js의 기본 루프 유형은 무엇입니까
js의 기본 루프 유형은 for 루프, while 루프, do-while 루프 및 for-in 루프입니다.
이 글에서는 js의 기본 루프 유형이 무엇인지, 루프 구현 방법을 소개하여 모든 분들이 js 루프를 쉽게 이해할 수 있도록 도와드리겠습니다.

JavaScript에서 지원하는 루프 유형은 기본적으로 for 루프, while 루프, do-while 루프, for-in 루프의 네 가지 유형으로 나눌 수 있습니다. [추천 관련 동영상 튜토리얼: JavaScript 튜토리얼]
js for loop
for 루프는 먼저 조건이 true인지 확인한 다음 {}의 코드 블록을 실행합니다(코드 블록이 하나만 있는 경우). {} 문에서는 {}를 생략할 수 있습니다).
Function: 루프 반복 횟수를 알면 이를 사용하여 코드 블록을 고정된 횟수만큼 반복할 수 있습니다.
Syntax:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}설명:
식 1: 루프의 변수를 선언하고 변수를 초기화합니다.
식 2: 루프의 판단 조건
식 3: 루프의 증가는 루프를 업데이트하는 데 사용되는 변수입니다(증가 또는 감소 가능)
참고: for 루프에서는 여러 표현식이 필요합니다. 세미콜론 ";"으로 구분되며, for 루프 안의 표현식은 생략 가능하지만, ";"는 2개 존재해야 하며 생략할 수 없습니다. 즉, for(;;) 형식이 될 수 있습니다.
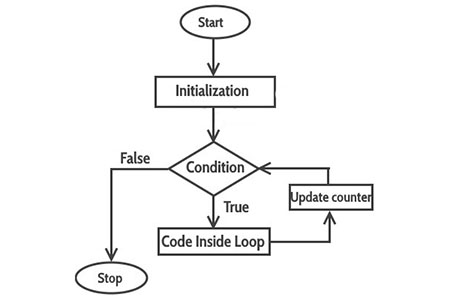
실행 흐름도:

예: for 루프의 간단한 예
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>Rendering:

이 예에서는 변수 i가 선언되고 변수 i에 다음 값이 할당됩니다. 1; {}의 명령문 블록은 변수 i의 값이 5보다 작거나 같은 경우에만 실행될 수 있습니다. for 루프가 끝날 때마다 변수 i의 값이 1씩 증가합니다.
js while 루프:
while 루프도 지정된 코드 블록을 실행할지 여부를 먼저 결정합니다.
Function: 지정된 조건식이 true인 경우 루프를 알 수 없으면 지정된 코드 블록을 반복합니다. 반복 횟수에 도달하면 이를 사용하여 무한한 수의 요소 코드 블록을 반복할 수 있습니다.
구문:
while(条件表达式)
{
要执行的代码块
}참고: while 루프의 조건식에서는 조건식이 연산된 후 어떤 유형의 결과를 얻더라도 결국에는 논리 값인 true와 false로 변환됩니다.
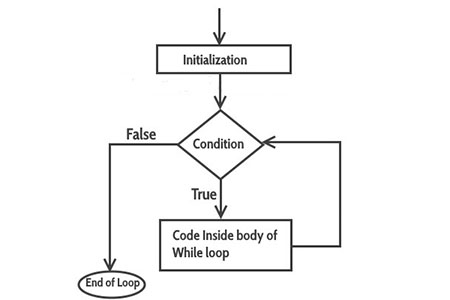
실행 흐름도:

예: while 루프의 간단한 예
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>렌더링:

while 루프가 무한 루프가 되는 것을 방지하기 위해 while 루프의 실행 코드는 판단 루프 변수를 업데이트하려면 블록에 "증분"을 추가하십시오.
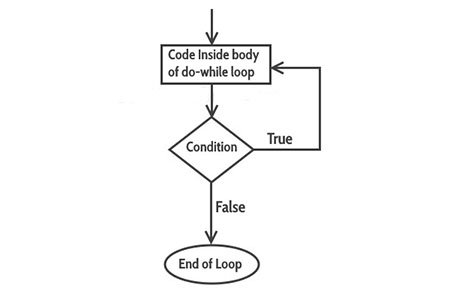
do-while 루프:
do-while 루프가 먼저 실행된 후 판단됩니다. 조건식의 결과가 true인지 false인지에 관계없이 코드는 한 번 이상 실행됩니다.
문법:
do{
要执行的代码
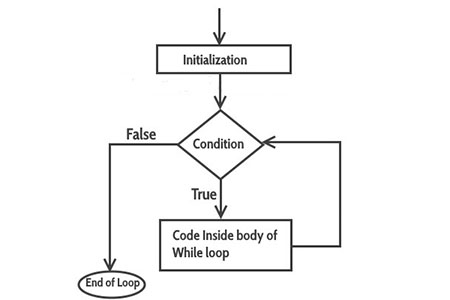
} while(条件表达式);실행 흐름 차트:

예: do while 루프의 간단한 예
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>실행 결과:

for-in 루프:
기능: 주로 객체의 속성을 반복하는 데 사용됩니다.
구문:
for(keys in zhangsan)
{
要执行的代码
}예:
var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}실행 결과:

요약: 위는 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. .
위 내용은 js의 기본 루프 유형은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7363
7363
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 kernel_security_check_failure 블루 스크린을 해결하는 17가지 방법
Feb 12, 2024 pm 08:51 PM
kernel_security_check_failure 블루 스크린을 해결하는 17가지 방법
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure(커널 검사 실패)는 비교적 일반적인 유형의 중지 코드입니다. 그러나 이유가 무엇이든 블루 스크린 오류로 인해 많은 사용자가 매우 괴로워합니다. 이 사이트에서는 사용자에게 17가지 유형을 주의 깊게 소개합니다. kernel_security_check_failure 블루 스크린에 대한 17가지 솔루션 방법 1: 모든 외부 장치 제거 사용 중인 외부 장치가 Windows 버전과 호환되지 않으면 Kernelsecuritycheckfailure 블루 스크린 오류가 발생할 수 있습니다. 이렇게 하려면 컴퓨터를 다시 시작하기 전에 모든 외부 장치를 분리해야 합니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 Win10에서 비즈니스용 Skype를 제거하는 방법은 무엇입니까? 컴퓨터에서 Skype를 완전히 제거하는 방법
Feb 13, 2024 pm 12:30 PM
Win10에서 비즈니스용 Skype를 제거하는 방법은 무엇입니까? 컴퓨터에서 Skype를 완전히 제거하는 방법
Feb 13, 2024 pm 12:30 PM
Win10 스카이프를 제거할 수 있습니까? 이것은 많은 사용자가 알고 싶어하는 질문입니다. 많은 사용자가 이 응용 프로그램이 컴퓨터의 기본 프로그램에 포함되어 있고 이를 삭제하면 시스템 작동에 영향을 미칠 것이라고 걱정하기 때문입니다. 이 웹사이트 도움말 사용자 Win10에서 비즈니스용 Skype를 제거하는 방법을 자세히 살펴보겠습니다. Win10에서 비즈니스용 Skype를 제거하는 방법 1. 컴퓨터 바탕 화면에서 Windows 아이콘을 클릭한 다음 설정 아이콘을 클릭하여 들어갑니다. 2. "적용"을 클릭하세요. 3. 검색창에 "Skype"를 입력하고 검색된 결과를 클릭하여 선택하세요. 4. "제거"를 클릭하세요. 5
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 람다 표현식이 루프에서 벗어남
Feb 20, 2024 am 08:47 AM
람다 표현식이 루프에서 벗어남
Feb 20, 2024 am 08:47 AM
람다 표현식은 루프에서 벗어나기 때문에 특정 코드 예제가 필요합니다. 프로그래밍에서 루프 구조는 자주 사용되는 중요한 구문입니다. 그러나 특정 상황에서는 현재 루프 반복을 종료하는 대신 루프 본문 내에서 특정 조건이 충족될 때 전체 루프를 중단하고 싶을 수도 있습니다. 이때 람다 표현식의 특징은 루프에서 벗어나는 목표를 달성하는 데 도움이 될 수 있습니다. 람다 표현식은 내부적으로 간단한 함수 논리를 정의할 수 있는 익명 함수를 선언하는 방법입니다. 일반적인 함수 선언과는 다릅니다.




