jQueryUI가 무엇이고 어떤 일을 하는지
jQuery UI란 무엇인가요? 무슨 소용이 있나요? 이 글에서는 jQuery UI를 소개하여 jQuery UI에 대한 간단한 이해와 jQuery UI가 어떤 기능을 가지고 있는지 알아보는 데 도움이 되기를 바랍니다.

jQuery UI란 무엇인가요?
jQueryUI는 jQuery JavaScript 라이브러리를 기반으로 구축된 무료 오픈 소스 프런트엔드 모바일 프레임워크로, 고도의 대화형 웹 애플리케이션을 구축하는 데 사용할 수 있습니다. 여기에는 애니메이션 시각 효과를 얻을 수 있는 일부 jQuery 위젯(구성 요소)과 상호 작용 라이브러리가 있습니다.
jQuery UI에는 어떤 기능이 있나요?
jQuery UI가 달성할 수 있는 기능을 모든 사람이 이해할 수 있도록 jQueryUI를 네 그룹으로 나눌 수 있습니다.
1. 상호 작용 구현
상호 작용은 사용자가 DOM 요소와 상호 작용할 수 있도록 도와주는 플러그인 세트입니다.
jQueryUI에서 가장 일반적으로 사용되는 상호 작용은 드래그, 드롭다운, 크기 조정, 선택 가능, 정렬 가능 분류입니다
2 위젯(구성 요소)
jQueryUI의 위젯은 다음을 가능하게 하는 jQuery 플러그인 세트입니다. 날짜 선택기, 진행률 표시줄 및 기타 사용자 인터페이스 요소를 빠르게 만들 수 있습니다.
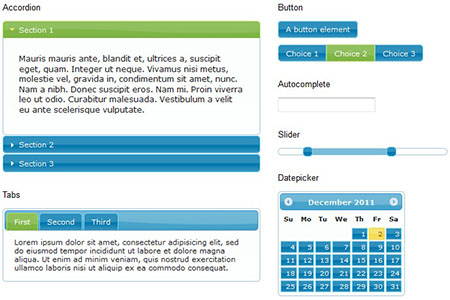
가장 일반적으로 사용되는 jQueryUI 도구는 아코디언, 날짜 선택기, 메뉴, 버튼, 진행률 표시줄, 프롬프트, 슬라이더, 탭, 모달 상자 등입니다.

3. 효과
jQueryUI의 내부 jQuery 효과에는 DOM 요소에 대한 전체 사용자 정의 애니메이션 및 전환 세트가 포함되어 있습니다.
가장 일반적으로 사용되는 jQueryUI 효과는 숨기기, 표시, 클래스 전환, 애니메이션 등입니다.
4. 유틸리티
유틸리티는 jQuery 라이브러리에서 내부적으로 사용되는 모듈식 도구입니다.
예: 다른 요소의 정렬(위치)을 기반으로 요소의 위치를 설정할 수 있습니다.
jQuery UI의 장점
1. jQueryUI를 사용하면 대화형 웹 애플리케이션을 만들 수 있습니다.
2. 오픈 소스이며 무료로 사용할 수 있습니다.
3. 강력한 테마 메커니즘을 제공합니다.
4. 매우 안정적이고 유지 관리가 쉽습니다.
5. 광범위한 브라우저 지원을 제공합니다
6. 좋은 개발 문서가 있습니다
요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 jQueryUI가 무엇이고 어떤 일을 하는지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




