JS에서 이미지의 원래 너비와 높이를 얻는 방법
JS는 이미지의 원래 크기인 이미지의 원래 너비와 높이를 가져옵니다. HTML5 naturalWidth 및 naturalHeight 속성을 통해 이미지의 원래 크기를 얻을 수 있습니다. 이미지의 원래 너비와 높이는 HTML5 이미지 naturalWidth 및 naturalHeight 속성을 사용하여 쉽게 찾을 수 있습니다.
추천 참조: "JavaScriptTutorial"

그래서 앞쪽 기사에서는 이미지의 현재 너비와 높이를 얻는 JS 방법 을 소개했습니다. 실제로 필요한 친구는 원래 너비와 높이를 얻는 방법과 유사합니다. 먼저 참조할 수 있습니다.
아래에서는 특정 코드 예제를 계속 결합하여 원본 이미지 크기를 얻는 js 방법을 소개합니다.
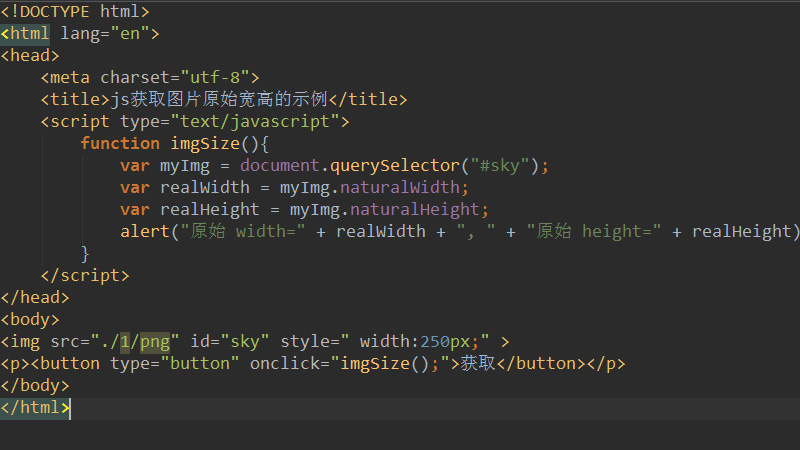
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>이미지의 현재 너비와 높이를 가져오는 clientWidth 및 clientHeight 속성과 다르며, 이미지의 원래 크기를 가져오는 것은 다음과 같습니다. 주로 naturalWidth 및 naturalHeight 속성을 통해 가능합니다. 이 두 속성으로 얻은 이미지의 원래 너비와 높이는 외부 너비 및 높이 속성 설정의 변경으로 인해 변경되지 않습니다.
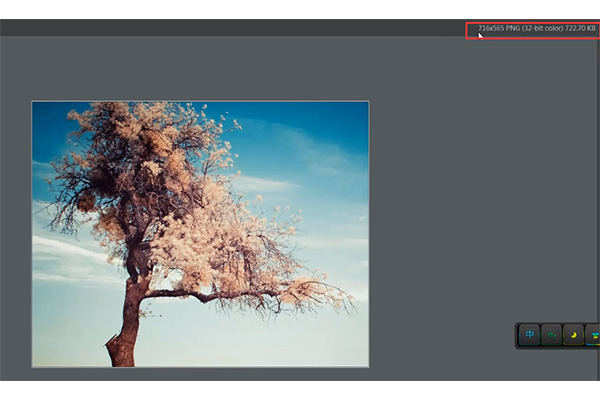
여기서 사용하는 이미지의 원래 너비와 높이는 다음과 같습니다. 716x565px; 위의 js 코드를 사용하여 이미지의 원래 크기를 얻으면 다음과 같습니다.

이 글은 이미지의 원래 너비와 높이를 얻는 js 방법에 관한 것입니다. 이 글도 매우 간단해서 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 JS에서 이미지의 원래 너비와 높이를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7359
7359
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29


