CSS에서 border-collapse 속성을 사용하는 방법
CSS의 border-collapse 속성은 테이블 테두리를 병합할지 여부를 설정하는 데 사용됩니다. 여기에는 세 가지 값이 있습니다. 별도는 테두리를 분리하는 것을 의미하고, 축소는 테두리를 병합하는 것을 의미합니다. 상속은 부모로부터 상속받는다는 뜻입니다.
테이블을 만들 때 border-collapse 속성을 사용하면 두 개의 테두리를 하나로 병합하여 테두리 효과를 더욱 아름답게 만들 수 있습니다. border-collapse 속성과 그 두 속성을 사용하세요. 값의 차이
[추천 과정: CSS tutorial]
#🎜 🎜# 
border-collapse 속성의 의미:
border-collapse 이 속성은 테이블의 테두리를 하나로 병합할지, 아니면 테이블에 테두리를 설정한 후 테두리를 별도로 표시할지를 설정하는 데 사용됩니다. 값은 테두리가 분리되고 border-spacing 및 빈 셀 속성이 무시되지 않음을 의미합니다. 기본 속성 값입니다. border-spacing: 인접한 테두리 사이의 거리를 나타냅니다. 셀이므로 이 속성을 사용하여 테두리 사이의 간격을 설정할 수 있습니다.빈 셀: 빈 셀을 표시할지 여부를 나타냅니다.
참고: 두 속성 모두 사용할 수만 있습니다. 분리 된 경계에서###table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
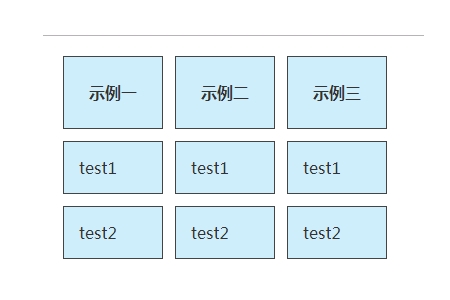
</style>#렌더링 :#### ## ## ## ## ############ 🎜🎜 #은 테두리 간격 및 비어 있는 테이블의 테두리를 단일 테두리로 병합하는 것을 의미합니다. 셀 속성은 자동으로 무시됩니다. #
inherit #🎜🎜 #은 상위 요소로부터 border-collapse 속성 값을 상속받는다는 의미입니다.분리와 축소의 차이:
separate 값은 테두리가 분리되어 하나의 테두리로 병합되지 않음을 의미하지만, 접기 값은 테두리가 단일 테두리로 병합되고 테두리 간격 및 빈 셀 속성이 무시됨을 나타냅니다.
요약: 위 내용은 이 글의 전체 내용입니다. , 나는 모든 사람들이 테이블 스타일을 배우는 데 도움이되기를 바랍니다.

위 내용은 CSS에서 border-collapse 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 8
8
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)





