CSS의 장점은 다음과 같습니다: 풍부한 스타일 정의, 쉬운 수정, 명확한 구조, 다중 페이지 사용 등 CSS의 단점: 다양한 브라우저 지원 및 호환성, 상속을 명확하게 지정할 수 없음
주요 기능 CSS의 핵심은 HTML 페이지에 스타일을 추가하여 더욱 아름답게 만드는 것입니다. 다음 글에서는 CSS의 장점과 단점을 자세하게 소개할 예정인데, 이는 어느 정도 참고할만한 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
【추천 강좌: CSS Tutorial】

CSS의 의미:
CSS는 Cascading Style Sheets(전체 영어명: Cascading Style Sheets)라고 하는데, 이는 Cascading Style Sheets라고 합니다. express HTML 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다른 스크립트 언어와 함께 작동하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수 있는 파일 스타일 컴퓨터 언어입니다. 웹 페이지에 풍부한 문서 스타일 모양 제공
CSS의 장점과 단점
CSS의 장점:
(1) 풍부한 스타일 정의: CSS는 배경색을 변경할 수 있는 풍부한 문서 스타일 모양을 제공합니다. 요소, 요소 사이의 거리 설정, 글꼴 색상 및 크기 변경 및 페이지 효과를 수정하는 기타 방법
(2) 수정하기 쉬움: CSS 파일 어딘가에서 요소의 스타일을 수정하려면 이 CSS에 적용된 모든 파일은 변경됩니다
(3) 명확한 구조, 검색 엔진에서 쉽게 검색 가능
(4) 작성 용이성: CSS 코드는 작성하기 쉽고 HTML 코드 작성만큼 쉽게 CSS를 작성할 수 있습니다.
(5) 성능과 내용의 분리: 디자인 부분을 제거하고 독립된 스타일 파일에 배치하면 향후 코드 수정의 복잡성을 줄일 수 있습니다.
(6) 다중 페이지 사용: CSS 스타일을 파일은 다양한 HTML 페이지에 여러 번 반복적으로 적용될 수 있습니다
예: CSS를 통해 글꼴 색상 변경
<div style="color:skyblue"><h1>PHP中文网</h1></div>
렌더링:

CSS의 단점
(1) CSS에는 상위 선택기가 없습니다
(2 ) 브라우저 지원 불일치, 많은 속성 값에 브라우저 호환성 문제가 있습니다
(3) 상속을 명시적으로 지정할 수 없습니다
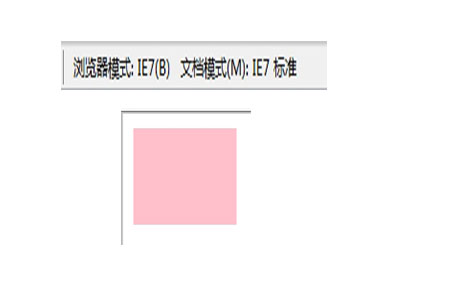
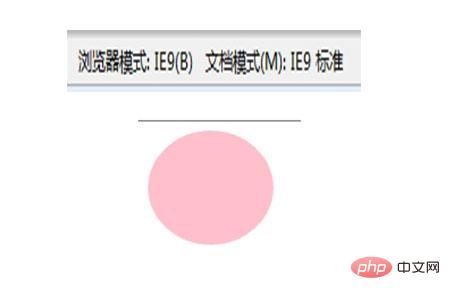
예: border-radius 속성은 IE9 이상 브라우저에서는 지원되지만 IE9 이하에서는 지원되지 않습니다
<div style="max-width:90%"></div>
IE7에서의 렌더링:

Rendering on IE9

요약: 위의 내용이 이 글의 전체 내용입니다. 이 글을 통해 모두가 CSS의 장점과 단점을 이해할 수 있기를 바랍니다
위 내용은 CSS의 장점과 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


