CSS 테두리선을 설정하는 방법
CSS 테두리선 설정 방법: border-style 속성을 통해 테두리선을 설정할 수 있습니다. 테두리 스타일 속성은 점선, 점선, 실선, 3D 홈 테두리, 능선 테두리, 3Dinset 테두리 등으로 설정할 수 있습니다.

【추천 강좌: CSS 튜토리얼】
CSS 테두리선 설정 방법:
border style border-style
이 속성은 모든 테두리의 스타일을 설정하는 데 사용됩니다.
테두리 스타일에는 다음과 같은 유형이 있습니다.
none: 정의된 테두리가 없습니다. 즉, 테두리가 없습니다.
dotted: 테두리 스타일은 점선입니다. border
dashed : 테두리 스타일은 점선입니다.
solid: 테두리 스타일은 실선이며 대부분의 브라우저에서 실선으로 렌더링됩니다.
double: 테두리 스타일이 이중선입니다. 이중선의 너비는 border-width 값과 같습니다.
groove: 보더 스타일은 3D 그루브 보더이며, border-color 값에 따라 그 효과가 달라집니다.
ridge: 테두리 스타일은 능선 테두리이며, border-color 값에 따라 효과가 달라집니다.
inset: 테두리 스타일은 3D 삽입 테두리이며 그 효과는 border-color 값에 따라 달라집니다.
outset: 테두리 스타일은 3D 시작 테두리이며, 그 효과는 border-color 값에 따라 달라집니다.
inherit: 테두리 스타일은 상위 요소에서 상속되어야 합니다.
케이스:
테두리의 위쪽 가장자리를 점으로, 아래쪽 가장자리를 점선으로, 왼쪽과 오른쪽을 실선으로 설정합니다
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
} 렌더링은 다음과 같습니다.

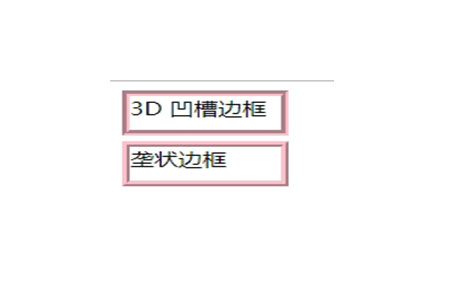
테두리를 3D 홈 및 능선 테두리로 설정
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>Rendering

요약: 위의 내용이 테두리 스타일을 배우는 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 CSS 테두리선을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





