이 글은 Spring Boot에서 JSON 데이터를 반환하는 방법을 소개합니다(예제 포함). 참고할 만한 가치가 있으니 도움이 필요한 친구에게 도움이 되길 바랍니다
웹 프로젝트에서 JSON 데이터는 상호 작용의 일반적인 형태이며 Spring Boot에서는 모두 매우 간단합니다. 참 쉽죠!!!
JSON 데이터를 어떻게 반환하나요?
Spring Boot에서 JSON 데이터를 반환하는 것은 다음 단계만큼 간단합니다.
종속성 추가
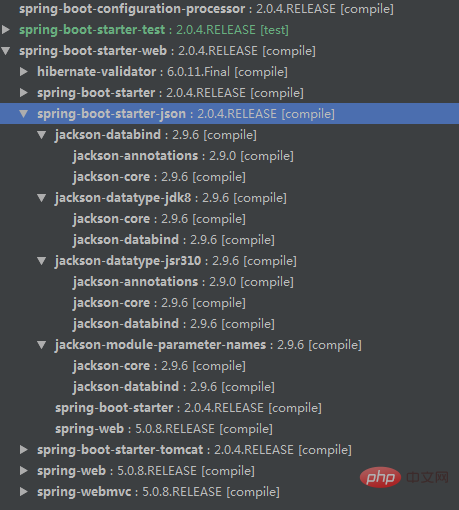
<parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>2.0.4.RELEASE</version> </parent> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency>
Spring Boot와 함께 제공되어야 하는 상위 종속성 외에도 모든 JSON을 자동으로 포함하는 spring-boot-starter-web 패키지만 추가하면 됩니다. 처리 패키지는 아래와 같습니다. spring-boot-starter-web 包即可,它会自动包含所有 JSON 处理的包,如下图所示。

在 Controller 类上面用 @RestController 定义或者在方法上面用 @ResponseBody 定义,表明是在 Body 区域输出数据。
下面是使用示例:
@RestController
public class JsonTest {
@GetMapping(value = "/user/{userId}")
public User getUserInfo(@PathVariable("userId") String userId) {
User user = new User("Java技术栈", 18);
user.setId(Long.valueOf(userId));
return user;
}
}上面的方法直接返回对象,对象会自动转换为 XML 格式,不过是默认的标签,可以通过以下标签进行自定义 XML 格式。
public class User {
@JsonProperty("user-name")
private String userName;
private Long id;
private Integer age;
@JsonIgnore
private String address;
@JsonInclude(JsonInclude.Include.NON_NULL)
private String memo;
// get set 略
}程序输出:
{"id":1,"age":18,"user-name":"Java技术栈"}上面演示了几个常用的注解。
@JsonProperty: 可用来自定义属性标签名称;
@JsonIgnore: 可用来忽略不想输出某个属性的标签;
@JsonInclude: 可用来动态包含属性的标签,如可以不包含为 null 值的属性;
更多注解可以查看这个包:

jackson-databind 包里面有一个 com.fasterxml.jackson.databind.ObjectMapper

@RestController를 사용하여 Controller 클래스에 정의하거나 @ResponseBody를 사용하여 메서드에 정의하여 Body 영역에 데이터가 출력됨을 나타냅니다.
ObjectMapper objectMapper = new ObjectMapper(); String userJsonStr = objectMapper.writeValueAsString(user); User jsonUser = objectMapper.readValue(userJsonStr, User.class);
 span>🎜
span>🎜객체와 Json 간의 변환을 수동으로 수행하는 방법은 무엇입니까?
🎜jackson-databind 패키지에는 객체와 Json 데이터의 상호 변환을 완료할 수 있는 com.fasterxml.jackson.databind.ObjectMapper 클래스가 있습니다. 다음은 간단한 협업 예시입니다. 🎜rreee🎜🎜
위 내용은 Spring Boot에서 JSON 데이터를 반환하는 방법 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!