HTML에서는 태그와 태그를 사용하여 텍스트의 위 첨자와 아래 첨자를 표시할 수 있습니다.
이 글에서는 태그와 태그에 대해 소개하겠습니다. 태그와 < ;sub> 태그 사용 방법이 도움이 되길 바랍니다. [동영상 튜토리얼 추천: HTML 튜토리얼]

HTML 태그
태그는 위 첨자 텍스트를 정의하는 데 사용됩니다.
태그가 어떻게 사용되는지 간단한 코드 예제를 통해 살펴보겠습니다:
<p>这是一段测试文本,包含<sup>上标</sup></p>
Rendering:

현재 텍스트 스트림의 문자 높이의 절반으로 표시됩니다. 즉, 문자 높이의 절반으로 표시되지만 포함된 콘텐츠의 글꼴은 변경되지 않습니다.
태그를 태그와 함께 사용하면 다음과 같이 좋은 하이퍼링크 각주를 만들 수 있습니다.

HTML 태그는 아래 첨자 텍스트를 정의하는 데 사용됩니다.
간단한 코드 예를 통해 태그가 어떻게 사용되는지 살펴보겠습니다.
<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>
Rendering:
 태그는 ; 의 콘텐츠는 현재 텍스트 스트림의 문자 높이의 절반으로 표시되지만, 는 포함된 콘텐츠의 글꼴을 변경하지 않습니다.
태그는 ; 의 콘텐츠는 현재 텍스트 스트림의 문자 높이의 절반으로 표시되지만, 는 포함된 콘텐츠의 글꼴을 변경하지 않습니다.
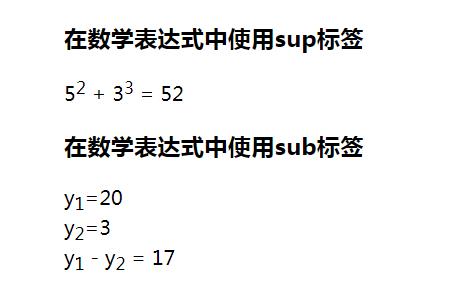
참고: 태그든 태그든 수학 방정식, 과학 기호 및 화학 공식에 사용할 수 있으며 매우 유용합니다. 예:
<p>这是一段测试文本,包含<sub>下标</sub></p>
Rendering:
 요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 HTML 페이지에서 위 첨자와 아래 첨자를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


