JavaScript에서 배열 객체의 용도는 무엇입니까?
이전 글에서 JavaScript에서 배열 객체의 용도는 무엇입니까? 객체를 소개했습니다 JavaScript에서 JavaScript에서 배열 객체의 용도는 무엇입니까? 객체를 사용하는 방법 속성 및 사용법 다음 글에서는 JavaScript에서 배열 객체의 용도는 무엇입니까? 객체의 다른 용도를 살펴보겠습니다.

먼저 예제를 살펴보겠습니다
코드는 다음과 같습니다#🎜🎜 #
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>#🎜 🎜## 🎜🎜#코드는 다음과 같습니다
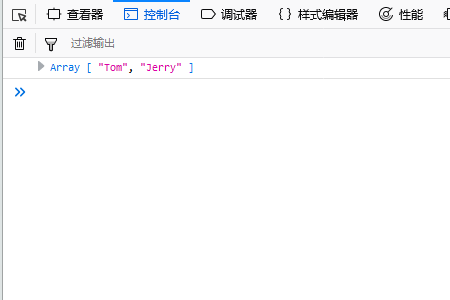
<script>
var family= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
var last = family.pop();
console.log(family);
</script>실행 결과는 다음과 같습니다
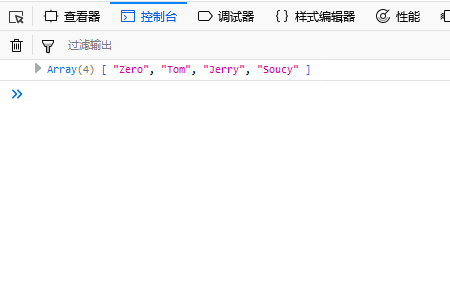
배열에 요소 추가 
코드는 다음과 같습니다<script>
var family= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
console.log(family);
</script>
#🎜 🎜#
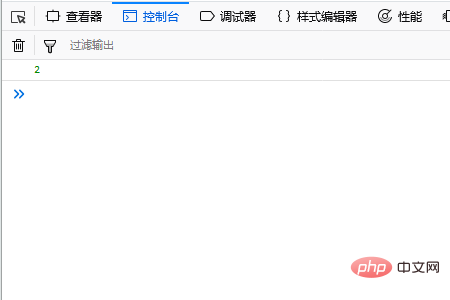
요소의 첨자 가져오기
 코드는 다음과 같습니다# 🎜🎜#
코드는 다음과 같습니다# 🎜🎜#
<script>
var family= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>실행 결과는 다음과 같습니다# 🎜🎜#
위 결과에서 첨자 값을 알 수 있습니다 Soucy는 2입니다.
첨자 위치를 확인하고 요소 삭제

<script>
var family= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script> 실행 효과는 다음과 같습니다
배열 복사
<script>
var family= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
var FamilyCopied= new JavaScript에서 배열 객체의 용도는 무엇입니까?("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>
빈 배열 정의#🎜🎜 #
빈 배열은 내용이 없는 배열을 정의하는 데 사용됩니다.
 코드는 다음과 같습니다
코드는 다음과 같습니다
//定义一个空数组
var family = new JavaScript에서 배열 객체의 용도는 무엇입니까?();
msgJavaScript에서 배열 객체의 용도는 무엇입니까?[0] = "Tom";
msgJavaScript에서 배열 객체의 용도는 무엇입니까?[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
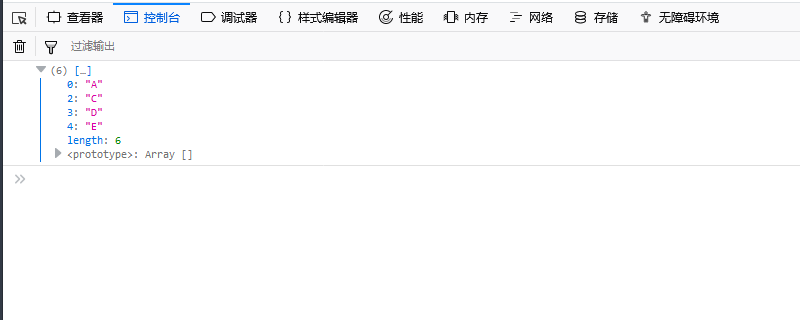
}배열 객체의 일부를 삭제합니다
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
참고: 여기서 두 요소가 삭제되더라도 배열의 길이는 splice가 요소를 삭제할 때 변경되지 않습니다. 그에 따라 배열의 하단도 그에 따라 변경됩니다.
다차원 배열 생성
다차원 배열은 두 가지 이상의 유형의 요소를 결합한 배열입니다. JavaScript는 다차원 배열에 대한 메소드를 제공하지 않지만, 배열 내에 배열을 생성하여 다차원 배열을 구현할 수 있습니다. 아래 이미지를 살펴보겠습니다 🎜🎜#
JavaScript는 다차원 배열에 대한 메소드를 제공하지 않지만, 배열 내에 배열을 생성하여 다차원 배열을 구현할 수 있습니다. 아래 이미지를 살펴보겠습니다 🎜🎜#
구체적인 예를 살펴보겠습니다#🎜🎜 #
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
#🎜🎜 #
위 내용은 JavaScript에서 배열 객체의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




