JavaScript의 indexOf() 메서드는 주로 지정된 문자열 값이 문자열에서 처음 나타나는 위치를 반환하는 데 사용됩니다. 그렇지 않은 경우 -1
#🎜을 반환합니다. 🎜 #자바스크립트에서는 코드를 단순화하기 위해 문자열에서 문자열 값이 처음 나타나는 위치를 반환하기 위해 indexOf() 메서드를 자주 사용합니다. 다음으로 indexOf() 메서드 사용 방법을 기사에서 자세히 소개하겠습니다.# 🎜🎜#【추천 강좌:JavaScript 튜토리얼】

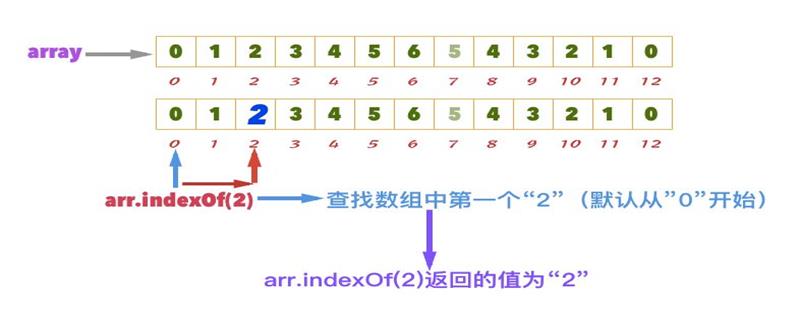
문자열 위치에서 지정된 문자열 값이 처음 나타나는 것을 반환합니다. 두 개의 매개변수가 있습니다:
searchvalue: 검색할 문자열 값을 나타내며 작성해야 합니다.
fromindex: 문자열을 나타냅니다. 검색이 시작되는 위치, 해당 값 정수만 가능하며 유효한 범위는 0에서 string.length-1까지입니다. 쓰거나 쓰지 않을 경우 문자열
의미:string.indexOf(searchvalue,fromindex)
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script> <script>
var subject = ["Chinese","Math","English"];
console.log(subject.indexOf("Math"));
console.log(subject.indexOf("music"))
</script> 결과는 다음과 같습니다.
Because 배열은 0부터 시작하므로 Math의 위치는 1이고, 배열에 음악이 없으므로 반환값은 -1입니다.
결과는 다음과 같습니다.
Because 배열은 0부터 시작하므로 Math의 위치는 1이고, 배열에 음악이 없으므로 반환값은 -1입니다. Summary: 위 내용은 이 내용의 전체 내용입니다. 이 기사를 통해 indexOf() 메서드에 대해 더 자세히 알아볼 수 있기를 바랍니다.
Summary: 위 내용은 이 내용의 전체 내용입니다. 이 기사를 통해 indexOf() 메서드에 대해 더 자세히 알아볼 수 있기를 바랍니다.
위 내용은 JavaScript의 indexOf() 메소드는 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!