JavaScript에서 Promise 객체를 사용하는 방법
JavaScript에서 Promise는 비동기 처리의 최종 완료 또는 실패를 나타내는 객체입니다. Promise를 사용하면 비동기 실행의 성공 및 실패 과정도 명확하게 알 수 있으므로 문제의 원인이 됩니다. 제거될 수 있습니다.

promise 객체는 동시 비동기 처리도 수행할 수 있습니다. 즉, 여러 비동기 처리가 순차적으로 수행될 수 있으며 이전 처리의 결과가 다음 처리에 사용됩니다.
JavaScript는 명령문을 순차적으로 실행합니다
예를 들어 아래 3가지 함수가 있는데, Sample2 함수에 의해 처리가 지연되면 Sample3 함수는 처리되지 않습니다.
순차적으로 실행되는 자바스크립트 프로그램의 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
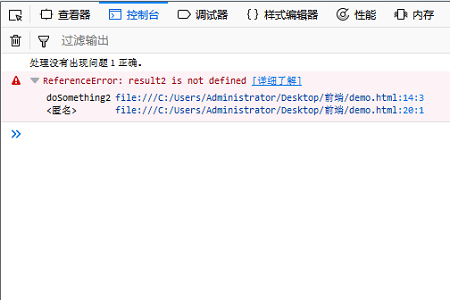
</html>실행 결과는 다음과 같습니다

JavaScript 콜백 함수
이에 대응하여
이와 반대로 일부 메소드에서는 페이지를 읽지 못하고 다음으로 넘어갑니다. 순차적 처리를 누릅니다.
예를 들어 페이지를 읽은 후 5초 후에 실행될 수 있습니다.
페이지 로드 및 기타 처리가 완료되면 5초 후에 실행됩니다.
페이지를 읽은 후 5초 후에 실행되는 프로그램
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
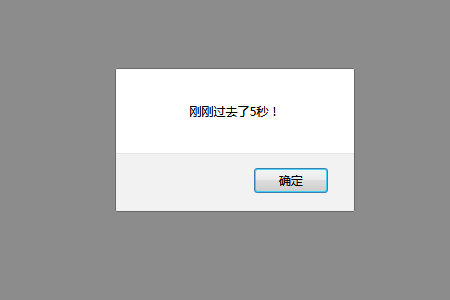
</html>효과는 다음과 같습니다. 5초 후에 다음 페이지가 표시됩니다

이렇게 하면 , 특정 프로세스가 완료된 후 해당 함수가 콜백되는 것을 콜백이라고 하며, 나아가 이 기능을 콜백 함수라고 합니다.
콜백 함수와 promise
콜백 함수가 있으면 콜백 함수를 사용하여 비동기 처리 및 기타 문제를 쉽게 해결할 수 없습니다.
콜백 함수를 사용하여 복잡한 비동기 처리를 생성하면 코드가 매우 복잡해지기 때문입니다.
또한 콜백 함수는 비동기 실행 결과를 수신하는 데 사용되며 해당 사양은 각 라이브러리에 따라 다릅니다.
그곳에 나타나는 것은 '약속'입니다.
Promise를 사용하면 보다 쉽게 비동기 처리를 생성할 수 있으며, 통일되고 표준화된 방식으로 결과를 받을 수도 있습니다.
사용 환경
Promise와 호환되지 않는 브라우저도 있으므로, 사용 환경에서 해당 사용을 지원할 수 있는 브라우저가 있는지 미리 확인하시는 것이 가장 좋습니다.
promise의 역할
1. promise를 사용하면 현재 처리 중인 JavaScript 이벤트 루프가 완료되기 전에 호출되지 않는다는 것을 보장할 수 있습니다. 이는 실질적으로 순서를 고려한 처리를 가능하게 합니다.
2. Promise를 사용하면 비동기 처리가 완료되었지만 실패하는 경우 .then을 사용하여 콜백을 등록할 수도 있습니다. 즉, 현재 처리 중인 JavaScript 이벤트 루프의 실행이 완료될 때까지 호출이 이루어지지 않습니다.
3. .promise를 사용하면 .then을 여러 번 구현할 수 있습니다. 즉, 여러 콜백 함수는 추가된 순서대로 독립적으로 실행되도록 보장됩니다.
다음으로 Promise 사용 방법
을 살펴보겠습니다. Promise를 설명하려면 다음 구문을 사용하세요.
new Promise( function(resolve, reject) { ... } );의 실행 순서는
function(resolve, reject) { ... }가 실행되었습니다.
new Promise
가 실행됩니다.
function(resolve, reject)
Resolve는 처리가 성공하면 실행되고, 처리가 실패하면 Resolve가 실행됩니다.
구체적인 예를 들어보겠습니다
콜백 함수처럼 5초 후에 처리할 프로그램을 만들어보겠습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
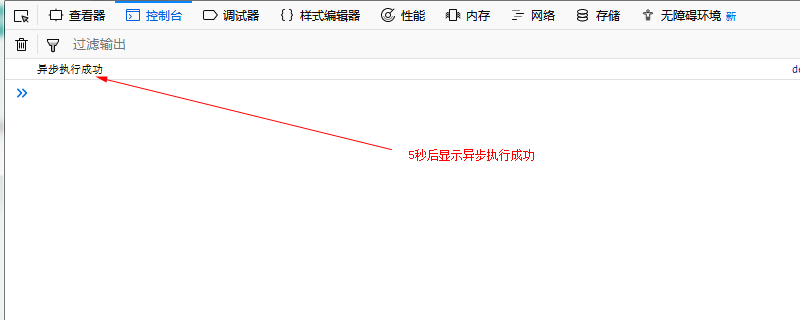
</html>실행 결과

위 내용은 JavaScript에서 Promise 객체를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 JavaScript로 구조 마크 업 향상
Mar 10, 2025 am 12:18 AM
JavaScript로 구조 마크 업 향상
Mar 10, 2025 am 12:18 AM
JavaScript를 사용하여 강화 된 구조적 태그를 향상 시키면 파일 크기를 줄이면 웹 페이지 컨텐츠의 접근성 및 유지 관리 가능성을 크게 향상시킬 수 있습니다. JavaScript는 인용 속성을 사용하여 참조 링크를 블록 참조에 자동으로 삽입하는 등 HTML 요소에 기능을 동적으로 추가하는 데 효과적으로 사용될 수 있습니다. 구조화 된 태그와 JavaScript를 통합하면 페이지 새로 고침이 필요하지 않은 탭 패널과 같은 동적 사용자 인터페이스를 만들 수 있습니다. JavaScript가 웹 페이지의 기본 기능을 방해하지 않도록하는 것이 중요합니다. 고급 JavaScript 기술을 사용할 수 있습니다 (
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.




