JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체는 내장 함수입니다. JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하여 날짜를 표시할 수 있습니다. 이 기사에서는 JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법에 대한 기사를 공유합니다.

new를 사용하여 내장 함수를 만들 수 있습니다
var 对象名称= new object();
이제 실제로 JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체를 생성하겠습니다
적절한 객체 이름(오늘)을 추가하고 JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체를 생성해 보겠습니다. 날짜의 다양한 유형과 방식을 출력할 수 있습니다
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
</script>
</body>
</html>완료 후 console.log를 사용하여 다양한 날짜 속성과 방식을 디버깅합니다.
JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 개체
속성을 살펴보겠습니다. 1. getFullYear() (현재 연도 가져오기)
현재 연도를 가져오려면 getFullYear()를 사용하여 그것을 달성하십시오.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
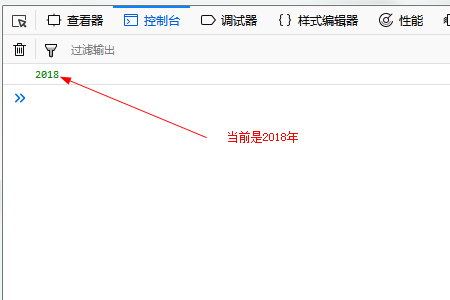
console.log(today.getFullYear());
</script>
</body>
</html>실행 결과는 다음과 같습니다.

속성 2. getMonth()+1 (현재 월 가져오기)
현재 월은 다음과 같습니다. 연도, 여기에 주의하십시오. getMonth 메소드에서는 아래로 이동하는 숫자를 얻습니다. 예를 들어 0은 1월을 의미하고 1은 2월을 의미합니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
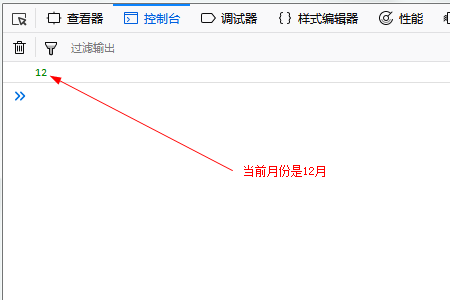
console.log(today.getMonth()+1);
</script>
</body>
</html>실행 효과는 다음과 같습니다

속성 3. getJavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법() (현재 날짜 가져오기)
getJavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법()는 현재 날짜 값을 가져옵니다. getMonth에서는 1을 추가해야 하는데 getJavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법가 1부터 31까지이므로 1을 추가할 필요가 없습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
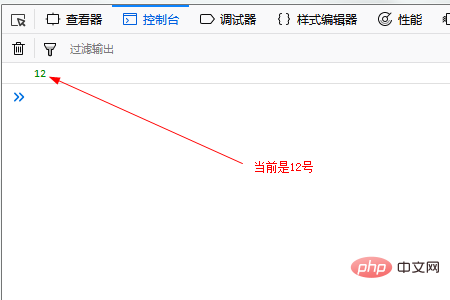
console.log(today.getJavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법());
</script>
</body>
</html>실행 효과는 다음과 같습니다

속성 4 . getDay() (요일(Day of the week) 가져오기)
일요일부터 시작하면 일요일은 0, 월요일은 1 등으로 0부터 6까지의 숫자를 가져옵니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
console.log(today.getDay());
</script>
</body>
</html>실행 효과는 다음과 같습니다

마지막으로 (현재 연, 월, 일, 요일을 바로 가져옵니다)
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법();
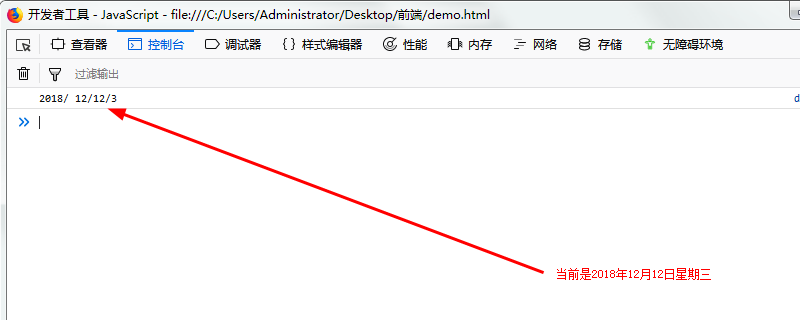
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getJavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법()+"/"+today.getDay());
</script>
</body>
</html>실행 효과는 다음과 같습니다

마지막으로 살펴보겠습니다. JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체
의 다른 용도를 살펴보세요. JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하여 현재 시간을 시, 분, 초 단위로 가져올 수도 있습니다.
구체적인 예를 살펴보겠습니다
시간을 표시합니다
JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법 객체의 시간 데이터를 가져옵니다.
현재 시간은 14시이므로 결과는 14로 표시됩니다.
자바스크립트 코드는 다음과 같습니다
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법(); console.log(today.getHours());
실행 결과는 다음과 같습니다

분 표시
현재 시간이 46분이므로 결과는 46으로 표시됩니다.
자바스크립트 코드는 다음과 같습니다
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법(); console.log(today.getMinutes());
실행 결과는 다음과 같습니다

초 표시
자바스크립트 코드는 다음과 같습니다
var today = new JavaScript에서 JavaScript에서 JavaScript에서 Date 객체를 사용하는 방법 객체를 사용하는 방법 객체를 사용하는 방법(); console.log(today.getSeconds())
실행 결과는 다음과 같습니다

위 내용은 JavaScript에서 Date 객체를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!