CSS 의사 클래스 nth-child를 사용하는 방법
CSS에는 n번째 자식 의사 클래스가 있습니다. 이 의사 클래스를 어떻게 사용하나요? 다음 글에서는 CSS에서 가상 클래스 CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법를 사용하는 방법을 소개하겠습니다. 구체적인 내용을 살펴보겠습니다.

CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법는 선택기에 조건을 추가하고 n번째(n번째) 하위 요소에 스타일을 적용할 수 있게 해주는 의사 클래스입니다.
CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법는 항목이 많은 테이블에서 쉽게 볼 수 있도록 배경색을 교체하려는 경우 매우 유용합니다.
다음과 같이 CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법
CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법 사용법을 살펴보겠습니다
元素:CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법(值){样式的内容}숫자 외에도 2n+1 및 일부 수학식, even(even) 등을 설정할 수 있습니다. 값으로.
짝수에만 적용: 2n 또는 짝수
홀수에만 적용: 2n+1 또는 홀수
다른 상황도 있으니 구체적인 적용 예를 살펴보겠습니다
먼저 HTML 코드는 다음과 같습니다
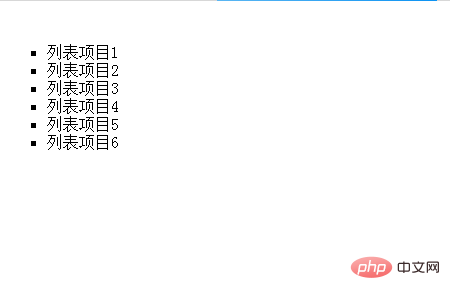
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
Run 효과는 아래 그림과 같습니다

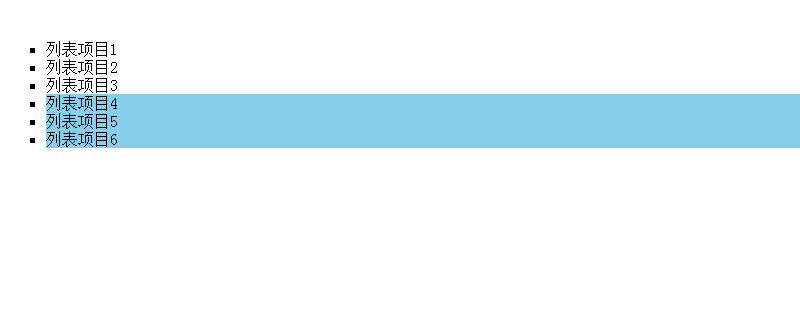
그런 다음 nth - child를 사용하여 배경색이 특정 목록 항목에만 적용되는 #add8e6이 되도록 설정합니다.
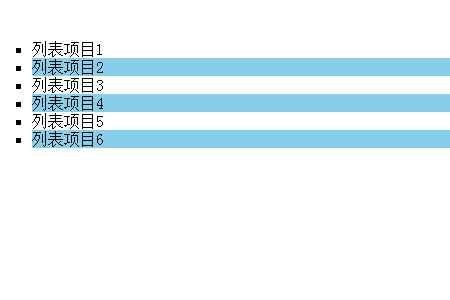
짝수를 선택한 상황
n번째 자식 값을 짝수 또는 2n으로 설정한 경우
CSS 코드
ul li:CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법(even){
background-color: skyblue;
}브라우저에 다음과 같은 효과가 표시됩니다

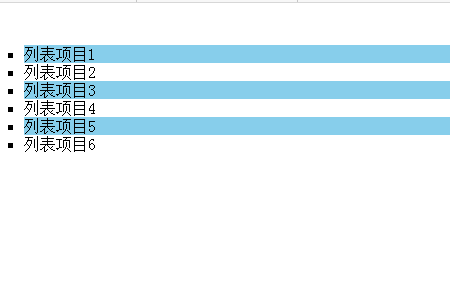
홀수인 상황 숫자가 선택되었습니다
n번째 하위 값이 홀수 또는 2n+1로 설정되었습니다.
CSS 코드
ul li:CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법(odd){
background-color: skyblue;
}브라우저에 다음과 같은 효과가 표시됩니다

n번째 요소만 선택한 경우
입력 n번째 하위 값에 적용할 항목 번호입니다. 여기에는 3을 입력합니다.
CSS 코드
ul li:CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법(3){
background-color: skyblue;
}브라우저에 표시되는 효과는 다음과 같습니다

n번째 이상의 요소를 선택할 때
n+~n번째 - 아이가 해당 항목의 값을 입력하면 적용이 시작됩니다. 여기 n+4가 있습니다.
CSS 코드
ul li:CSS 의사 클래스 CSS 의사 클래스 CSS 의사 클래스 nth-child를 사용하는 방법를 사용하는 방법를 사용하는 방법(n+4){
background-color: skyblue;
}브라우저에서 실행했을 때의 효과는 다음과 같습니다

위 내용은 CSS 의사 클래스 nth-child를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





