Ctrl+/ 단축키를 통해 코드에 주석을 달 수 있는데, 이는 코드를 이해하고 개발 속도를 높이며 코드 일관성을 유지하는 데 도움이 됩니다.
우리가 HTML이나 CSS를 배울 때 일반적으로 배우는 한 가지 마음은 코드에 주석을 작성하는 방법입니다. 그러나 많은 개발자는 여전히 주석을 유리하게 사용하지 않습니다. 오늘은 HTML과 CSS에서 주석을 광범위하게 사용하여 작업 흐름을 개선하는 방법을 소개하겠습니다.
[추천 과정: HTML Tutorial]

댓글의 중요성:
우리가 독립적인 프로젝트를 수행하는 경우 또는 우리가 가진 것을 검토하는 유일한 사람인 경우 코드를 작성한 개발자라면 우리는 우리 자신의 아이디어에 따라 코드를 작성할 수 있습니다. 하지만 다른 사람과 함께 작업하는 경우 코드에 주석이 없으면 다른 사람이 코드의 의미를 이해하고 이해하기 어려울 수 있습니다. 이로 인해 개발자의 협력 부담이 커지겠지만 주석이 있으면 크게 줄어듭니다. 부담.
주석 학습의 이점:
(1) 일관성 유지에 도움
(2) 이해에 도움
(3) 패치 또는 빠른 수정에 도움
(4) 개발 속도 향상에 도움 프로세스
(5 )은 협업 효율성을 높이는 데 도움이 됩니다
참고:
코드 주석 처리 중에 너무 길게 쓰지 않도록 주의하고, 코드의 중복성을 높이고, 중요하지 않은 주석을 작성하는 데 많은 시간을 소비하지 않도록 주의하세요.
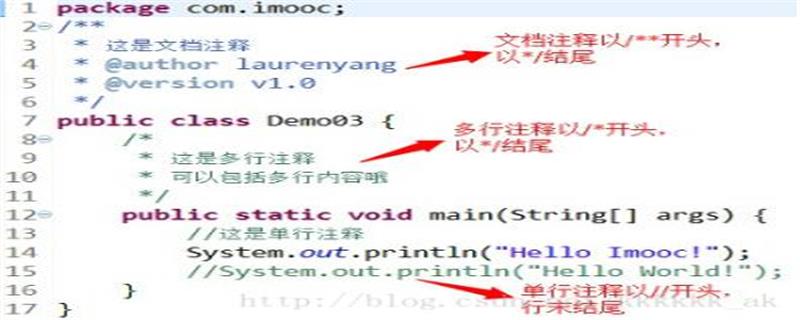
코드에 주석 달기
(1) HTML 코드에서:
<body> <!--HTML代码--> <div>hello world!</div> </body>
HTML 코드에 주석을 달려면 를 추가하고 단축키를 사용할 수 있습니다. Ctrl+/를 누르세요. 완료하려면
(2) CSS 코드에서:
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*设置字体垂直居中*/
text-align: center;
line-height: 30px;
}
</style>CSS의 주석은 /**/이고 단축키는 Ctrl+/
(3) JavaScript 코드에서
<script type="text/javascript">
// 点击div时改变其背景颜色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script>JavaScript의 주석은 /입니다. /, 단축키는 Ctrl+/
효과 그림
클릭 전:

클릭 후:

요약: 위 내용이 이 글의 전체 내용이므로, 꼭 되었으면 좋겠습니다. 모두에게 도움이 됩니다.
위 내용은 코드에 주석을 추가하는 방법과 그 이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


