JavaScript의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개
JavaScript의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개에서는 변수와 상수를 사용할 때 변수명(이하 통칭하여 '변수')을 선언하는 것을 권장합니다. var, let, const는 JavaScript의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개에서 변수를 선언할 때 사용되는 키워드입니다. 여기서 let과 const는 ECMAScript 2015에서 채택한 새로운 선언 방법에 대한 키워드입니다.

ECMAScript 2015(ekma 스크립트)는 JavaScript의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 표준 사양입니다. 국제기구에 의해 표준화되어 Google Chrome 및 Internet Explorer 11 이상과 같은 최신 브라우저에서 널리 채택됩니다.
let과 const를 사용하면 잘못된 값을 덮어쓰거나 같은 이름의 변수가 잘못 선언되는 것을 방지할 수 있습니다.
var, let, const의 차이점과 사용법을 자세히 살펴보겠습니다
var
var에서는 재선언과 재할당이 가능합니다.
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
let에서는 재선언이 금지됩니다.
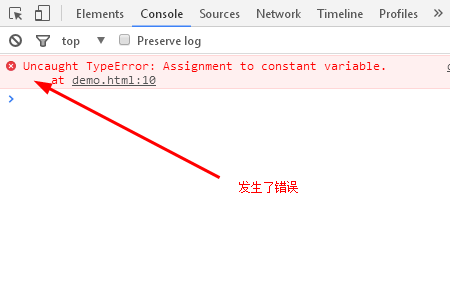
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
const에서는 재선언 및 재할당이 금지됩니다.
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
예제를 통해 let, var, const를 자세히 설명하겠습니다.
let, var, const에 대한 기본 절차는 다음과 같습니다. 각 키워드 뒤에는 변수 이름과 초기값을 적습니다. var, let의 초기값은 생략 가능합니다.
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范围外,错误
console.log(z); //范围外,错误const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
재배포가 필요한 경우 let을 사용하면 됩니다. let은 var와 비교하여 로컬에서 변수의 유효한 범위를 설정할 수 있으므로 동일한 이름을 가진 변수가 잘못 선언되는 것을 방지합니다. 
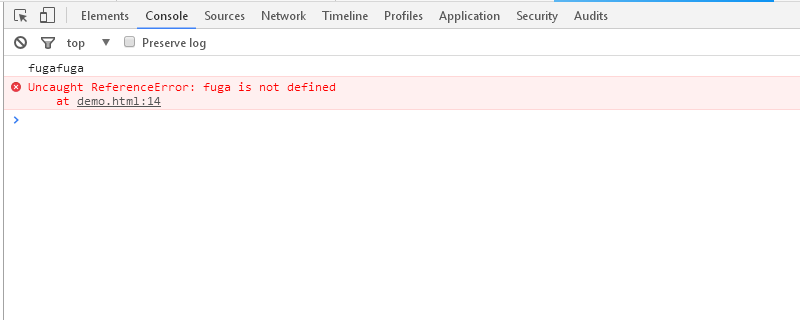
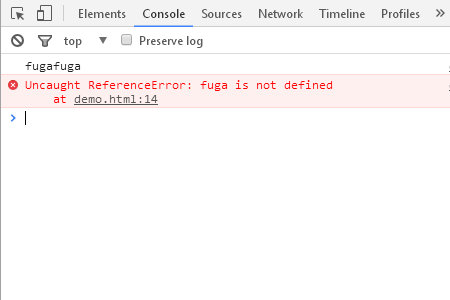
{
let fuga = 'fuga'; // 仅在{ ... }中有效
fuga = 'fugafuga'; // 重新分配,没有错误
console.log(fuga);
}
console.log(fuga); // 发生错误대부분의 경우 const와 let을 사용하는 것이 좋습니다. 꼭 필요한 경우에만 var를 사용하십시오. 이렇게 하면 변수의 잘못된 사용을 방지할 수 있으므로 프로그래밍과 디버깅이 더 쉬워집니다. 
위 내용은 JavaScript의 let, var 및 const 간의 차이점과 해당 응용 프로그램 시나리오 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가






