Bootstrap은 주로 웹 사이트 및 웹 애플리케이션을 만드는 데 사용되는 무료 오픈 소스 프런트 엔드 개발 프레임워크입니다. Bootstrap 프레임워크는 주로 HTML, CSS 및 JavaScript의 세 가지 언어를 기반으로 구축되었으며, 반응형 모바일 우선 웹사이트 및 애플리케이션 개발을 촉진하는 데 사용됩니다. 다음 기사에서는 Bootstrap이 무엇인지 자세히 소개하겠습니다. 뿐만 아니라 다운로드 및 사용도 가능합니다
【추천 코스: Bootstrap 코스】

Bootstrap 의미:
반응형 디자인을 사용하면 웹 페이지나 애플리케이션이 그에 따라 자동으로 조정되고 조정됩니다. 모바일 우선 접근 방식에서는 특정 작업을 수행하는 스마트폰, 태블릿 및 모바일 애플리케이션이 이러한 기술의 요구 사항을 충족하도록 설계되었다고 가정합니다.
Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 미국 Twitter 회사의 디자이너인 Mark Otto와 Jacob Thornton이 개발한 간단하고 직관적이며 강력한 프런트 엔드 개발 프레임워크로, 웹 개발을 더욱 빠르게 만듭니다. 여기에는 사용자 인터페이스 구성 요소, 레이아웃 및 JS 도구, 구현 프레임워크가 포함됩니다.
HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 매우 인기가 높았으며 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. 소프트웨어는 사전 컴파일되거나 소스 코드로 사용될 수 있습니다.
Bootstrap 다운로드 및 사용
(1) Bootstrap 다운로드
다운로드 주소: http://getbootstrap.com/

클릭하여 다운로드하고, 다운로드가 완료된 후 압축을 풀어주세요
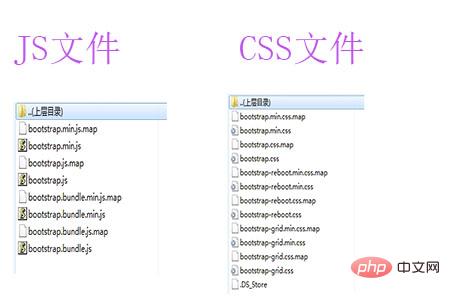
압축해제 후 파일은 다음과 같습니다.

(2) 외부에서 가져온 Bootstrap 파일
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!--引入jQuery-->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>bootstrap.min.css가 도입되지 않은 경우의 렌더링:

bootstrap.min.css가 도입된 경우의 렌더링 :

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다
위 내용은 부트스트랩이란 무엇이며 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!