JQuery를 사용하여 요소가 존재하는지 확인하는 방법
JQuery는 요소가 존재하는지 확인하기 위해 jQuery .length 속성을 사용할 수 있습니다. DOM에 특정 요소가 존재할 때 이벤트가 트리거되면 jQuery .length 속성을 사용하여 요소가 존재하는지 확인할 수 있습니다.

이제 간단한 코드 예제를 바탕으로 요소가 존재하는지 확인하는 JQuery의 구체적인 방법을 소개하겠습니다.
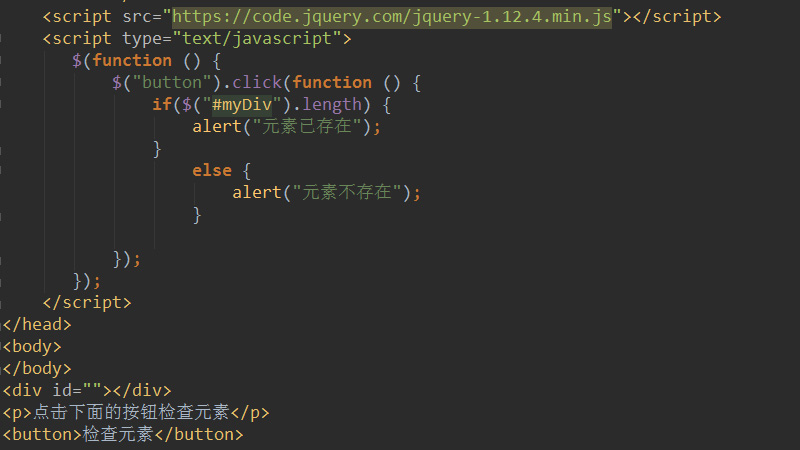
코드 예시는 다음과 같습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery判断元素是否存在的示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
if($("#myDiv").length) {
alert("元素已存在");
}
else {
alert("元素不存在");
}
});
});
</script>
</head>
<body>
</body>
<div id="myDiv"></div>
<p>点击下面的按钮检查元素</p>
<button>检查元素</button>
</html>로그인 후 복사



Note: 길이 속성에는 jQuery 개체의 요소 수가 포함됩니다.
이 글은 요소가 존재하는지 확인하는 JQuery 소개이기도 합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.위 내용은 JQuery를 사용하여 요소가 존재하는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7488
7488
 15
15
 7488
7488
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
 77
77
 11
11
Win11 활성화 키 영구
 51
51
 19
19
 51
51
 19
19
NYT 연결 힌트와 답변
 19
19
 40
40
 19
19
 40
40


