JavaScript의 주요 기능 중 하나는 표시된 웹 사이트를 동적으로 다시 작성하는 것이며, 이 기능을 지원하는 것이 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법(Documan Object Model)이므로 이 기사에서는 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 작동하는 방법을 소개합니다.

JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 이해하기 전에 window 객체를 살펴보겠습니다.
Window 객체는 브라우저의 정보를 저장하는 곳으로 '브라우저 자체'라고 할 수 있습니다.
좀 이해하기 어려울 수도 있는데, 실제로 개체의 내용을 살펴보겠습니다.
기본 HTML 파일을 기반으로 console.log를 사용하여 Window 객체를 호출합니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
</html>로그인 후 복사
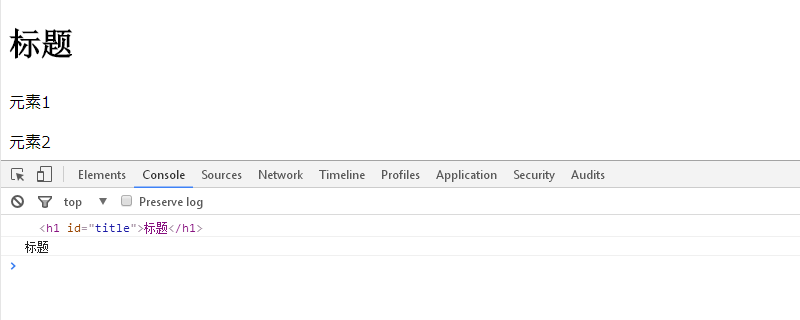
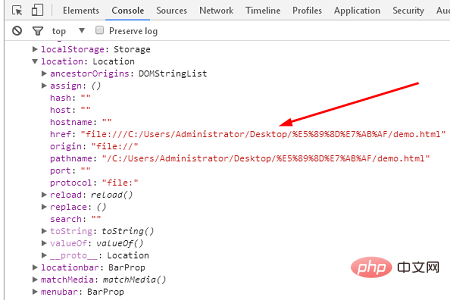
실행 효과는 다음과 같습니다

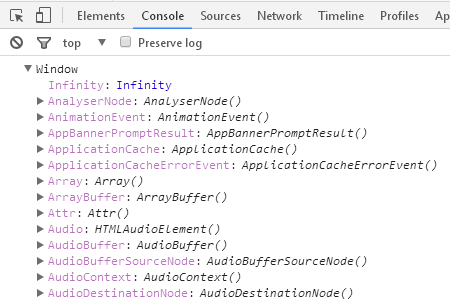
창을 가리키는 삼각형을 열면 결과는 다음과 같습니다

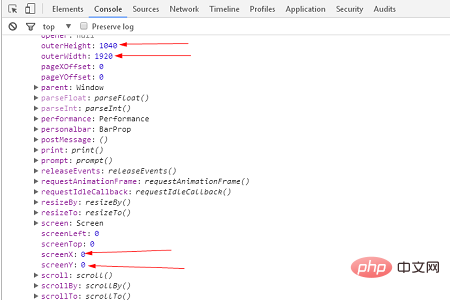
이런 식으로 의 모든 속성과 메서드는 Window 객체가 나타납니다.
간단한 속성에는 다음이 포함됩니다.

outerHeight → 브라우저 높이 속성
outerWidth → 브라우저 너비 속성
screenX → 브라우저 왼쪽 상단의 X 좌표를 나타내는 속성
screenY → 왼쪽 상단을 나타냅니다. 브라우저 모서리 모서리 Y 좌표 속성
또한 위치 속성이 켜져 있으면 위치 속성이 소유한 객체에 이 탭의 현재 액세스 위치가 표시됩니다.

예를 들어 href 속성에는 이 탭이 액세스하는 웹페이지의 URL이 포함됩니다.
이런 방식으로 Window 개체는 현재 열려 있는 탭에 있는 모든 정보를 저장합니다.
다음으로 document 개체를 살펴보겠습니다.
문서 속성은 이 Window 개체의 매우 중요한 속성입니다. 또한 문서 객체에는 문서 속성이 있습니다.
문서 객체라고 불리는 것은 HTML로 표현된 내용을 저장하는 객체입니다.
간단히 말하면 Window 개체는 브라우저 자체이고, 문서 개체는 방문 중인 웹 사이트 자체입니다.
속을 살펴보면 다양한 속성이 있습니다. 예를 들어 body는 HTML body 태그의 내용을 나타냅니다.
일부 속성은 HTML에 표시되지 않지만 문서 개체에도 분산됩니다.
마지막으로 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법으로 돌아갑니다. 이름에서 알 수 있듯이 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법(문서 개체 모델)을 사용하면 문서 개체를 통해 개별 요소를 얻고 조작할 수 있습니다.
실제로 웹사이트의 개별 요소를 가져오고 삭제하고 추가하는 등의 기본 작업을 수행할 수 있습니다.
JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법 트리 구조
JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 어떻게 운영하는지 살펴보겠습니다.
개별 작업 방법에 앞서 먼저 '트리 구조' JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법의 구조를 살펴보겠습니다.
HTML을 문서 개체로 변환할 때 Window 개체는 정보를 트리 구조 형태로 저장합니다.
즉, 상위 요소에는 여러 하위 요소가 있고 하위 요소는 상위 요소 역할을 하며 여러 하위 요소가 있습니다...
기본 HTML 파일에서
일부 요소를 추가했습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>로그인 후 복사
실행 결과는 다음과 같습니다

HTML로 변환된 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 뷰어(요소)에서 쉽게 확인할 수 있습니다.
부모 요소 아래에
와 라는 두 가지 요소가 명확하게 표시됩니다.
요소가 있고, <h1><script>요소가 있습니다. </p><p></p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/134/605/827/1544768827201970.png" class="lazy" title="1544768827201970.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/>이런 방식으로 각 하위 요소는 상위 요소가 되고 하위 요소도 갖게 됩니다... 이는 중첩 구조를 더욱 형성합니다. </p><p><br/>마지막으로 </p>JavaScript에서 JavaScript를 사용하여 JavaScript를 사용하여 JavaScript를 사용하여 DOM을 조작하는 방법을 조작하는 방법을 조작하는 방법을 조작하는 방법<p><strong></strong><br/></p>요소를 가져오는 방법: getElementById(id);<p><strong></strong>우선 요소를 가져오는 편리한 방법인 getElementById(id)를 자세히 살펴보겠습니다. getElementById(id) ;</p><p>요소에 제공된 ID(ById)를 기반으로 해당 ID(get)를 가진 요소를 가져옵니다. </p><p>특정 코드 예를 살펴보겠습니다. </p><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script>
var h1 = document.getElementById("title");
console.log(h1);
</script></pre><div class="contentsignin">로그인 후 복사</div></div><br/>이것은 제목 ID를 가진 h1 요소를 가져옵니다</p><p>실행 결과는 다음과 같습니다</p><p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/895/498/483/1544770020246002.png" class="lazy" title="1544770020246002.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/></p><p><strong>元素内文本的取得和改变:textContent属性</strong></p><p>如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。</p><p>代码如下</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script>
var h1 = document.getElementById("title");
console.log(h1);
var title = h1.textContent;
console.log(title);
</script></pre><div class="contentsignin">로그인 후 복사</div></div><p>运行结果如下</p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/448/683/365/1544770706237334.png" class="lazy" title="1544770706237334.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/></p><p>通过这种方式,你就可以看到仅获取了文本部分的“标题”。</p><p>还可以使用textContent属性改变文本的内容。</p><p>代码如下</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script>
var h1 = document.getElementById("title");
console.log(h1);
h1.textContent="标题改变了";
</script></pre><div class="contentsignin">로그인 후 복사</div></div><p>运行结果如下</p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/942/383/608/1544770974536452.png" class="lazy" title="1544770974536452.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/></p><p><strong>创建元素的方法:createElement(tag_type);和createTextNode(text);</strong></p><p>元素具有h1和p等标签类型。它也被指定为字符串。</p><p>此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;</p><p>已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。</p><p>首先,我们这样写</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
</html></pre><div class="contentsignin">로그인 후 복사</div></div><p>运行效果如下</p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/633/869/907/1544771416818608.png" class="lazy" title="1544771416818608.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"/></p><p>但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。</p><p>所以,下面我们就来看看<strong>添加元素的方法:appendChild(element);</strong></p><p>在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。</p><p>为了在特定的父母要素下追加子元素的方法是苹果。</p><p>(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。</p><p>指定父母,把制作了的p要素作为孩子要素进行追加。</p><p>这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。</p><p>我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。</p><p><strong>在特定的父元素下添加子元素的方法是appendChild(element);</strong></p><p>下面将指定父元素并尝试将创建的p元素添加为子元素。</p><p>在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。</p><p>代码如下</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html></pre><div class="contentsignin">로그인 후 복사</div></div><p>运行结果如下</p>
<p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/310/295/667/1544772193182301.png" class="lazy" title="1544772193182301.png" alt="JavaScript를 사용하여 DOM을 조작하는 방법"></p>
<p><br></p>
<p> </p><p>위 내용은 JavaScript를 사용하여 DOM을 조작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>관련 라벨:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ko/search?word=javascript操作dom" target="_blank">JavaScript操作DOM</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">원천:php.cn</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ko/faq/413788.html" title="자바스크립트 호이스팅이란 무엇인가요?">
<span>이전 기사:자바스크립트 호이스팅이란 무엇인가요?</span>
</a>
<a href="https://www.php.cn/ko/faq/413794.html" title="JavaScript에서 setInterval을 사용하는 방법">
<span>다음 기사:JavaScript에서 setInterval을 사용하는 방법</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">저자별 최신 기사</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417299.html">프로그래밍이란 무엇입니까?</a>
</div>
<div>2019-04-16 16:04:28</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417293.html">검색 단축키는 ctrl 키 + 어떤 키인가요?</a>
</div>
<div>2020-09-15 11:26:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417285.html">잘라내기 단축키 Ctrl에 무엇이 추가되나요?</a>
</div>
<div>2020-09-10 14:26:14</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417276.html">그 직업은 무엇인가요?</a>
</div>
<div>2020-09-08 11:06:15</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417267.html">Ctrl +를 누르면 무엇을 저장하나요?</a>
</div>
<div>2020-09-09 09:46:36</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417261.html">ctrl+t 단축키는 무엇인가요?</a>
</div>
<div>2020-10-12 14:51:04</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417252.html">PS 눈금자를 사용하는 방법은 무엇입니까?</a>
</div>
<div>2020-09-10 14:40:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417251.html">프로그래밍을 배우기에 적합한 사람은 누구입니까?</a>
</div>
<div>2019-04-24 16:20:55</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417243.html">PS에서 역선택 단축키는 무엇인가요?</a>
</div>
<div>2020-10-13 11:40:03</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/417237.html">두 인라인 요소 사이에 줄 바꿈을 추가하는 방법</a>
</div>
<div>2019-04-15 14:06:21</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">최신 이슈</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781356.html">초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형</a>
</div>
<div>2025-03-19 09:10:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781077.html">소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?</a>
</div>
<div>2025-03-18 15:17:30</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781076.html">브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?</a>
</div>
<div>2025-03-18 15:16:33</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781075.html">브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?</a>
</div>
<div>2025-03-18 15:14:33</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/1796781074.html">내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?</a>
</div>
<div>2025-03-18 15:12:30</div>
</li>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>관련 주제</div>
<a href="https://www.php.cn/ko/faq/zt" target="_blank">더>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/bordercollapse"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214402951711.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="국경 붕괴" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/bordercollapse" class="title-a-spanl" title="국경 붕괴"><span>국경 붕괴</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/linuxywindowq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212102360300.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="리눅스와 윈도우의 주요 차이점은 무엇입니까" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/linuxywindowq" class="title-a-spanl" title="리눅스와 윈도우의 주요 차이점은 무엇입니까"><span>리눅스와 윈도우의 주요 차이점은 무엇입니까</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/jtwyydtwydqb"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214120172545.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="정적 웹페이지와 동적 웹페이지의 차이점" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/jtwyydtwydqb" class="title-a-spanl" title="정적 웹페이지와 동적 웹페이지의 차이점"><span>정적 웹페이지와 동적 웹페이지의 차이점</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/dgwordhbyg"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214242457324.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="여러 단어를 하나의 단어로 병합하는 방법에 대한 자습서" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/dgwordhbyg" class="title-a-spanl" title="여러 단어를 하나의 단어로 병합하는 방법에 대한 자습서"><span>여러 단어를 하나의 단어로 병합하는 방법에 대한 자습서</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/cthiszzdzy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214054243020.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="C++this 포인터의 역할" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/cthiszzdzy" class="title-a-spanl" title="C++this 포인터의 역할"><span>C++this 포인터의 역할</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/xprhgbdk"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213503580167.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="XP에서 포트 445를 닫는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/xprhgbdk" class="title-a-spanl" title="XP에서 포트 445를 닫는 방법"><span>XP에서 포트 445를 닫는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/rhazpycharm"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213283985604.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="파이참 설치 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/rhazpycharm" class="title-a-spanl" title="파이참 설치 방법"><span>파이참 설치 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/win7zyglqdkff"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213210825077.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Windows 7 탐색기를 여는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/win7zyglqdkff" class="title-a-spanl" title="Windows 7 탐색기를 여는 방법"><span>Windows 7 탐색기를 여는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/googleearth"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214012827274.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Google 어스가 서버 솔루션에 연결할 수 없습니다" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/googleearth" class="title-a-spanl" title="Google 어스가 서버 솔루션에 연결할 수 없습니다"><span>Google 어스가 서버 솔루션에 연결할 수 없습니다</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">인기 추천</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js는 무슨 뜻인가요?" href="https://www.php.cn/ko/faq/482163.html">js는 무슨 뜻인가요?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js에서 문자열을 배열로 변환하는 방법은 무엇입니까?" href="https://www.php.cn/ko/faq/461802.html">js에서 문자열을 배열로 변환하는 방법은 무엇입니까?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="자바스크립트를 사용하여 페이지를 새로 고치는 방법" href="https://www.php.cn/ko/faq/473330.html">자바스크립트를 사용하여 페이지를 새로 고치는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js 배열에서 항목을 삭제하는 방법" href="https://www.php.cn/ko/faq/475790.html">js 배열에서 항목을 삭제하는 방법</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="sqrt 함수를 사용하는 방법" href="https://www.php.cn/ko/faq/415276.html">sqrt 함수를 사용하는 방법</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>인기 튜토리얼</div>
<a target="_blank" href="https://www.php.cn/ko/course.html">더>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">관련 튜토리얼 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">인기 추천<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">최신 강좌<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/299.html" title="DOM 탐색의 기본에 대한 자세한 설명" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6261100745504737.jpg" alt="DOM 탐색의 기본에 대한 자세한 설명"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="DOM 탐색의 기본에 대한 자세한 설명" href="https://www.php.cn/ko/course/299.html">DOM 탐색의 기본에 대한 자세한 설명</a>
<div class="wzrthreerb">
<div>32895 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="299">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/560.html" title="Chuanzhi 팟캐스트 JavaScript&DOM 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6257dead71501992.png" alt="Chuanzhi 팟캐스트 JavaScript&DOM 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Chuanzhi 팟캐스트 JavaScript&DOM 비디오 튜토리얼" href="https://www.php.cn/ko/course/560.html">Chuanzhi 팟캐스트 JavaScript&DOM 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>96086 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="560">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/561.html" title="Chuanzhi 팟캐스트 XML&DOM 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/626114c493fdb602.png" alt="Chuanzhi 팟캐스트 XML&DOM 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Chuanzhi 팟캐스트 XML&DOM 비디오 튜토리얼" href="https://www.php.cn/ko/course/561.html">Chuanzhi 팟캐스트 XML&DOM 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>51146 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="561">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/51.html" title="XML DOM 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62567b7a9e6b4232.png" alt="XML DOM 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="XML DOM 튜토리얼" href="https://www.php.cn/ko/course/51.html">XML DOM 튜토리얼</a>
<div class="wzrthreerb">
<div>97043 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="51">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="https://www.php.cn/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div >1439456 학습 시간</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="https://www.php.cn/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >2683334 학습 시간</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="https://www.php.cn/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >517899 학습 시간</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/901.html" title="웹 프론트 엔드 개발에 대한 빠른 소개" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="웹 프론트 엔드 개발에 대한 빠른 소개"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="https://www.php.cn/ko/course/901.html">웹 프론트 엔드 개발에 대한 빠른 소개</a>
<div class="wzrthreerb">
<div >217259 학습 시간</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/234.html" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PS 비디오 튜토리얼을 처음부터 마스터하세요"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" href="https://www.php.cn/ko/course/234.html">PS 비디오 튜토리얼을 처음부터 마스터하세요</a>
<div class="wzrthreerb">
<div >924877 학습 시간</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1648.html" title="[웹 프런트엔드] Node.js 빠른 시작" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[웹 프런트엔드] Node.js 빠른 시작"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[웹 프런트엔드] Node.js 빠른 시작" href="https://www.php.cn/ko/course/1648.html">[웹 프런트엔드] Node.js 빠른 시작</a>
<div class="wzrthreerb">
<div >10037 학습 시간</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1647.html" title="해외 웹 개발 풀스택 강좌 총집합" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="해외 웹 개발 풀스택 강좌 총집합"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="해외 웹 개발 풀스택 강좌 총집합" href="https://www.php.cn/ko/course/1647.html">해외 웹 개발 풀스택 강좌 총집합</a>
<div class="wzrthreerb">
<div >8082 학습 시간</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1646.html" title="Go 언어 실습 GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go 언어 실습 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go 언어 실습 GraphQL" href="https://www.php.cn/ko/course/1646.html">Go 언어 실습 GraphQL</a>
<div class="wzrthreerb">
<div >6868 학습 시간</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1645.html" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" href="https://www.php.cn/ko/course/1645.html">550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다</a>
<div class="wzrthreerb">
<div >850 학습 시간</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1644.html" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" href="https://www.php.cn/ko/course/1644.html">기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬</a>
<div class="wzrthreerb">
<div >33510 학습 시간</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>최신 다운로드</div>
<a href="https://www.php.cn/ko/xiazai">더>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">웹 효과 <div></div></div>
<div class="swiper-slide" data-id="twof">웹사이트 소스 코드<div></div></div>
<div class="swiper-slide" data-id="threef">웹사이트 자료<div></div></div>
<div class="swiper-slide" data-id="fourf">프론트엔드 템플릿<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 기업 메시지 양식 연락처 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8071">[양식 버튼] jQuery 기업 메시지 양식 연락처 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 뮤직 박스 재생 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8070">[플레이어 특수 효과] HTML5 MP3 뮤직 박스 재생 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8069">[메뉴 탐색] HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 시각적 양식 드래그 앤 드롭 편집 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8068">[양식 버튼] jQuery 시각적 양식 드래그 앤 드롭 편집 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 모방 Kugou 음악 플레이어 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8067">[플레이어 특수 효과] VUE.JS 모방 Kugou 음악 플레이어 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="클래식 HTML5 푸시 박스 게임" href="https://www.php.cn/ko/toolset/js-special-effects/8066">[HTML5 특수 효과] 클래식 HTML5 푸시 박스 게임</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤" href="https://www.php.cn/ko/toolset/js-special-effects/8065">[그림 특수 효과] 이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 개인 앨범 커버 호버 확대/축소 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8064">[사진 앨범 효과] CSS3 개인 앨범 커버 호버 확대/축소 효과</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿" target="_blank">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" title="디자이너 크리에이티브 작업 이력서 웹 템플릿" target="_blank">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" title="현대 엔지니어링 건설 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿" target="_blank">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" title="온라인 전자책 쇼핑몰 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다." target="_blank">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿" target="_blank">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3078" target="_blank" title="귀여운 여름 요소 벡터 자료(EPS+PNG)">[PNG 소재] 귀여운 여름 요소 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3077" target="_blank" title="4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)">[PNG 소재] 4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3076" target="_blank" title="노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)">[배너 그림] 노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3075" target="_blank" title="황금 졸업 모자 벡터 자료(EPS+PNG)">[PNG 소재] 황금 졸업 모자 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3074" target="_blank" title="흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)">[PNG 소재] 흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3073" target="_blank" title="다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)">[PNG 소재] 다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3072" target="_blank" title="플랫 스타일 식목일 배너 벡터 자료(AI+EPS)">[배너 그림] 플랫 스타일 식목일 배너 벡터 자료(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3071" target="_blank" title="9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)">[PNG 소재] 9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" target="_blank" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" target="_blank" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" target="_blank" title="디자이너 크리에이티브 작업 이력서 웹 템플릿">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" target="_blank" title="현대 엔지니어링 건설 회사 웹사이트 템플릿">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" target="_blank" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" target="_blank" title="온라인 전자책 쇼핑몰 웹사이트 템플릿">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" target="_blank" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" target="_blank" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742780218"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>