 볼 수 있듯이, Frame#1 페이지는 커널 스레드에서 js 실행, 레이아웃, 그리기가 완료된 후 스레드를 합성하는 사이클을 거치게 됩니다. Frame#1 페이지 이미지 구성을 수행합니다.  사용자 입력 이벤트 분류:
사용자 입력 이벤트 분류:
커널 스레드에서 처리되는 이벤트
#🎜🎜 #컴포지션 스레드에서 직접 처리하는 이벤트- 그럼 차이점은 무엇인가요?
- 커널 스레드에서 처리되는 이벤트: 커널 스레드에서 처리해야 하는 입력 이벤트는 커널 스레드에서 로직을 실행해야 합니다. 커널 스레드가 사용 중이면 즉시 응답할 수 없습니다. 예를 들어, 대부분의 사용자 입력 이벤트는 페이지 요소와 관련되어 있습니다. 페이지 요소가 해당 이벤트에 대한 리스너를 등록하면 리스너의 로직 코드(JavaScript)가 커널 스레드에서 실행되어야 합니다. 커널 스레드), 따라서 이러한 입력 이벤트는 종종 즉각적인 응답을 받지 못합니다. 컴포지션 스레드에서 직접 처리되는 이벤트: 커널 스레드를 거치지 않고 빠르게 처리할 수 있는 입력 이벤트는 제스처 입력 이벤트(스와이프, 핀치)입니다.
Emphasis: 여기서 가장 짜증나는 점은 제스처 이벤트가 커널 스레드에서 처리될 수 없지만 제스처 이벤트 생성은 여전히 커널 스레드에서 분리될 수 없다는 것입니다.
페이지가 멈춘 이유패시브의 탄생
그래서 패시브 리스너가 탄생했습니다. 즉, "순종"을 의미하며 이벤트에 응답하지 않는다는 의미입니다. 기본 동작은 아니요입니다. 브라우저는 리스너가 수동적이라는 것을 알게 되면 리스너의 JavaScript 코드와 두 스레드의 브라우저 기본 동작을 동시에 실행할 수 있습니다. 위의 분석 후에 우리는 Passive가 이벤트 리스너 기능은 실제로 브라우저 페이지 슬라이딩 문제를 해결하기 위해 설계되었습니다. 이를 통해 웹 개발자는 이벤트 속성을 수동으로 확장하여 리스너가 이벤트의 기본 동작을 차단할지 여부를 브라우저에 알릴 수 있으므로 브라우저가 더 현명한 결정을 내릴 수 있습니다. 그리고 Chrome의 멀티스레드 렌더링 프레임워크, 입력 이벤트 처리 및 기타 지식이 포함된 최적화입니다.위 내용은 패시브의 원리는 무엇입니까? 그것은 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




