CSS에서 해킹이란 무엇을 의미합니까?
CSS의 해킹은 우리가 원하는 페이지 효과를 제공할 수 있도록 다양한 브라우저와 버전에 대해 서로 다른 CSS 스타일을 작성하는 것입니다.
CSS 해킹은 주로 브라우저 호환성 문제를 해결하는 데 사용되며 다양한 브라우저는 서로 다른 CSS를 작성합니다. 그리고 다른 브라우저에서도 원하는 페이지 효과를 얻을 수 있습니다. 오늘은 기사
에서 어떤 해킹이 있는지 자세히 소개하겠습니다. 해킹의 정의: 해킹은 Internet Explorer, Firefox, Chrome 등 제조업체가 다른 브라우저 또는 동일한 제조업체의 브라우저 버전이 다르기 때문에 발생합니다. 생성된 페이지 효과도 다릅니다. 이때 서로 다른 브라우저와 호환되고 서로 다른 브라우저에서 얻을 수 있도록 서로 다른 브라우저에 대해 서로 다른 CSS를 작성해야 합니다. 즉, 해킹의 목적은 CSS 코드가 다른 브라우저와 호환되도록 만드는 것입니다
예: CSS3 속성을 작성할 때 아래와 같이 브라우저마다 다른 코드를 작성해야 하는 경우가 종종 있습니다
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
! 중요한 문제: 
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>IE8:
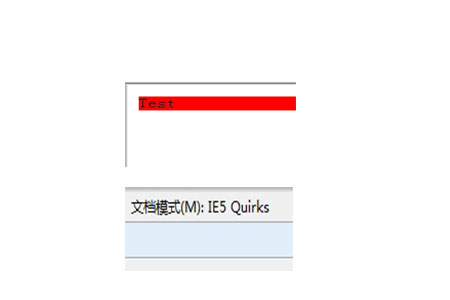
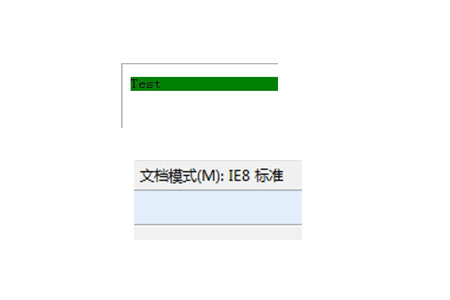
*HTML 문제
hack 부분의 코드는 별표 "*" 다음에 "html"로 표시됩니다. 이는 범용 선택자와 요소 유형 선택자의 조합입니다. 어느 시점에서 다른 선택기 전에 이 두 선택기가 함께 사용되면 일부 하위 버전의 브라우저에서만 효과가 있고 다른 브라우저에서는 효과가 없습니다. 아무런 효과가 없더라도 실제로는 효과적이므로 오류를 보고하지 않습니다.
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>
요약: 위 내용은 이 글의 전체 내용입니다. , 이 기사가 모든 사람에게 해킹에 대한 확실한 이해를 줄 수 있기를 바랍니다
위 내용은 CSS에서 해킹이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






