js를 사용하여 실시간으로 브라우저 창 크기를 얻는 방법
js는 실시간으로 브라우저 창 크기를 가져오며 이를 달성하기 위해 addEventListener() 메서드를 사용할 수 있습니다. addEventListener() 메서드는 window.addEventListener('resize', ...)와 같은 브라우저 창 크기 조정 이벤트를 수신하는 이벤트 핸들러를 등록할 수 있습니다.

이제 특정 코드 예제를 기반으로 브라우저 창 크기를 실시간으로 가져오는 js의 방법을 소개하겠습니다.
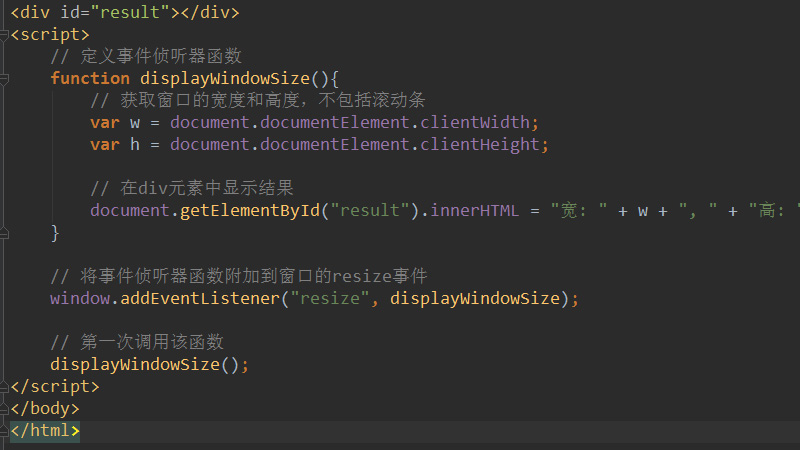
코드 예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>위 코드에서는 (clientWidth 및 clientHeight 속성을 통해) 창 너비와 높이를 얻기 위해 displayWindowSize 함수를 사용자 정의한 다음 addEventListener() 메서드에 두 개를 추가합니다. 매개변수, 즉 "resize", "displayWindowSize"입니다.
첫 번째 매개변수는 창 크기를 실시간으로 모니터링할 수 있으며, 창이 바뀔 때마다 두 번째 매개변수인 displayWindowSize 함수가 호출됩니다.
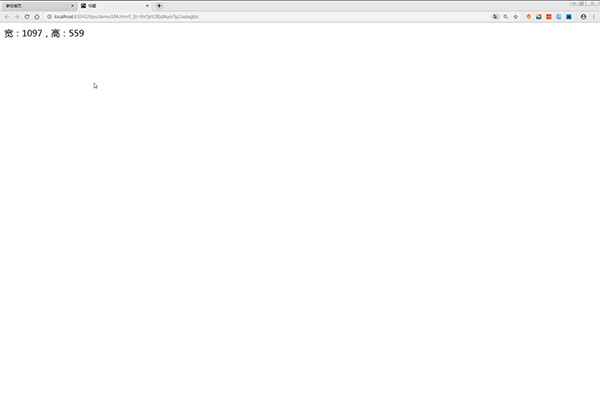
아래와 같이 현재 일반 브라우저 창 크기를 가져옵니다.

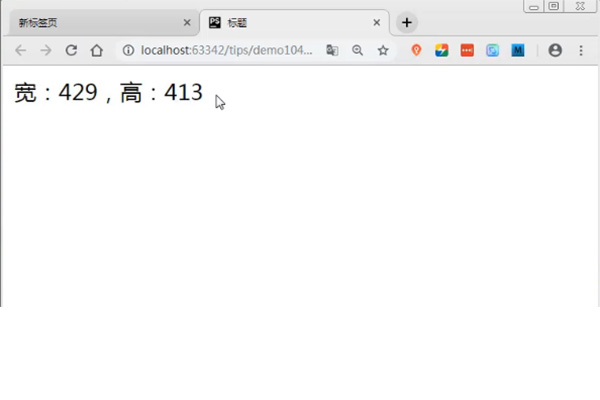
브라우저 창을 축소하면 얻은 크기는 다음과 같습니다.

창을 줄인 후에는 새로 고칠 필요가 없습니다. 획득한 크기도 실시간으로 표시됩니다.
Note: EventTarget.addEventListener() 메서드는 지정된 리스너를 EventTarget 에 등록합니다. 개체가 지정된 이벤트를 트리거하면 지정된 콜백 함수가 실행됩니다. 이벤트 대상은 문서 요소 Element, Document 및 Window 또는 이벤트를 지원하는 기타 개체(예: XMLHttpRequest)일 수 있습니다.
이 기사는 js를 사용하여 브라우저 창 크기를 실시간으로 얻는 구체적인 방법에 관한 것입니다. 그것이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 js를 사용하여 실시간으로 브라우저 창 크기를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29


