이 기사에서는 CSS를 사용하여 페이지 인쇄를 설정하는 방법을 소개합니다. 미디어 유형을 설정하면 인쇄 시 적용되는 CSS가 반영됩니다.

먼저 CSS 미디어 유형은 무엇인가요를 살펴보겠습니다.
screen(스크린)
print(인쇄)
tv(TV)
projection(프로젝터)
all(모두)
물론 다른 유형도 있지만 주로 인쇄를 사용하여 인쇄하는 방법을 소개합니다. 페이지.
CSS 설정 페이지 인쇄
의 구체적인 내용을 살펴보겠습니다. 이를 달성하는 방법에는 두 가지가 있습니다.
첫 번째
CSS 코드
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
내부 CSS는 "media="print""로 인쇄할 때만 적용됩니다.
위 방법을 사용하려면 일반 웹 페이지와 인쇄용 웹 페이지, 두 가지 유형의 CSS를 작성해야 합니다.
두 번째
아래 CSS 코드를 살펴보겠습니다
@media print{
/*print的内容*/
}이것은 미디어 유형별로 구현되어 있으며, 이렇게 하면 CSS 내부에 "@media print"를 적용할 수 있습니다
첫 번째 방법으로 합니다. 구체적인 예를 보세요
코드는 다음과 같습니다
HTML 코드
CSS CSS를 사용하여 페이지 인쇄를 설정하는 방법方法
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
Sample
如果是CSS를 사용하여 페이지 인쇄를 설정하는 방법页可以看到文字
CSS 코드
sample_print.css
p{
color: #000000;
}sample_screen.css
p{
color: #ffffff;
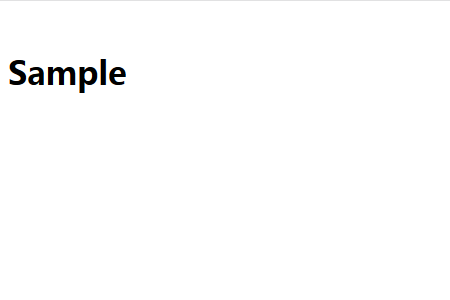
}브라우저 페이지에서 다음과 같은 효과를 볼 수 있습니다.

미디어 유형이 "screen"이므로 "screen"을 사용한 CSS의 텍스트 색상이 흰색이므로 아래 텍스트가 보이지 않습니다.
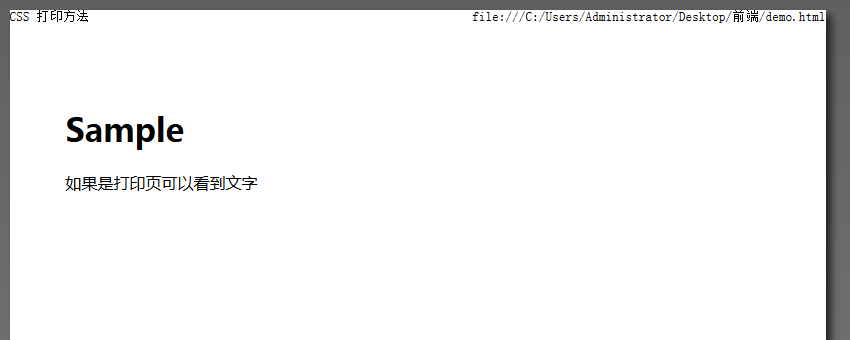
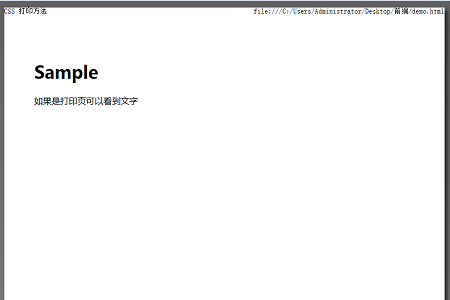
인쇄 미리보기를 하면 아래 그림과 같이 다음과 같은 텍스트가 나옵니다

위 내용은 CSS를 사용하여 페이지 인쇄를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





