CSS에서 오버플로 속성을 사용하는 방법
CSS에서 오버플로 속성은 자주 사용되는 속성입니다. 이번 글에서는 CSS에서 오버플로 속성의 구체적인 사용법을 살펴보겠습니다.

먼저 CSS에서 오버플로 속성을 사용하는 방법 속성의 값이 무엇인지 살펴보겠습니다.
CSS에서 오버플로 속성을 사용하는 방법 속성은 콘텐츠가 요소의 상자를 넘을 때 발생하는 상황을 지정합니다.
CSS에서 오버플로 속성을 사용하는 방법에는 다음과 같은 네 가지 속성 값이 있습니다.
visible: 초기 값, 콘텐츠는 잘리지 않고 요소 상자 외부에 표시됩니다.
스크롤: 콘텐츠가 잘리지만 나머지 콘텐츠를 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다.
숨김: 콘텐츠가 잘리고 나머지 콘텐츠는 표시되지 않습니다.
auto: 콘텐츠가 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 콘텐츠를 볼 수 있습니다.
오버플로 속성의 이 4가지 값에 대해 자세히 이야기해보겠습니다
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSS에서 오버플로 속성을 사용하는 방법</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS 코드
/*hidden*/
div.hid{
width: 200px;
height: 100px;
CSS에서 오버플로 속성을 사용하는 방법: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
CSS에서 오버플로 속성을 사용하는 방법: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
CSS에서 오버플로 속성을 사용하는 방법: visible;
background-color: #9999FF;
}다음 결과
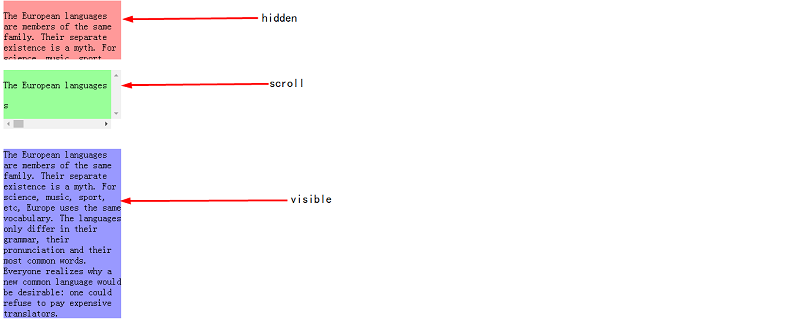
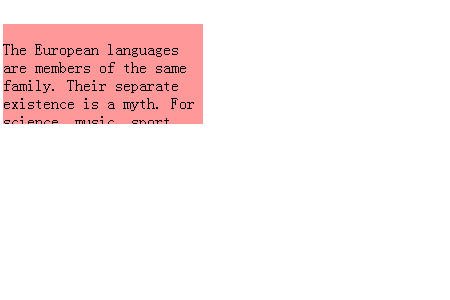
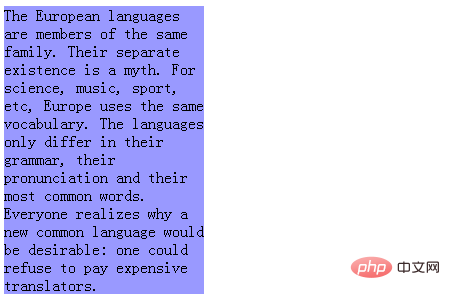
CSS에서 오버플로 속성을 사용하는 방법의 속성값을 숨기면 효과는 다음과 같습니다

숨기기의 경우 나머지 부분은 표시되지 않으며, 나머지 내용은 스크롤할 수 없습니다.
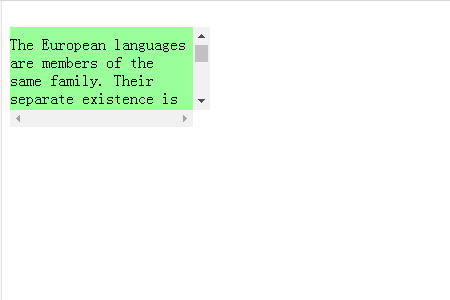
CSS에서 오버플로 속성을 사용하는 방법의 속성값이 스크롤일 때 효과는 다음과 같습니다

스크롤의 경우 표시되지 않는 내용을 스크롤할 수 있습니다. 기본적으로 텍스트는 가로로 줄바꿈되고 스크롤 막대는 세로로 나타납니다.
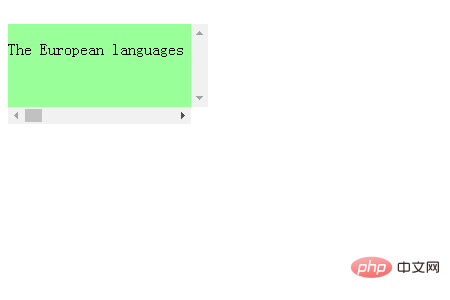
공백 설정: CSS에서 이제 랩(줄을 자동으로 변경하지 않음을 의미)하고 가로로 스크롤할 수도 있습니다.
CSS 코드
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
CSS에서 오버플로 속성을 사용하는 방법: scroll;
background-color: #99FF99;
}효과는 다음과 같습니다

또한 Overflow-x 및 Overflow-y 속성을 사용하여 세로 및 가로 스크롤 표시에 대한 보다 세부적인 설정을 할 수도 있습니다. 바.
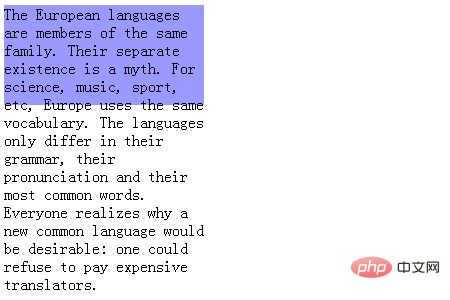
CSS에서 오버플로 속성을 사용하는 방법 속성 값이 표시되면 효과는 다음과 같습니다.

표시되면 상자에서 오버플로되어 표시됩니다. 보라색 부분은 div 상자입니다. 기본적으로 텍스트는 div의 가로 너비에 맞춰 배치되고 세로 방향으로 표시됩니다.
이것은 스크롤 속성 값과 동일합니다. 공백 설정: CSS의 nowrap도 가로로 스크롤할 수 있습니다.
또한 상자 높이가 설정되지 않은 경우 상자 높이가 자동으로 변경됩니다.
div.vis{
width: 200px;
/* height: 100px; */
CSS에서 오버플로 속성을 사용하는 방법: visible;
background-color: #9999FF;
}효과는 다음과 같습니다

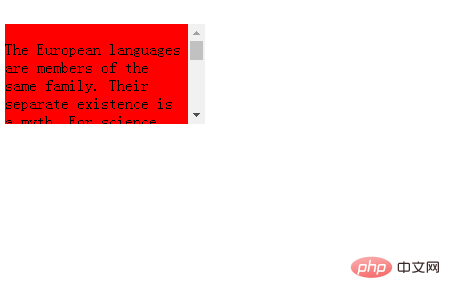
마지막으로 CSS에서 오버플로 속성을 사용하는 방법 속성 값이 auto인 경우
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSS에서 오버플로 속성을 사용하는 방법</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS 코드
div.aut{
width: 200px;
height: 100px;
CSS에서 오버플로 속성을 사용하는 방법: auto;
background-color: red;
}의 구체적인 상황을 살펴보겠습니다. 브라우저에서 실행하는 것과 스크롤하는 것은 비슷합니다

위 내용은 CSS에서 오버플로 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






