jQuery에서 양식 데이터를 지우는 방법
jQuery는 양식 양식 데이터를 지웁니다. 즉, jQuery의 양식 재설정 방법을 사용하면 텍스트 상자 양식 요소의 데이터를 지울 수 있습니다.

아래에서는 구체적인 코드 예시를 통해 jQuery에서 폼 폼 데이터를 지우는 구현 방법을 소개하겠습니다.
코드 예시는 다음과 같습니다.
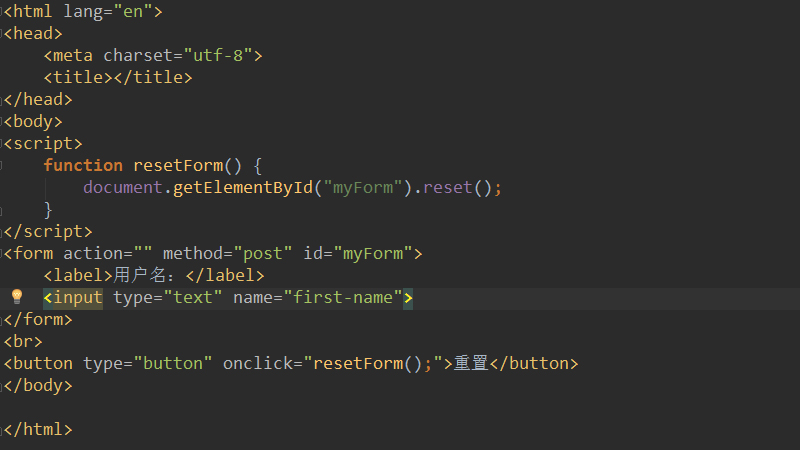
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>로그인 후 복사
위 코드에서 재설정 버튼을 클릭하면 ResetForm 메서드가 실행됩니다. 이 메소드에서는 document.getElementById를 통해 양식 데이터를 얻은 후 재설정() 메소드를 사용하여 재설정할 수 있습니다.
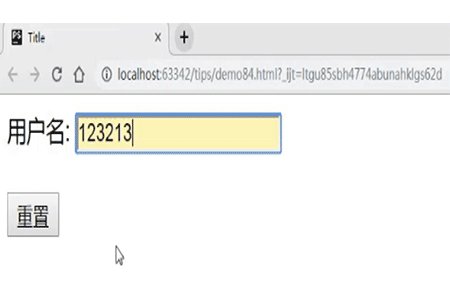
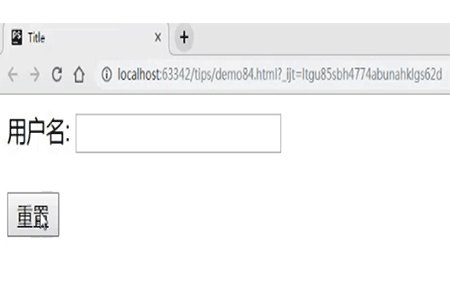
최종 효과는 아래 그림과 같습니다.

그림과 같이 위 텍스트 상자에 텍스트를 입력한 후 재설정 버튼을 클릭하면 입력 상자의 값이 지워집니다.
참고: Reset() 메서드는 양식의 요소를 기본값으로 재설정할 수 있습니다.
이 글은 jQuery에서 양식 데이터를 지우는 방법에 관한 것입니다. 이 글도 매우 간단합니다. 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 jQuery에서 양식 데이터를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7462
7462
 15
15
 7462
7462
 15
15
Cakephp 튜토리얼
 1376
1376
 52
52
 1376
1376
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
 77
77
 11
11
Win11 활성화 키 영구
 44
44
 19
19
 44
44
 19
19
NYT 연결 힌트와 답변
 17
17
 17
17
 17
17
 17
17


