js의 배열에 새 요소를 추가하는 방법
js가 배열에 새 요소를 추가하면 push 메소드를 사용하여 추가할 수 있습니다. push() 메서드는 배열 끝에 요소를 추가하고 배열의 새 길이를 반환합니다.

이제 특정 코드 예제를 기반으로 배열에 요소를 추가하는 js 방법을 소개하겠습니다.
코드 예는 다음과 같습니다.
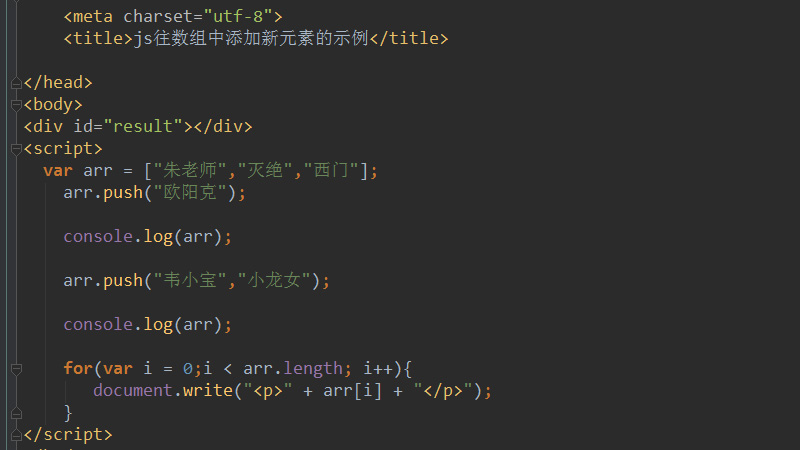
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js往数组中添加新元素的示例</title>
</head>
<body>
<div id="result"></div>
<script>
var arr = ["朱老师","灭绝","西门"];
arr.push("欧阳克");
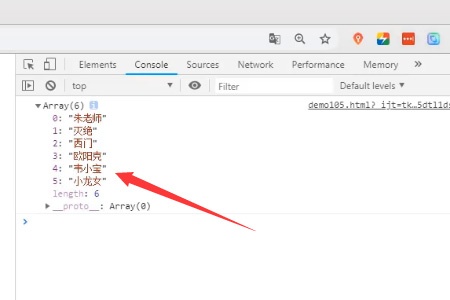
console.log(arr);
arr.push("韦小宝","小龙女");
console.log(arr);
for(var i = 0;i < arr.length; i++){
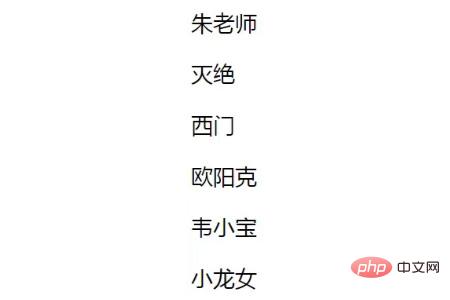
document.write("<p>" + arr[i] + "</p>");
}
</script>
</body>
</html>위 코드에서는 먼저 세 개의 요소로 배열을 정의한 다음 push 메서드를 통해 원래 배열에 새 요소 "Ouyang Ke"를 추가하고 디버깅 명령을 사용합니다. console.log( )새 배열 콘텐츠를 다음과 같이 전면 콘솔에 출력합니다.

그런 다음 push 메서드를 통해 배열에 "Wei Xiaobao"와 "Little Dragon Girl" 두 요소를 추가하고 감지

마지막으로 for 루프를 통해 새 배열의 모든 요소를 첫 페이지에 출력할 수 있습니다.

push() 이 메서드는 하나 이상의 요소를 추가할 수 있습니다. 배열의 끝을 반환하고 새 길이를 반환합니다.
push() 메소드는 arrayObject의 끝에 매개변수를 순서대로 추가할 수 있습니다. 새 배열을 만드는 대신 arrayObject를 직접 수정합니다. push() 메서드와 pop() 메서드는 배열에서 제공하는 first-in-last-pop 기능을 사용합니다.
Note: 배열 시작 부분에 하나 이상의 요소를 추가하려면 unshift() 메서드를 사용하세요.
이 글은 js에서 배열에 새로운 요소를 추가하는 방법을 소개한 글입니다. 도움이 필요한 친구들에게도 도움이 되기를 바랍니다.
위 내용은 js의 배열에 새 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7425
7425
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19


