CSS에서 float 속성을 사용하는 방법
CSS의 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하면 적용된 요소를 원래 위치에서 왼쪽 또는 오른쪽 상단으로 이동할 수 있습니다. 텍스트 등 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법에 적합하지 않은 내부 요소는 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 요소 주위에 설정됩니다.

CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법의 구체적인 용도를 살펴보겠습니다.
CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성에 대한 설명은 다음과 같습니다.
CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: 值;
값 부분은 다음과 같습니다.
none: 요소의 위치를 지정하지 않습니다. (초기값)
left: 요소를 왼쪽으로 이동합니다.
right: 요소를 오른쪽으로 이동합니다.
또한 값이 상속인 경우 상위 요소의 부동 소수점 값을 상속받습니다.
동일 요소에 위치 속성의 초기 값(정적) 이외의 값이 설정된 경우 부동 속성을 사용할 수 없습니다. 사용됩니다.
블록 요소에 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 적용하려면 먼저 width 속성의 너비를 설정해야 합니다.
플로트 속성을 클리어하려면 클리어 속성에 같은 값을 입력하세요. (예를 들어 플로트가 왼쪽으로 들어가면 왼쪽으로, 플로트가 오른쪽으로 들어가면 오른쪽으로 입력합니다.) 또한, 양쪽 모두 클리어에 값을 입력하면 양쪽 모두 클리어가 가능합니다.
CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 적용한 구체적인 예를 살펴보겠습니다
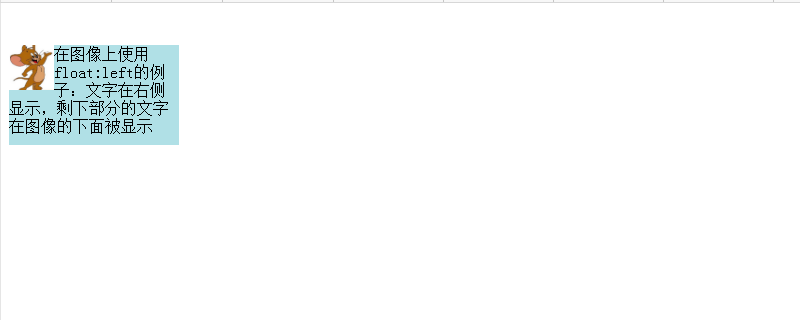
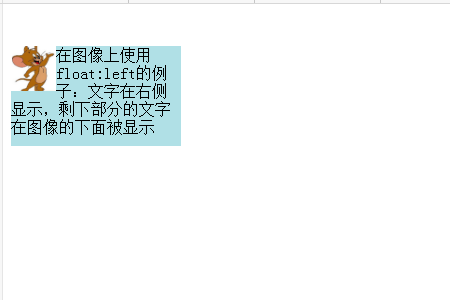
먼저 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:left;를 살펴보겠습니다.
폭 170px, 높이 100px의 상자에 이미지와 텍스트를 설정합니다. , 이미지가 남을 때 이미지 예제에 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법 속성을 설정합니다.
코드는 다음과 같습니다.
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: left;}브라우저에 다음과 같은 효과가 표시됩니다
왼쪽에 이미지가 표시되고, 오른쪽에 텍스트가 줄 바꿈되어 이미지의 아래쪽.

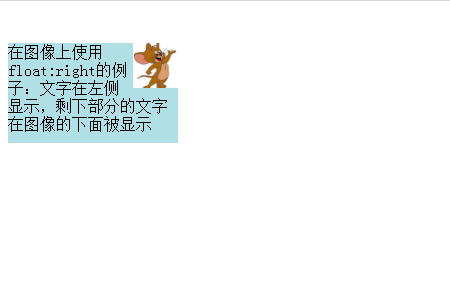
그럼 CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:right를 살펴보겠습니다.
코드는 다음과 같습니다
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSS에서 CSS에서 CSS에서 float 속성을 사용하는 방법 속성을 사용하는 방법 속성을 사용하는 방법: right;}다음과 같은 효과가 브라우저에 표시됩니다
이미지가 표시됩니다 오른쪽에는 텍스트가 있고 이미지 왼쪽과 아래쪽에는 텍스트가 있습니다.

위 내용은 이 기사의 전체 내용입니다. 더 많은 관련 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 열로 이동하여 자세히 알아볼 수 있습니다. ! !
위 내용은 CSS에서 float 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 34
34
 19
19
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





