JS는 이미지의 현재 너비와 높이를 가져옵니다. JavaScript clientWidth 및 clientHeight 속성을 사용하여 가져올 수 있습니다. clientWidth 및 clientHeight 속성은 이미지의 현재 너비와 높이를 얻는 것을 나타냅니다.

추천 참조: "JavaScript Tutorial"
이제 특정 코드 예제를 기반으로 이미지의 현재 너비와 높이를 가져오는 JS 방법을 소개하겠습니다.
코드 예제는 다음과 같습니다.
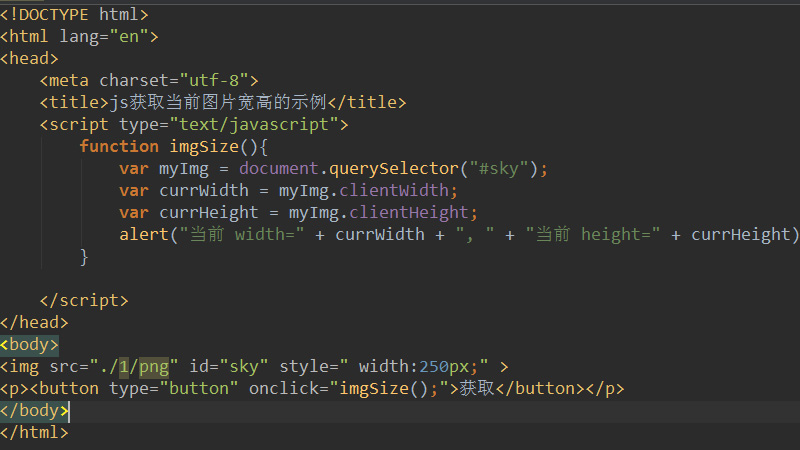
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
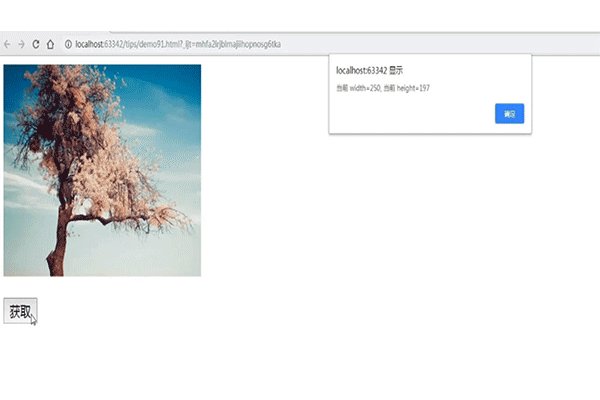
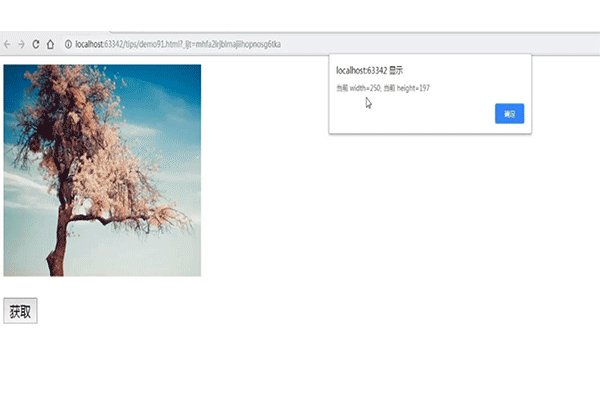
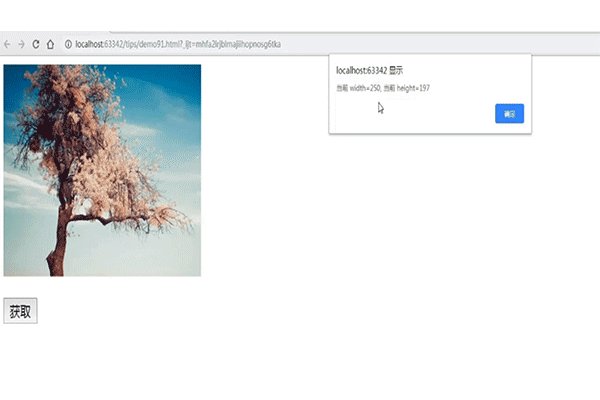
</html>가져오기 버튼을 클릭하면 위에 정의된 imgSize() 메서드가 호출되며, 여기서 querySelector() 메서드는 ID가 "sky"인 요소를 가져올 수 있습니다. 문서에서 img 사진을 가져옵니다. 그런 다음 .clientWidth 및 clientHeight 속성을 통해 요소의 현재 너비와 높이(단위: 픽셀)를 가져옵니다.
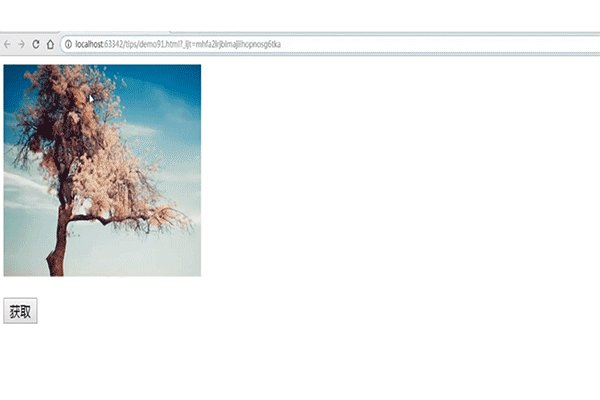
여기 img 이미지에는 250px의 너비 속성과 적응형 높이를 추가했습니다.
최종 효과는 아래와 같습니다.

Note: clientWidth 속성은 요소의 내부 너비를 나타냅니다. 이 속성에는 패딩이 포함되지만 세로 스크롤 막대(있는 경우), 테두리 및 여백은 제외되며 해당 값은 정수로 반올림됩니다.
clientHeight 는 CSS 높이 + CSS 패딩 - 가로 스크롤 막대 높이(있는 경우)로 계산할 수 있습니다. 이 속성은 읽기 전용 속성이며 CSS 또는 인라인 레이아웃 상자가 정의되지 않은 요소의 경우 0입니다. 요소 패딩을 포함하지만 가로 스크롤 막대, 테두리 및 여백을 제외한 내부 높이(픽셀)입니다.
이 기사는 이미지의 현재 너비와 높이를 얻기 위한 자세한 소개입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 JS에서 이미지의 현재 너비와 높이를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




