API는 무엇입니까?
api의 전체 이름은 중국어로 "응용 프로그래밍 인터페이스"를 의미하는 "응용 프로그래밍 인터페이스"입니다. 이는 응용 프로그램과 개발자에게 특정 소프트웨어를 기반으로 하는 일련의 루틴에 액세스할 수 있는 기능을 제공하도록 설계된 사전 정의된 여러 기능입니다. 또는 하드웨어. 소스 코드에 액세스하거나 내부 작동의 세부 사항을 이해할 필요가 없습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
API(애플리케이션 프로그래밍 인터페이스, 애플리케이션 프로그래밍 인터페이스)는 애플리케이션 및 개발자에게 소스 코드에 액세스하거나 이해하지 않고도 특정 소프트웨어 또는 하드웨어 기반 루틴 세트에 액세스할 수 있는 기능을 제공하도록 설계된 사전 정의된 기능 세트입니다. 내부 작동의 세부 사항
응용 프로그래밍 인터페이스
레스토랑 메뉴의 API처럼 상상해 보세요. 메뉴에는 주문할 수 있는 요리 목록과 각 요리에 대한 설명이 제공됩니다. 원하는 메뉴 항목을 지정하면 레스토랑의 주방에서 작업을 수행하고 완성된 요리를 제공할 수 있습니다. 레스토랑이 음식을 어떻게 준비하는지 정확히 알지 못하며 실제로 알 필요도 없습니다.
마찬가지로 API에는 개발자가 수행하는 작업에 대한 설명과 함께 사용할 수 있는 일련의 작업이 나열되어 있습니다. 개발자는 운영 체제를 구축하고 다른 이름으로 저장 대화 상자를 표시하는 방법을 반드시 알 필요는 없습니다. 그들은 그것이 그들의 응용 프로그램에 사용될 수 있다는 것을 알아야 합니다.
개발자가 결과를 얻기 위해 자신의 데이터를 API에 제공해야 하기 때문에 이것은 완벽한 비유는 아닙니다. 따라서 주방에서 사용할 재료를 직접 제공할 수 있는 멋진 레스토랑에 더 가깝습니다. .
하지만 그 정확도는 매우 정확합니다. API를 사용하면 개발자는 플랫폼의 구현을 활용하여 핵심 작업을 수행함으로써 시간을 절약할 수 있습니다. 이는 개발자가 작성해야 하는 코드의 양을 줄이는 데 도움이 되며 동일한 플랫폼의 애플리케이션 간에 더 큰 일관성을 만드는 데도 도움이 됩니다. API는 하드웨어 및 소프트웨어 리소스에 대한 액세스를 제어할 수 있습니다.
API는 개발자의 삶을 더 쉽게 만듭니다.
iPhone용 앱을 개발한다고 가정해 보겠습니다. Apple의 iOS 운영 체제는 다른 운영 체제와 마찬가지로 풍부한 API를 제공하여 사용자의 작업을 더욱 쉽게 만듭니다.
예를 들어, 하나 이상의 웹 페이지를 표시하기 위해 웹 브라우저를 내장하려는 경우 애플리케이션에 대해 처음부터 자체 웹 브라우저를 작성할 필요가 없습니다. WKWebView API를 사용하여 WebKit(Safari) 브라우저 개체를 애플리케이션에 포함할 수 있습니다.
iPhone 카메라에서 사진이나 동영상을 캡처하려는 경우 자체 카메라 인터페이스를 작성할 필요가 없습니다. Camera API를 사용하여 iPhone에 내장된 카메라를 앱에 삽입할 수 있습니다. 이를 쉽게 수행할 수 있는 API가 없는 경우 애플리케이션 개발자는 자체 카메라 소프트웨어를 만들고 카메라 하드웨어의 입력을 해석해야 합니다. 그러나 Apple의 운영 체제 개발자는 개발자가 카메라 API를 사용하여 카메라를 내장한 다음 계속해서 앱을 구축할 수 있도록 모든 노력을 기울였습니다. 그리고 Apple이 카메라 API를 개선하면 이를 사용하는 모든 앱이 자동으로 개선 사항을 활용하게 됩니다.
이 기능은 모든 플랫폼에서 작동합니다. 예를 들어, Windows에서 대화 상자를 만들고 싶나요? API가 있습니다. Android에서 지문 인증을 지원하고 싶으신가요? API도 있으므로 다양한 Android 제조업체의 지문 센서를 모두 테스트할 필요가 없습니다. 개발자는 계속해서 바퀴를 재발명할 필요가 없습니다.
API는 리소스에 대한 액세스를 제어합니다.
API는 애플리케이션이 반드시 사용할 권한이 없는 하드웨어 장치 및 소프트웨어 기능에 대한 액세스를 제어하는 데에도 사용됩니다. 이것이 바로 API가 보안에서 중요한 역할을 하는 이유입니다.
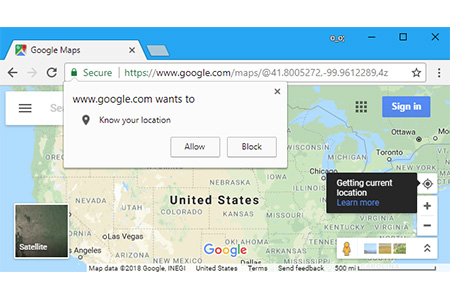
예를 들어, 웹사이트를 방문했을 때 웹사이트에서 정확한 위치를 확인하라는 메시지가 브라우저에 표시되면 웹사이트는 웹 브라우저에서 Geolocation API를 사용하려고 시도합니다. 웹 브라우저는 이러한 API를 노출하여 웹 개발자가 귀하의 위치에 쉽게 액세스할 수 있도록 합니다. 웹 개발자는 "당신은 어디에 있습니까?"라고 물을 수 있으며 브라우저는 GPS 또는 근처 Wi-Fi 네트워크에 쉽게 액세스하여 실제 위치를 찾을 수 있습니다.

그러나 브라우저는 이에 대한 액세스를 제어할 수 있기 때문에 API를 통해서도 이 정보를 노출합니다. 웹사이트가 귀하의 정확한 실제 위치에 액세스하려고 할 때 이를 얻을 수 있는 유일한 방법은 Location API를 통해서입니다. 그리고 웹사이트에서 이를 사용하려고 하면 사용자는 요청을 허용하거나 거부하도록 선택할 수 있습니다. GPS 센서와 같은 하드웨어 리소스에 액세스하는 유일한 방법은 API를 통하는 것입니다. 따라서 브라우저는 하드웨어에 대한 액세스를 제어하고 애플리케이션이 수행할 수 있는 작업을 제한할 수 있습니다.
iOS 및 Android와 같은 최신 모바일 운영 체제에서도 동일한 원칙이 사용되며, 모바일 애플리케이션에는 API에 대한 액세스를 제어하여 시행할 수 있는 권한이 있습니다. 예를 들어 개발자가 Camera API를 통해 카메라에 접근하려고 시도하는 경우 권한 요청이 거부되어 앱이 기기의 카메라에 접근할 수 없습니다.
권한을 사용하는 파일 시스템(예: Windows, Mac 및 Linux)에는 파일 시스템 API에 의해 적용되는 권한이 있습니다. 일반적인 응용 프로그램은 원래의 물리적 하드 드라이브에 직접 액세스할 수 없습니다. 대신 애플리케이션은 API를 통해 파일에 액세스해야 합니다.
API는 서비스 간 통신에 사용됩니다.
API는 그 외에도 다양한 용도로 사용됩니다. 예를 들어 웹사이트에 삽입된 Google 지도 개체를 본 적이 있다면 웹사이트에서는 Google Maps API를 사용하여 지도를 삽입합니다. Google은 이러한 API를 웹 개발자에게 공개합니다. 그러면 개발자는 API를 사용하여 웹사이트에 복잡한 개체를 채울 수 있습니다. 그러한 API가 존재하지 않는다면 개발자는 웹사이트에 작은 대화형 지도를 배치하기 위해 자신만의 지도를 만들고 지도 데이터를 제공해야 할 수도 있습니다.
그리고 API이기 때문에 Google은 타사 웹사이트에서 Google 지도에 대한 액세스를 제어하여 Google 지도 웹사이트를 표시하는 프레임을 삽입하려고 하기보다는 일관된 방식으로 사용하도록 할 수 있습니다.
이 기능은 다양한 온라인 서비스에서 작동합니다. Google 번역에서 텍스트 번역을 요청하거나 웹사이트에 Twitter의 Facebook 댓글이나 트윗을 삽입하는 데 사용할 수 있는 API가 있습니다.
OAuth 표준은 또한 다른 서비스를 사용하여 웹사이트에 로그인할 수 있도록 하는 여러 API를 정의합니다. 예를 들어 해당 웹사이트에 대한 새 사용자를 만드는 대신 Facebook, Google 또는 Twitter 계정을 사용하여 새 웹사이트에 로그인할 수 있습니다. 계정. API는 개발자가 서비스와 통신하는 방법과 개발자가 수신해야 하는 출력 유형을 정의하는 표준 계약입니다.
개발자가 아닌 이상 API가 무엇인지 알 필요는 없습니다. 그러나 다양한 하드웨어나 서비스에 대한 새로운 API를 추가하는 소프트웨어 플랫폼이나 서비스를 보면 개발자가 이러한 기능을 더 쉽게 활용할 수 있습니다.
위 내용은 API는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19


