CSS3에서 스크롤 막대 스타일을 사용자 정의하는 방법
CSS3에서 스크롤 막대 스타일을 사용자 정의하는 방법: 먼저 HTML 샘플 파일을 만든 다음 요소에 "overflow:scroll"을 설정하여 스크롤 막대를 생성합니다. 마지막으로 스크롤 막대의 각 값을 설정하여 스크롤 막대 스타일을 다시 사용자 정의합니다. 속성.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS3에서는 요소에 대한 Overflow:scroll을 설정하여 스크롤 막대를 생성한 다음 스크롤 막대 속성의 각 값을 설정하여 스크롤 막대의 스타일을 다시 사용자 정의할 수 있습니다.
스크롤 막대는 브라우저에서 필수적이며 일반적으로 고유한 기능 스크롤 막대는 웹 사이트를 더욱 눈길을 끌고 다르게 보이게 만듭니다. jQuery 플러그인을 사용하여 스크롤 막대를 사용자 정의할 수도 있습니다. 다음으로 이 기사에서는 CSS3를 사용하여 사용자 정의 스크롤 막대를 만드는 방법을 자세히 소개합니다
Overflow 속성:
콘텐츠가 넘칠 때 스타일을 주로 설정합니다(스크롤바가 한계를 넘어 표시되는지 여부)
overflow-x: 콘텐츠가 가로 방향으로 넘칠 때 설정
overflow-y: 콘텐츠가 넘칠 때 설정 세로 방향으로
세 가지 속성 설정 값은 다음과 같습니다: 표시(기본값), 스크롤, 숨김, 자동.
기본 스크롤 막대 스타일:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//设置滚动条
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>[추천 과정: CSS3 튜토리얼]
렌더링:

scrollbar 속성:
scrollbar-face-color: 3차원 스크롤 바 돌출부분 Color
scrollbar-arrow-color 위쪽 및 아래쪽 버튼에 있는 삼각형 화살표의 색상
scrollbar-highlight-color: 스크롤 막대의 빈 부분 색상
scrollbar-shadow-color: 스크롤바의 빈 부분 색상 3차원 스크롤 막대 테두리
참고: 이 속성은 IE 브라우저에서만 지원됩니다.
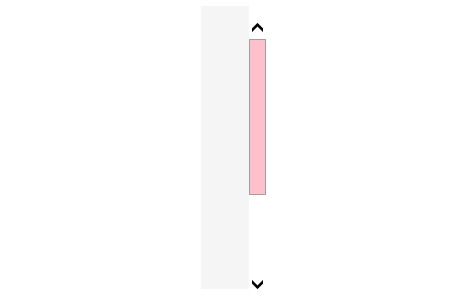
예:
scrollbar-face-color:pink;
Rendering:

사용자 정의 스크롤 막대 스타일:
-webkit-scrollbar: 전체 스크롤 막대 부분
-webkit-scrollbar-button: 스크롤 막대 양쪽 끝에 있는 버튼
-webkit-scrollbar-track: 외부 트랙
-webkit-scrollbar-track-piece: 내부 트랙, 스크롤 막대의 중간 부분 (삭제됨)
-webkit-scrollbar-thumb: 드래그 바
- webkit-scrollbar-corner: 코너
-webkit-resizer: 오른쪽 하단 모서리에 있는 드래그 블록의 스타일 정의
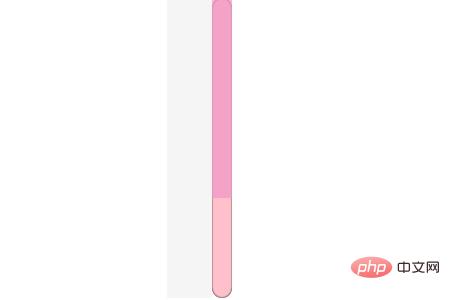
예:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滚动条区域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滚动条*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滚动条外层轨道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
</body>Rendering:

요약: 이상이 이 글의 전체 내용입니다. 이 글을 통해 사용자 정의 스크롤바를 만드는 방법을 배울 수 있기를 바랍니다.
위 내용은 CSS3에서 스크롤 막대 스타일을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Microsoft, Windows 11의 Fluent 스크롤바를 Chrome에 도입
Apr 14, 2023 am 10:52 AM
Microsoft, Windows 11의 Fluent 스크롤바를 Chrome에 도입
Apr 14, 2023 am 10:52 AM
Windows 10과 달리 Windows 11에는 사용자가 상호 작용할 때 모양이 바뀌는 새로운 최신 "유체 스크롤 막대"가 있습니다. Fluent 스크롤 막대는 본질적으로 동적이며 다양한 폼 팩터에서 또는 창 크기를 변경할 때 자동으로 크기가 조정되며 현재 설정, 미디어 플레이어 등과 같은 앱에서 사용됩니다. Microsoft의 새로운 제안에 따르면 Chrome에는 곧 부드러운 스크롤바 기능이 포함될 예정입니다. Microsoft는 Chrome의 오래된 스크롤 막대를 현대화하겠다는 제안을 통해 밝혔습니다.
 반응에서 스크롤 막대 스크롤을 숨기는 방법
Dec 21, 2022 pm 03:38 PM
반응에서 스크롤 막대 스크롤을 숨기는 방법
Dec 21, 2022 pm 03:38 PM
반응에서 스크롤 막대 스크롤을 숨기는 방법: 1. 해당 "react-native" 파일을 엽니다. 2. 가로 스크롤을 가로로 설정합니다. 3. "showsHorizontalScrollIndicator" 값을 "false"로 설정하여 가로 스크롤 막대를 숨깁니다.
 Mac 시스템에서 스크롤 막대가 항상 표시되도록 설정하는 방법 - 스크롤 막대가 항상 표시되도록 설정하는 방법
Mar 18, 2024 pm 06:22 PM
Mac 시스템에서 스크롤 막대가 항상 표시되도록 설정하는 방법 - 스크롤 막대가 항상 표시되도록 설정하는 방법
Mar 18, 2024 pm 06:22 PM
최근 일부 친구가 Mac 시스템의 스크롤 막대를 항상 표시하도록 설정하는 방법에 대해 편집자에게 문의했습니다. 다음은 Mac 시스템의 스크롤 막대가 항상 표시되도록 설정하는 방법을 알려드립니다. . 1단계: 시스템 시작 메뉴에서 [시스템 환경설정] 옵션을 선택합니다. 3단계: 시스템 환경설정 페이지에서 [일반] 옵션을 선택하세요. 3단계: 일반 페이지에서 [항상]을 선택하면 스크롤바가 표시됩니다.
 Windows 11에서 항상 표시되는 스크롤 막대를 활성화하거나 비활성화하는 방법은 무엇입니까?
Apr 24, 2023 pm 05:58 PM
Windows 11에서 항상 표시되는 스크롤 막대를 활성화하거나 비활성화하는 방법은 무엇입니까?
Apr 24, 2023 pm 05:58 PM
Windows 운영 체제에서는 사용자가 스크롤 막대가 비활성 상태이거나 사용되지 않을 때 자동으로 숨겨야 하는지 여부를 지정할 수 있습니다. 반면 Windows에서는 기본적으로 스크롤 막대를 활성화합니다. 사용자가 시스템에서 이 기능을 활성화 또는 비활성화하려는 경우 이 문서를 참조하여 방법을 알아보세요. Windows 11에서 Always-On 스크롤 막대를 활성화 또는 비활성화하는 방법 1. Windows+U 키를 길게 누르면 시스템의 접근성 페이지가 열립니다. 2. 시각적 효과를 클릭하여 선택하세요. 접근성 페이지 상단에 있습니다. 3. 시스템에서 항상 스크롤 막대 표시 기능을 활성화하려면 아래와 같이 항상 스크롤 막대 표시 토글 버튼을 클릭하여 켭니다. 4. 언제든지 보여줄 수 있습니다.
 HTML 스크롤 막대 텍스트 상자 코드를 작성하는 방법
Feb 19, 2024 pm 07:38 PM
HTML 스크롤 막대 텍스트 상자 코드를 작성하는 방법
Feb 19, 2024 pm 07:38 PM
제목: 스크롤 막대를 사용하여 HTML 텍스트 상자 코드를 작성하는 방법 HTML의 텍스트 상자는 일반적으로 사용되는 사용자 입력 컨트롤 중 하나입니다. 경우에 따라 텍스트 내용이 너무 길면 텍스트 상자가 불완전하게 표시됩니다. 이때 스크롤을 지원하기 위해 텍스트 상자에 스크롤 막대를 추가할 수 있습니다. 이 기사에서는 스크롤 막대 효과를 사용하여 HTML 텍스트 상자 코드를 작성하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. textarea 요소를 사용하여 텍스트 상자를 만듭니다. HTML에서는 textarea 요소를 사용하여 텍스트 상자를 만듭니다.
 HTML 스크롤 막대를 만드는 방법
Feb 22, 2024 pm 03:24 PM
HTML 스크롤 막대를 만드는 방법
Feb 22, 2024 pm 03:24 PM
HTML 스크롤 막대를 만드는 방법에는 특정 코드 예제가 필요합니다. 웹 디자인에서 스크롤 막대는 콘텐츠가 너무 많을 때 웹 페이지를 쉽게 스크롤할 수 있도록 하는 일반적인 요소입니다. 이 문서에서는 HTML을 사용하여 스크롤 막대를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML에서 스크롤 막대를 만드는 기본 원리를 이해해야 합니다. CSS 스타일은 HTML에서 스크롤 막대의 모양과 동작을 제어하는 데 사용할 수 있습니다. 특히 CSS 속성을 사용하여 스크롤 막대를 설정할 수 있습니다. 일반적으로 사용되는 속성에는 o가 있습니다.
 CSS에서 높이를 차지하지 않는 스크롤 막대를 구현하는 방법
Feb 01, 2023 am 09:27 AM
CSS에서 높이를 차지하지 않는 스크롤 막대를 구현하는 방법
Feb 01, 2023 am 09:27 AM
높이를 차지하지 않고 CSS에서 스크롤 막대를 구현하는 방법: 1. 해당 HTML 파일을 엽니다. 2. 원래 코드 "overflow-x: auto;"를 찾습니다. 3. "overflow-x: auto;" 속성에서 값을 변경합니다. "overflow-x: overlay;"를 사용하면 스크롤 막대가 해당 위치를 차지하지 않게 할 수 있습니다.
 항상 스크롤 막대를 표시하여 Mac에서 더 쉽게 스크롤하는 방법
Apr 17, 2023 am 08:31 AM
항상 스크롤 막대를 표시하여 Mac에서 더 쉽게 스크롤하는 방법
Apr 17, 2023 am 08:31 AM
스크롤 막대가 항상 표시되도록 설정하는 방법 최신 버전의 MacOS에서는 Ventura 13.0부터 다음을 수행하여 스크롤 막대가 항상 표시되도록 설정할 수 있습니다. Apple 메뉴로 이동하여 "시스템 설정"을 선택하고 "모양"으로 이동합니다. " '스크롤 막대 표시'를 찾아 '항상' 옆에 있는 스위치를 선택하세요. 더 이상 추측할 필요 없이 스크롤할 수 있는 위치와 스크롤할 수 없는 위치를 즉시 시각적으로 확인할 수 있습니다.




