HTML의 img 태그를 사용하는 방법
img 태그 사용: img 태그의 src 속성을 통해 가져온 이미지를 표시합니다. img 태그의 height 및 width 속성은 이미지를 표시할 수 없는 경우 Alt 속성을 사용하여 대체 텍스트를 표시합니다. .

html의 img 태그는 웹페이지에 이미지를 표시하는 데 사용할 수 있습니다. 이 태그는 속성만 포함하고 닫는 태그>는 포함하지 않는 빈 태그입니다.
img 태그 속성
img 태그에는 src 속성, 높이 및 너비 속성, alt 속성이 포함될 수 있습니다. src 속성과 alt 속성은 HTML img 태그의 중요한 속성입니다.
img 태그의 속성을 자세히 살펴보겠습니다.
1.src 속성
src 속성은 이미지 소스나 경로를 설명하는 필수 속성입니다. 서버에 있는 이미지.
그럼 이미지를 얻으시겠어요? 두 가지 상황이 있습니다:
1) 동일한 폴더에 이미지를 가져옵니다.
HTML 파일과 이미지가 동일한 폴더에 있는 경우 다음과 같습니다.

다음과 같이 이미지 이름을 직접 입력할 수 있습니다. src 속성(예:
1 2 3 4 |
|
Rendering:

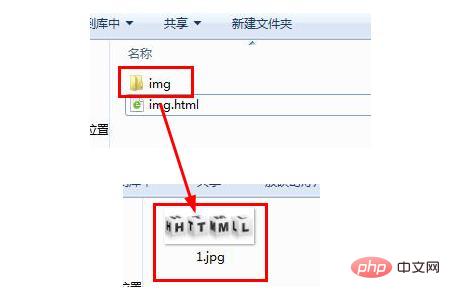
2), 다른 디렉터리/폴더(예:

)에서 다음과 같이 이미지에 액세스할 수 있습니다.
1 2 3 4 |
|
렌더링은 다음과 같습니다. 위에 표시된.
더 복잡하다면 HTML의 img 태그를 사용하는 방법 이미지를 로컬 디스크 E ------> img 폴더에 넣으면 다음과 같이 이미지를 표시할 수 있습니다:
1 |
|
2, 높이 및 너비 속성
img 태그의 높이 및 너비 속성을 사용하여 이미지의 높이와 너비를 설정할 수 있습니다. 예:
1 |
|
Rendering:

img 태그 이미지의 높이와 너비도 가능합니다. 예를 들어,
1 2 3 4 |
|
3.alt attribute
이미지가 브라우저에 표시되지 않는 경우 alt 속성을 사용하여 대체 텍스트를 표시할 수 있습니다.
예: HTML의 img 태그를 사용하는 방법 사진을 표시하고 싶지만 폴더에
1 2 |
|
렌더링:
요약: 위 내용이 이 글의 전체 내용입니다. 모두의 공부.
위 내용은 HTML의 img 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7350
7350
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.





