JavaScript에서 분할 기능을 사용하는 방법
JavaScript의 분할 함수는 정규식 규칙을 사용하여 다양한 패턴을 분할할 수 있습니다. 이 함수의 기본 구문은 "string.JavaScript에서 분할 기능을 사용하는 방법(구분자)"입니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, javascript 버전 1.8.5.
프로그램을 만들 때 문자열을 배열로 분할해야 하는 경우가 있습니다. 이때 분할 함수를 사용하면 지정된 구분 기호를 사용하여 문자열을 분할할 수 있습니다.
Array는 여러 데이터를 함께 처리할 수 있는 형식입니다. 또한 분할 기능에 정규식 규칙을 사용하여 다양한 모드를 분할할 수 있습니다.
실제 개발에서는 구분선 문자열과 라벨 세그먼트가 데이터 처리로 사용되는 경우가 많습니다.
JavaScript에서 분할 기능을 사용하는 방법 함수의 구체적인 사용법
기본 구문은 다음과 같습니다. 대상 문자열 뒤에 "."를 추가합니다.
字符串.JavaScript에서 분할 기능을 사용하는 방법(分隔符)
쪼개기 함수로 문자열을 나누는 구체적인 예
먼저 간단한 함수를 구현해보자
코드는 다음과 같다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// JavaScript에서 분할 기능을 사용하는 방법的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.JavaScript에서 분할 기능을 사용하는 방법(fengefu);
console.log(array_shuzi);
// JavaScript에서 분할 기능을 사용하는 방법的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.JavaScript에서 분할 기능을 사용하는 방법(fengefu);
console.log(array_words);
</script>
</body>
</html>실행 결과는 다음과 같다

위를 분석해보자 자세히 예시
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript에서 분할 기능을 사용하는 방법(fengefu); console.log(array_shuzi);
Analytics
기본 문자열 분할 예시입니다.
문자열 "10,20,30,40,50"이 포함된 "shuzi"라는 변수와 구분 기호 ","가 포함된 "fengefu"라는 변수를 준비하세요.
분할에서는 문자열 "10,20,30,40,50"을 ","로 배열로 나누어 변수 "array_shuzi"에 넣습니다.
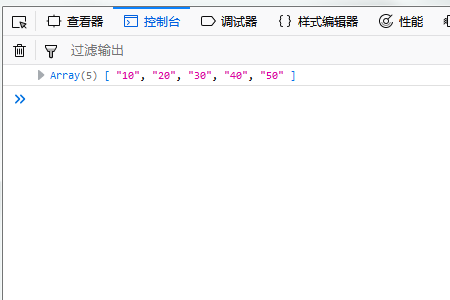
결과적으로 배열의 내용은 다음과 같이 출력됩니다.

JavaScript에서 분할 기능을 사용하는 방법 함수는 분할할 숫자를 지정합니다.
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScript에서 분할 기능을 사용하는 방법(fengefu,2); console.log(array_shuzi);
"10,20,30,40,50"이라는 문자열을 포함하는 "shuzi"라는 변수를 준비합니다. 구분 기호 ","를 포함하는 "fengfu".
JavaScript에서 분할 기능을 사용하는 방법에서는 문자열 "10,20,30,40,50"을 ","로 배열로 나누었는데, "fengefu,2" 부분에 숫자 "2"가 지정되어 있습니다. 분할한 후 변수 "array_shuzi"에 넣습니다.
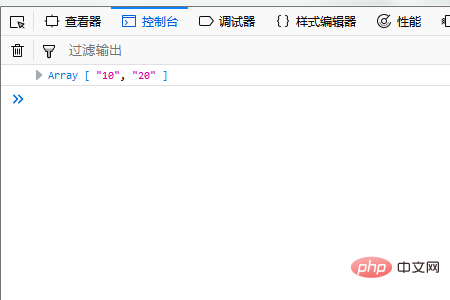
결과 배열의 내용은 다음과 같이 출력됩니다.

JavaScript에서 분할 기능을 사용하는 방법 함수에서 정규식을 이용한 분할
Code
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.JavaScript에서 분할 기능을 사용하는 방법(fengefu); console.log(array_words);
Analytics
다음은 정규식이라는 규칙을 사용하는 예입니다. "/s + /"라고 쓰면 "하나 이상의 연속된 공백"을 의미합니다. 이 경우 공백은 연속 문자 수에 관계없이 하나의 구분 기호로 처리됩니다.
"Hello my name is Tom"이라는 문자열을 포함하는 "words"라는 변수가 있고, "/s+/"에 할당된 "fengefu"라는 변수도 제공하는데, 이는 "한 문자 이상 연속 공백"을 의미합니다.
JavaScript에서 분할 기능을 사용하는 방법에서는 "Hello my name is Tom"이라는 문자열을 "/s+/"로 배열로 나누어 최종적으로 "array_words" 변수에 넣어줍니다
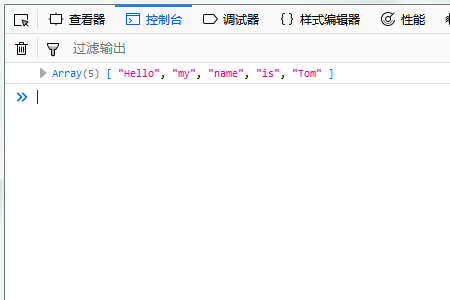
결과 배열의 내용은 다음과 같이 출력됩니다.

위 내용은 JavaScript에서 분할 기능을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다




