웹을 탐색하다 보면 접속할 수 없거나 접속하기에 안전하지 않은 웹 페이지가 나타날 수 있습니다. 이때 경고 대화 상자가 나타납니다. -up 대화 상자 이를 어떻게 달성할 수 있습니까? 이 기사에서는 JavaScript를 사용하여 팝업 경고를 구현하는 방법를 사용하여 팝업 경고를 구현하는 방법를 사용하여 팝업 경고를 구현하는 방법을 소개합니다. 아래의 구체적인 내용을 살펴보겠습니다.

JavaScript를 사용하여 팝업 경고를 구현하는 방법를 사용하여 팝업 경고를 구현하는 방법를 사용하여 이런 종류의 팝업 경고를 구현하는 것은 매우 간단합니다. 구체적인 예를 살펴보겠습니다
#🎜 🎜## 🎜🎜#JavaScript를 사용하여 팝업 경고를 구현하는 방법를 사용하여 팝업 경고를 구현하는 방법를 사용하여 알림을 표시하려면 다음 코드를 작성하세요
alert('要显示的字符串,值');
전체 코드는 다음과 같습니다
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript를 사용하여 팝업 경고를 구현하는 방법를 사용하여 팝업 경고를 구현하는 방법</title>
</head>
<body>
<script>
alert('警告!!!');
</script>
</body>
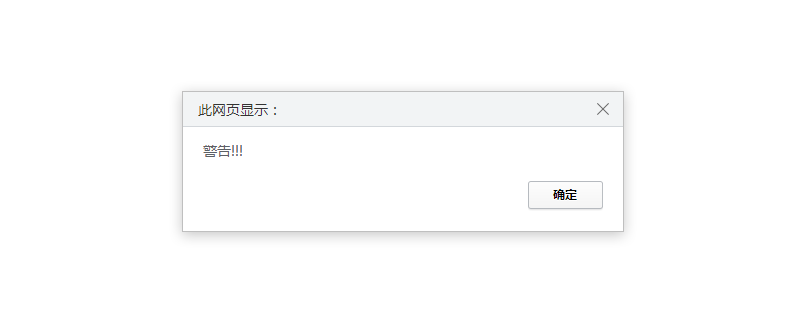
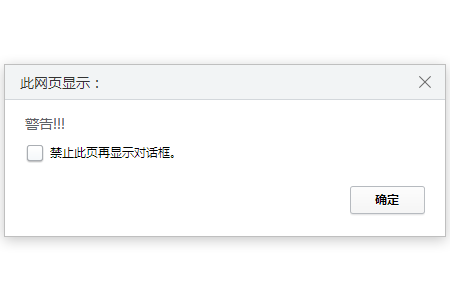
</html>실행 효과는 다음과 같습니다. 브라우저를 사용하여 파일을 로드하면 브라우저 페이지에 내용이 표시되지 않지만 페이지에 다음 팝업이 표시됩니다

위 내용은 JavaScript를 사용하여 팝업 경고를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!