CSS의 불투명도 속성을 사용하는 방법 속성은 요소의 불투명도를 설정하는 데 사용되지만, 불투명도 값을 변경하여 요소의 투명도를 표시할 수 있습니다. 다음 글에서는 소개하겠습니다. CSS의 불투명도 속성 사용법에 대해 자세히 설명합니다.

불투명도 속성
의 사용법은 아래에 설명되어 있습니다.
CSS의 불투명도 속성을 사용하는 방법:值;
값 섹션에서는 0.0에서 1.0 사이의 숫자 값을 사용하여 불투명도를 지정할 수 있습니다. 숫자가 클수록 불투명도가 높아지고 표시가 더 선명해집니다. 반대로 숫자가 작을수록 불투명도가 낮아지고 흐릿하게 보입니다. 또한 값에 상속을 입력하면 상위 요소의 값이 상속됩니다.
0.0~1.0 범위 밖에서 설정해도 이 범위 내에서는 적용 가능합니다. (예: -1 → 0/2 → 1) 불투명도를 0으로 설정하면 완전히 투명해지며 화면에서 사라집니다.
불투명도를 1로 설정하면 완전히 불투명해집니다. (초기값)
다음으로 CSS의 불투명도 속성을 사용하는 방법 속성의 구체적인 예를 살펴보겠습니다.
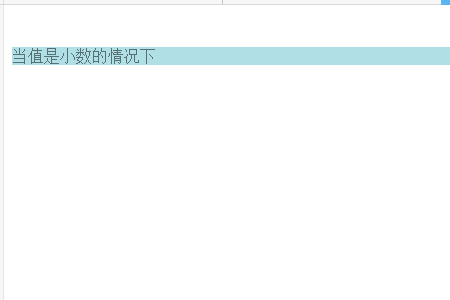
값이 소수점인 경우
코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p>当值是小数的情况下</p>
</div>
</body>
</html>CSS 코드
div {background-color:#b0e0e6; }
p {CSS의 불투명도 속성을 사용하는 방법:0.5; }여기서는
단락에 텍스트를 입력하고 배경색을 #b0e0e6으로 설정하고
의 불투명도 값을 0.5로 설정합니다.
브라우저에서의 표시 효과는 다음과 같습니다.
단락 문자 부분의 불투명도가 변경되어 살짝 투명하게 보입니다. 또한

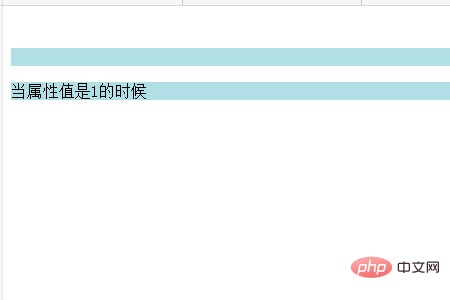
값이 0 또는 1일 때
코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p class="text1">当属性值是0的时候</p>
</div>
<div>
<p class="text2">当属性值是1的时候</p>
</div>
</body>
</html>CSS 코드
div {background-color:#b0e0e6; }
p.text1 {CSS의 불투명도 속성을 사용하는 방법:0; }
p.text2 {CSS의 불투명도 속성을 사용하는 방법:1; }브라우저에 표시되는 효과는 다음과 같습니다
텍스트 첫 줄 완전히 투명해서 페이지에 표시되지 않고, 두 번째 줄의 텍스트는 완전히 불투명하므로 그대로 표시됩니다.
초기값은 1이므로 상위 요소에 불투명도를 지정하지 않으면 불투명도가 변경되지 않습니다.

살펴보자CSS의 불투명도 속성을 사용하는 방법 속성을 이용해 이미지의 불투명도를 설정
코드를 직접 살펴보자
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="cover">
<h2 class="cover-title">
<span class="inline">
<i class="fa fa-code fa-l"></i>
php中文网</span>
</h2>
<p class="cover-caption">CSS의 불투명도 속성을 사용하는 방법属性的使用方法</p>
</div>
</body>
</html>CSS code
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
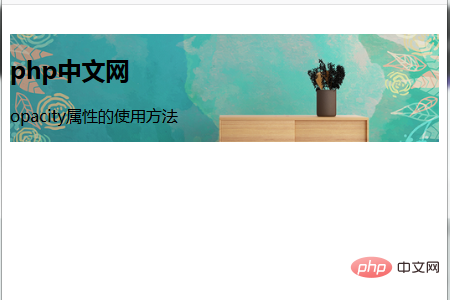
}브라우저에 표시되는 효과

CSS의 불투명도 속성을 사용하는 방법 속성 값이 1이면 이미지 표시가 변경되지 않으므로 여기서는 자세히 설명하지 않겠습니다.
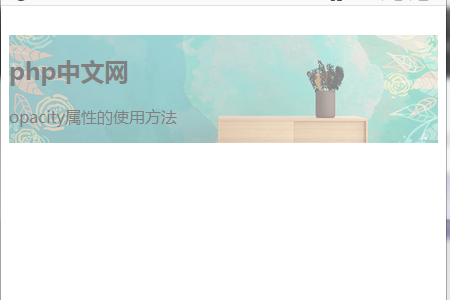
불투명 속성 값이 0.5일 때 CSS 코드는 다음과 같습니다
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
CSS의 불투명도 속성을 사용하는 방법: 0.5;
}효과는 다음과 같습니다

불투명 속성 값이 0.2일 경우 더욱 흐릿해지며 효과는 다음과 같습니다

위 내용은 CSS의 불투명도 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




