크롬과 크롬의 차이점은 무엇인가요?
Chromium은 Chrome 웹 브라우저의 기반을 형성하는 오픈 소스 브라우저 프로젝트입니다.

Google은 2008년에 Chrome을 처음 출시했을 때 Chrome용 Chromium 소스 코드도 오픈 소스 프로젝트로 출시했습니다. 오픈 소스 코드는 Chromium 프로젝트에서 유지 관리하는 반면 Chrome 자체는 Google에서 유지 관리합니다.
두 브라우저의 가장 큰 차이점은 Chrome이 Chromium을 기반으로 함에도 불구하고 Google이 자동 업데이트 및 기타 비디오 형식 지원과 같은 많은 독점 기능을 Chrome에 추가했다는 것입니다. Google은 Chromebook에서 실행되는 운영 체제인 자체 Chrome OS의 기반을 형성하는 오픈 소스 프로젝트인 Chromium OS에도 유사한 접근 방식을 취했습니다.
Chromium에는 없지만 Chrome에는 무엇이 있나요?
Chrome은 Chromium을 기반으로 하지만 Google은 Chromium에 없는 독점 비공개 소스 비트를 Chrome 브라우저에 많이 추가했습니다.
1. AAC, H.264 및 MP3 지원. Chrome에는 이러한 독점 미디어 형식에 대한 라이선스 코덱이 포함되어 있어 더욱 다양한 미디어 콘텐츠, 특히 H.264 비디오를 전달하기 위해 HTML5 비디오를 사용하는 사이트에 액세스할 수 있습니다. 두 브라우저 모두 Opus, Theora, Vorbis, VP8, VP9 및 WAV와 같은 기본 무료 코덱을 포함합니다.
2. 어도비 플래시(PPAPI). Chrome에는 Google이 자동으로 Chrome으로 업데이트하는 샌드박스형 Pepper API(PPAPI) Flash 플러그인이 포함되어 있습니다. 이것이 Linux에서 최신 버전의 Flash를 얻을 수 있는 유일한 방법입니다. Windows 및 Mac에서도 Adobe 웹사이트에서 제공되는 이전 NPAPI 플래시 플러그인보다는 Chrome의 샌드박스 PPAPI 플래시 플러그인을 사용하는 것이 더 좋습니다. (실제로 Chrome에서 Pepper Flash 플러그인을 다운로드한 후 설치하고 원하는 경우 Chromium에서 사용할 수 있습니다.)
3. Chrome Windows 사용자 및 Mac 사용자는 Chrome을 자동으로 최신 상태로 유지하는 추가 백그라운드 앱을 얻을 수 있습니다. Linux 사용자는 표준 소프트웨어 관리 도구를 사용합니다.
4. 확장 제한. Chrome의 경우 Google은 Chrome 웹 스토어에서 호스팅되지 않는 확장 프로그램을 비활성화합니다.
5. 충돌 및 오류 보고. Chrome 사용자는 분석을 위해 충돌 및 오류에 대한 통계를 Google에 보내도록 선택할 수 있습니다.
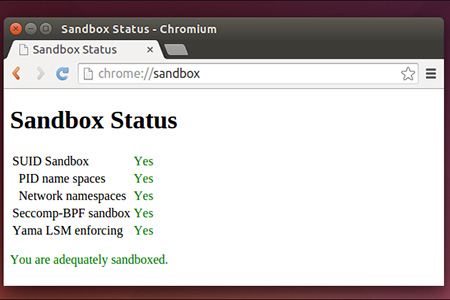
6. 보안 샌드박스. Google은 또한 일부 Linux 배포판이 Chromium의 보안 샌드박스를 비활성화할 수 있으므로 Chromium의 about:sandbox로 이동하여 기본적으로 샌드박스가 활성화되어 제대로 작동하는지 확인해야 한다고 밝혔습니다. 이는 Chromium(및 Chrome)의 최고의 기능 중 하나입니다.

Chromium은 Google 브랜드는 아니지만 Chromium은 여전히 Google 중심입니다. 예를 들어 Chromium에는 Chrome과 동일한 동기화 기능이 포함되어 있으며 Google 계정으로 로그인하여 데이터를 동기화할 수 있습니다.
위 내용은 크롬과 크롬의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 패턴 매칭을 위해 Linux에서 정규식 (Regex)을 어떻게 사용합니까?
Mar 17, 2025 pm 05:25 PM
패턴 매칭을 위해 Linux에서 정규식 (Regex)을 어떻게 사용합니까?
Mar 17, 2025 pm 05:25 PM
이 기사는 패턴 매칭, 파일 검색 및 텍스트 조작을 위해 Linux에서 정규식 (Regex)을 사용하는 방법, 구문, 명령 및 Grep, Sed 및 Awk와 같은 도구를 자세히 설명합니다.
 Top, HTOP 및 VMSTAT와 같은 도구를 사용하여 Linux에서 시스템 성능을 모니터링하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:28 PM
Top, HTOP 및 VMSTAT와 같은 도구를 사용하여 Linux에서 시스템 성능을 모니터링하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:28 PM
이 기사는 Linux 시스템 성능을 모니터링하기위한 Top, HTOP 및 VMSTAT 사용에 대해 설명하고 효과적인 시스템 관리를위한 고유 한 기능 및 사용자 정의 옵션을 자세히 설명합니다.
 Linux에서 SSH에 대해 2 단계 인증 (2FA)을 구현하려면 어떻게합니까?
Mar 17, 2025 pm 05:31 PM
Linux에서 SSH에 대해 2 단계 인증 (2FA)을 구현하려면 어떻게합니까?
Mar 17, 2025 pm 05:31 PM
이 기사는 Google Authenticator를 사용하여 Linux에서 SSH에 대한 2 단계 인증 (2FA) 설정, 설치, 구성 및 문제 해결 단계에 대한 가이드를 제공합니다. Enhanced SEC와 같은 2FA의 보안 이점을 강조합니다.
 Sudo를 사용하여 Linux의 사용자에게 높은 권한을 부여하는 방법은 무엇입니까?
Mar 17, 2025 pm 05:32 PM
Sudo를 사용하여 Linux의 사용자에게 높은 권한을 부여하는 방법은 무엇입니까?
Mar 17, 2025 pm 05:32 PM
이 기사는 Linux의 Sudo 권한을 관리하는 방법, 보안 및 보안 모범 사례를 포함하여 Linux의 Sudo 권한을 관리하는 방법을 설명합니다. 주요 초점은 /etc /sudoers를 안전하게 편집하고 액세스를 제한하는 데 중점을 둡니다. 문자 수 : 159
 패키지 관리자 (APT, YUM, DNF)를 사용하여 Linux에서 소프트웨어 패키지를 어떻게 관리합니까?
Mar 17, 2025 pm 05:26 PM
패키지 관리자 (APT, YUM, DNF)를 사용하여 Linux에서 소프트웨어 패키지를 어떻게 관리합니까?
Mar 17, 2025 pm 05:26 PM
기사는 APT, YUM 및 DNF를 사용하여 Linux의 소프트웨어 패키지 관리, 설치, 업데이트 및 제거를 다루는 것에 대해 설명합니다. 다양한 분포에 대한 기능과 적합성을 비교합니다.
 Linux 배포를 어떻게 구축하고 사용자 정의합니까?
Mar 14, 2025 pm 04:45 PM
Linux 배포를 어떻게 구축하고 사용자 정의합니까?
Mar 14, 2025 pm 04:45 PM
이 기사는 LFS 및 데비안 기반 시스템과 같은 빌드 도구, 패키지 사용자 정의 및 커널 수정을 사용하여 기본 시스템 선택을 다루고, 기본 시스템 선택을 다루고, 기본 시스템 선택을 다루는 과정에 대해 자세히 설명합니다. 또한 소프트웨어 관리에 대해서도 논의합니다
 Linux (STATIC IP, DHCP, DNS)에서 네트워킹을 어떻게 구성합니까?
Mar 14, 2025 pm 04:55 PM
Linux (STATIC IP, DHCP, DNS)에서 네트워킹을 어떻게 구성합니까?
Mar 14, 2025 pm 04:55 PM
이 기사는 정적 IP, DHCP 및 DNS 구성 설정에 중점을 둔 Linux 네트워킹 구성에 대한 안내서를 제공합니다. 구성 파일을 편집하고 네트워크 서비스를 다시 시작하여 변경 사항을 적용하기위한 단계를 자세히 설명합니다.
 가장 인기있는 Linux 배포판 (Ubuntu, Debian, Fedora, Centos)은 무엇입니까?
Mar 14, 2025 pm 04:50 PM
가장 인기있는 Linux 배포판 (Ubuntu, Debian, Fedora, Centos)은 무엇입니까?
Mar 14, 2025 pm 04:50 PM
이 기사에서는 Ubuntu, Debian, Fedora 및 Centos와 같은 인기있는 Linux 배포판에 대해 설명합니다. Ubuntu와 Debian의 릴리스주기, 소프트웨어 가용성 및 지원 및 높은 비교




