CSS의 공백 속성을 사용하는 방법
CSS의 공백 속성은 소스 텍스트에 연속적인 1바이트 공백을 표시하는 방법, 탭 들여쓰기 사용 및 페이지에 줄바꿈 표시 방법을 설정하는 데 사용됩니다. 다음 기사에서는 사용 방법에 대해 소개합니다. CSS의 공백 속성.

더 이상 고민하지 말고 구체적인 내용을 살펴보겠습니다.
CSS의 공백 속성을 사용하는 방법 속성을 어떻게 사용하나요?
CSS의 공백 속성을 사용하는 방법 속성에 대한 설명은 다음과 같습니다
CSS의 공백 속성을 사용하는 방법: 值;
CSS의 공백 속성을 사용하는 방법 속성의 값은 다음과 같습니다
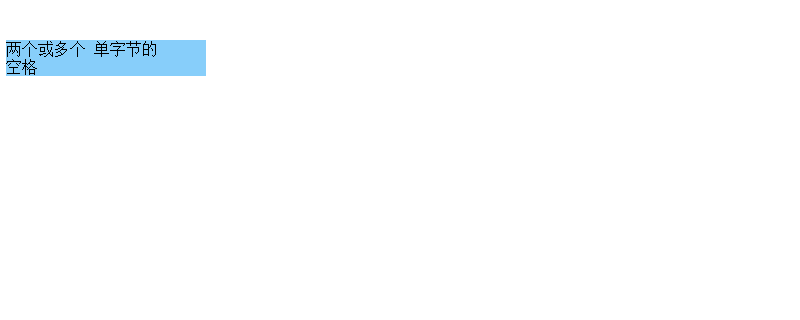
normal: default. 브라우저는 공백을 무시합니다.
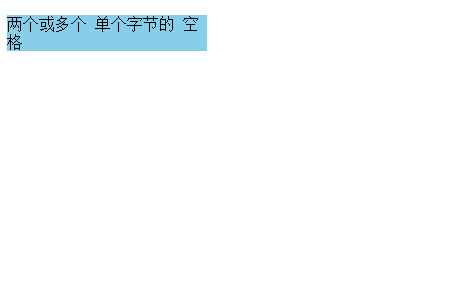
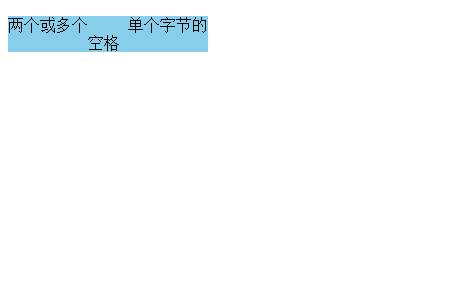
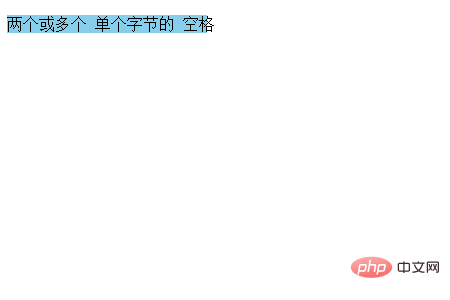
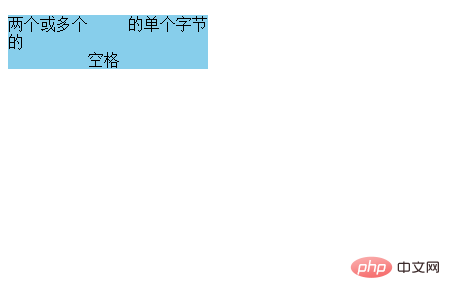
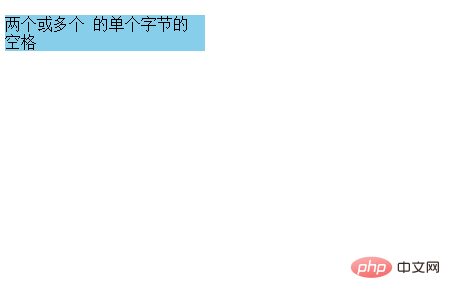
pre: 브라우저가 공백을 유지합니다. 이는 HTML의 첫 줄 공백의 "2개 이상"과 "1바이트 공백" 사이에 여러 개의 싱글 바이트를 삽입하고, 두 번째 줄의 구분선에서 Tab 키를 사용하여 들여쓰기합니다. CSS를 통해 너비가 200픽셀인 상자에 넣고 각 공백 속성 값이 적용되어 표시되는 모습을 비교합니다. 값이 정상인 경우 CSS 코드 페이지에 아래와 같이 표시됩니다. 연속된 모든 단일 바이트 공백, 탭 공백 및 줄 바꿈은 하나의 단일 바이트 공백으로 처리되며 상자 너비에 따라 줄 바꿈됩니다. 값이 pre일 때 CSS 코드 다음과 같은 효과가 페이지에 표시되면 변화가 없습니다 값이 nowrap일 때 CSS 코드 In 페이지는 줄 바꿈 없이 다음과 같이 표시됩니다. 값이 미리 줄바꿈되면 CSS 코드 는 페이지에 다음 효과를 표시합니다. , 줄 바꿈도 있습니다. 영역 값이 미리 줄인 경우 CSS 코드 는 페이지에 다음과 같은 효과를 표시합니다. 이것이 내용의 전부입니다. 기사, 더 많은 관련 내용에 대한 내용은 PHP 중국어 웹사이트의 CSS Video Tutorial 칼럼에서 더 자세히 알아볼 수 있습니다! ! ! 위 내용은 CSS의 공백 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 태그처럼 동작합니다. </strong></p><p><strong>nowrap: 텍스트는 줄바꿈되지 않으며 <br> 태그가 나타날 때까지 같은 줄에 계속 표시됩니다. </strong></p><p><strong>pre-wrap: 공백 시퀀스를 유지하되 정상적으로 래핑합니다. </strong></p><p><strong>pre-line: 공백 시퀀스를 결합하지만 개행 문자는 유지합니다. </strong></p><p>구체적인 예를 살펴보겠습니다<br/></p><p>코드는 다음과 같습니다</p><p>HTML 코드</p><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>p {width:200px; background-color:#87cefa; CSS의 공백 속성을 사용하는 방법: normal; }
p {width:200px; background-color:#87cefa; CSS의 공백 속성을 사용하는 방법: pre; }
p {width:200px; background-color:#87cefa; CSS의 공백 속성을 사용하는 방법: nowrap; }
p {width:200px; background-color:#87cefa; CSS의 공백 속성을 사용하는 방법: pre-wrap; }
p {width:200px; background-color:#87cefa; CSS의 공백 속성을 사용하는 방법: pre-line; }

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






