js에서는 Console 개체를 사용하여 콘솔 출력을 얻을 수 있습니다. 일반적으로 사용되는 콘솔 출력 명령은 console.log(), console.info(), console.error( )입니다. , console.warn() 등
이 글에서는 콘솔 객체가 무엇인지 소개하겠습니다. 무슨 소용이 있나요? 일반적인 콘솔 출력 명령에 대해 모두에게 알리십시오. 다음은 구체적인 소개입니다. 여러분에게 도움이 되기를 바랍니다. [관련 영상 튜토리얼 추천: JavaScriptTutorial]
Console Object
#🎜🎜 #Console 개체는 브라우저에서 제공하는 내장 개체이며 JavaScript 디버깅 및 디버깅 콘솔에 액세스하는 데 사용됩니다. 기본 JS에는 기본적으로 Console 개체가 없습니다.일반적인 용도:
1. 웹페이지 코드 실행 중 오류가 발생하면 실행 오류 메시지를 표시합니다. 2. 웹 페이지 코드와 상호 작용하기 위한 명령줄 인터페이스를 제공합니다.콘솔을 여는 방법:
1 F12 키를 통해 감사 패널을 열고 감사 패널에서 콘솔 패널을 선택합니다. ,2 마우스 오른쪽 버튼을 클릭하고 검토 요소(검사) 탭을 선택한 다음 검토 패널에서 콘솔 패널을 선택합니다. 3. Ctrl+Shift+I를 눌러 콘솔 패널을 엽니다.
콘솔 출력 명령
일반적으로 사용되는 콘솔 출력 명령을 살펴보겠습니다. #🎜 🎜 #1.console.log(): 콘솔에 메시지를 출력합니다.구문:
console.log(object[, object, ...]);
참고: 매개변수가 여러 개인 경우 공백으로 구분해야 합니다.
console.log()는 printf의 자리 표시자 형식 출력을 지원합니다. 지원되는 자리 표시자는 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자(%f) 및 객체(%)입니다. o):
 예:
예:
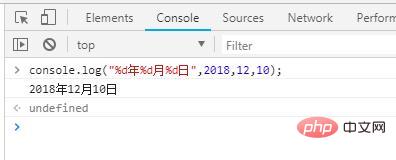
console.log("%d年%d月%d日",2018,12,10);출력:
#🎜 🎜##🎜 🎜#
2.console.info(): 콘솔에 메시지를 출력합니다. 
console.info()는 console.log()의 별칭이며 그 효과는 console.log()와 유사합니다. 예:
console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);3, console.error(): 
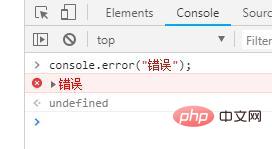
정보 출력 시 앞에 빨간색 십자가가 추가되어 오류를 표시하며, 오류가 발생한 스택이 표시됩니다. 예:
4, console.warn():  출력 경고 메시지# 🎜🎜#
출력 경고 메시지# 🎜🎜#
예:
5, console.assert(): 판단 출력#🎜 🎜# 구문:
구문:
console.assert(表达式,字符串)
표현식의 결과가 false인 경우에만 문자열이 출력됩니다. 즉, 예외가 발생합니다. 그렇지 않으면 출력 결과가 없습니다. #🎜🎜 ####예 :#var year = 2014;
console.assert(year == 2018,"错误" );
var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);#🎜 🎜##🎜 🎜#
요약: 위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 js에서 콘솔 출력을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!