HTML 코드는 sublime에 내장된 Reindent 명령을 통해 형식을 지정할 수 있습니다. 또한 HTML-CSS-JS Prettify 플러그인을 설치하여 코드 형식을 지정할 수도 있습니다.
때때로 다른 사람의 코드를 복사할 때 이런 경우가 있습니다. 코드가 너무 엉성하게 배열되어 있어서 코드 읽기가 너무 지저분합니다. 오늘은 서브라임에서 플러그인을 사용하여 코드를 포맷하는 방법을 소개하겠습니다. 모든 사람.
【추천 강좌: HTML 강좌】

(1) Sublime에 내장된 Reindent 명령어
열린 경로: 들여쓰기
예:

그러나 sublime과 함께 제공되는 다시 들여쓰기 기능은 상대적으로 간단하며 들여쓰기가 정상인지 확인합니다. 비표준적인 코드 작성의 경우 처리가 불가능합니다. 복잡한 상황이 있는 경우에는 플러그인을 설치해야 합니다.
(2) HTML-CSS-JS Prettify 플러그 -in
이 플러그인은 Sublime Text 2 및 Sublime Text 3에서 사용할 수 있으며 HTML, CSS, JavaScript 및 JSON 파일을 처리하는 데 사용할 수 있습니다.
먼저 플러그인을 설치합니다:
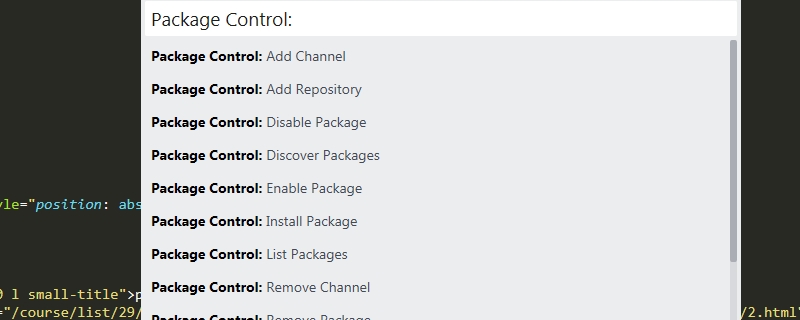
ctrl+shift. +p를 눌러 패키지 제어 열기: 그런 다음 패키지 설치를 선택하고 HTML-CSS-JS Prettify 플러그인을 입력하고 Enter 키를 눌러 sublime을 다시 시작하세요
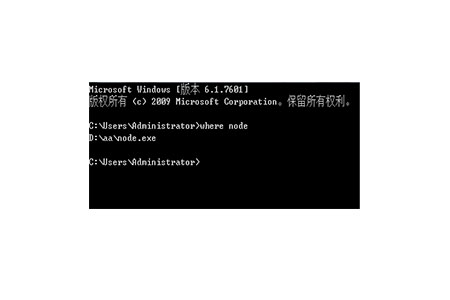
HTML-CSS-JS Prettify를 사용하므로 플러그인 설치에 성공했습니다. 플러그인을 실행하려면 Node.js가 필요하므로 다운로드 후 단계를 따르세요. "시작--파일 및 프로그램 검색--cmd"

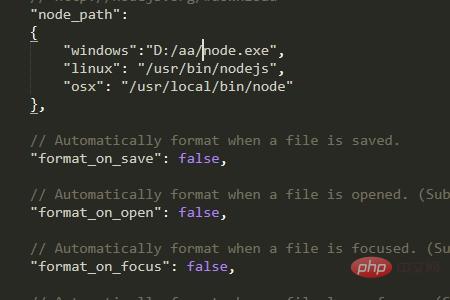
그런 다음 엽니다. sublime의 html 파일을 마우스 오른쪽 버튼으로 클릭하고 HTML-CSS-JS Prettify 아래의 Plugin Options 파일을 선택하여 열고 노드 소프트웨어를 설치할 경로를 변경합니다. 경로는 아래와 같습니다

이 플러그인이 성공하기 전 설치됨
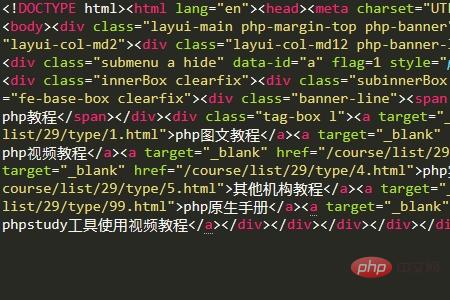
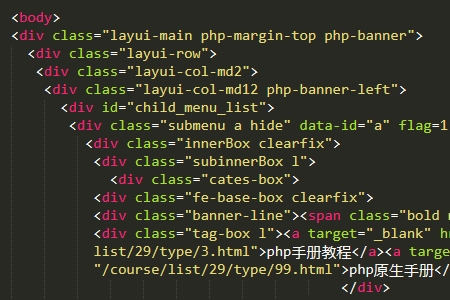
포맷 전:

포맷 후:

HTML-CSS-JS Prettify 플러그인은 파일을 삭제하지 않았습니다. <script> 블록 내에서 추가 빈 줄이나 JavaScript 들여쓰기는 매우 좋습니다. 플러그인 </script>
(3) HTMLBeautify
HTMLBeautify 플러그인은 HTML이 이미 별도의 줄 태그 스크립트로 부분적으로 형식화되어 있다고 가정하는 기본 플러그인입니다. 인라인 주석에서는 작동하지 않습니다.
(4) TidyHTML5
HTML5 형식에만 관심이 있다면 TidyHTML5 플러그인을 선택할 수 있습니다. 포맷을 수행하기 위해 외부 유틸리티를 사용하지만 Windows 사용자를 위해 번들로 제공됩니다.
요약: 위의 내용이 이 글의 전체 내용입니다. Sublime을 사용하는 방법을 배우는 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 HTML 코드 형식을 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


