jQuery의 Each() 메소드는 무엇을 합니까?
jQuery에서 Each() 메서드의 주요 기능은 서로 다른 데이터를 반복하는 것입니다. 이를 사용하여 동일한 선택기에서 여러 DOM 개체를 반복할 수 있습니다.
오늘 소개할 내용은 jQuery( ) 함수를 사용하면 배열이나 객체와 같은 다양한 데이터를 반복할 수 있습니다. jQuery의 Each() 함수는 jQuery에서 가장 일반적으로 사용되는 함수 중 하나입니다. 다음 기사에서는 이 메서드의 사용법을 자세히 소개합니다.
【추천 과정: jQuery Tutorial】

jQuery의 Each() 함수는 for Each 루프와 유사하게 데이터를 루프하는 데 사용됩니다. 따라서 이를 사용하여 동일한 선택기의 여러 DOM 개체를 반복할 수 있습니다.
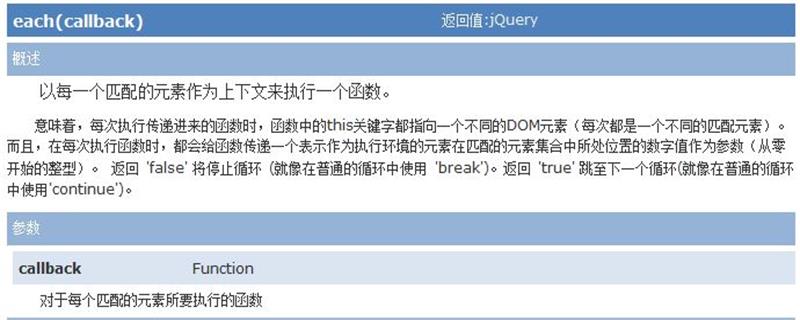
each() 메서드
는 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
$(selector).each(function(index,element))
function(index,element): 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
index: 선택기의 인덱스 위치, 인덱스 값 가져오기
element: 현재 요소("this" 선택기도 사용할 수 있음)
각 함수 내에서 다음을 사용하여 현재 요소에 액세스할 수 있습니다. this 키워드이지만 이 개체는 jQuery 개체가 아닙니다.
$("a").each(function(){
$(this);
})루프의 현재 인덱스를 가져옵니다.
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
$("li").each(function(i){
console.log(i);
})
})
</script>
</body>결과는 아래와 같습니다.

루프 배열:
사용할 수 있습니다. 배열을 순회하여 인덱스 값과 배열의 값을 가져옵니다. 의 위치 값입니다.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var array=['Chinese','Math','English']
$.each(array,function(index,value){
console.log(index+":"+value);
})
</script>결과는 아래와 같습니다.

Loop 객체:
이를 사용하여 객체를 순회하고 인덱스 값과 객체의 위치 값을 얻을 수 있습니다.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var obj={
name:"张三",
age:"18",
subject:"English"
};
$.each(obj,function(index,value){
console.log("信息:"+index+":"+value);
})
</script>결과는 아래와 같습니다.

요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모든 사람이 jQuery의 Each() 메서드를 확실히 이해할 수 있기를 바랍니다.
위 내용은 jQuery의 Each() 메소드는 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




