CSS에서 텍스트의 위 첨자와 아래 첨자를 표시하는 방법
CSS에서는 수직 정렬 속성의 sub, super 또는 text-top, text-bottom 속성 값을 사용하여 텍스트의 위 첨자와 아래 첨자를 표시할 수 있습니다. 이제 CSS의 수직 정렬 속성과 텍스트의 위 첨자 및 아래 첨자를 표시하는 방법을 소개하겠습니다.

css 수직 정렬 속성
vertical-align 속성은 요소의 수직 정렬을 설정하는 데 사용됩니다. 이는 상위 요소의 기준선을 기준으로 인라인 요소 기준선의 수직 정렬을 정의합니다. 요소가 위치한 요소입니다. [동영상 튜토리얼 추천: CSS 튜토리얼]
vertical-align 속성은 테이블의 셀 내용 정렬을 설정할 수 있으며 모든 브라우저와 호환됩니다.
text-top 및 text-bottom 속성 값을 사용하세요
css의 Vertical-align 속성에서 text-top 속성 값을 설정하면 인라인 요소의 상단을 글꼴의 상단과 정렬할 수 있습니다. 상위 요소의 텍스트 설정 -bottom 속성 값은 인라인 요소의 하단을 상위 요소의 글꼴 하단과 정렬합니다.
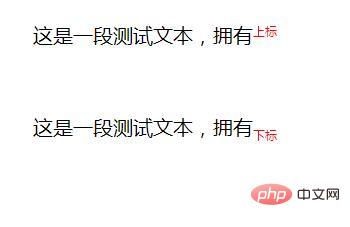
text-top 및 text-bottom 속성 값이 텍스트의 위 첨자와 아래 첨자를 어떻게 설정하는지 간단한 예를 들어 보겠습니다.
<style type="text/css">
.demo{
font-size: 20px;
}
.super span{
vertical-align: text-top;
font-size: 12px;
color: red;
}
.sub span{
vertical-align: text-bottom;
font-size: 12px;
color: red;
}
</style>
<div class="demo">
<p class="super">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>먼저 수직 정렬 속성의 text-top 및 text-bottom 속성 값을 사용하여 상위 요소의 텍스트를 기준으로 위쪽 및 아래쪽 위치에 태그의 텍스트를 고정합니다. 그런 다음 태그 내에서 텍스트의 글꼴 크기를 설정하면 위 첨자 또는 아래 첨자가 생깁니다.
렌더링:

하위 및 상위 속성 값 사용
CSS 수직 정렬 속성에서 super 속성 값을 설정하면 인라인 요소가 상위 요소를 기준으로 특정 거리만큼 떠오를 수 있습니다. 요소가 있는 위치에서는 수직으로 정렬된 텍스트의 위 첨자를 형성합니다. 그러나 하위 속성 값을 설정하면 인라인 요소가 해당 요소가 있는 상위 요소에 대해 특정 거리에 싱크되어 수직으로 정렬된 텍스트의 아래 첨자를 형성할 수 있습니다.
구체적인 효과를 살펴보겠습니다.
<style type="text/css">
.demo{
font-size: 20px;
}
.sup span{
vertical-align: super;
color: red;
}
.sub span{
vertical-align: sub;
color: red;
}
</style>
<div class="demo">
<p class="sup">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>렌더링:

현재 위 첨자와 아래 첨자는 상위 요소의 텍스트와 크기가 동일하여 보기에 좋지 않습니다. 위 첨자와 아래 첨자의 글꼴 크기를 12px로 설정하고 효과를 확인하세요:

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS에서 텍스트의 위 첨자와 아래 첨자를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7413
7413
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 이미지 센터링이 이미지 확대 / 축구를 지원합니까?
Apr 07, 2025 am 07:42 AM
이미지 센터링이 이미지 확대 / 축구를 지원합니까?
Apr 07, 2025 am 07:42 AM
부트 스트랩에서 이미지 센터링 및 스케일링을 달성하는 방법 : D-Flex 정당화 센터를 사용하여 이미지를 가로로 중앙으로 사용하십시오. Align-Items-Center 및 고정 상위 요소 높이를 사용하여 이미지를 수직으로 중심으로 사용하십시오. 너비와 높이 속성을 사용하여 이미지 크기를 제어하거나 최대 세포 및 최대 높이를 사용하여 최대 크기를 제한하십시오. IMG-Fluid 클래스 또는 미디어 쿼리와 같은 반응 형 디자인 메커니즘을 사용하여 반응 형 스케일링을 달성하십시오. 객체 적합 속성을 사용하여 이미지 크기, 제어 스케일링을 최적화하고 모범 사례를 따라 성능과 유지 관리를 보장하십시오.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩의 그리드 시스템을 보는 방법
Apr 07, 2025 am 09:48 AM
부트 스트랩의 그리드 시스템을 보는 방법
Apr 07, 2025 am 09:48 AM
Bootstrap의 메쉬 시스템은 컨테이너 (컨테이너), 행 (행) 및 col (열)의 세 가지 주요 클래스로 구성된 반응 형 레이아웃을 빠르게 구축하기위한 규칙입니다. 기본적으로 12 열 그리드가 제공되며 각 열의 너비는 COL-MD-와 같은 보조 클래스를 통해 조정하여 다양한 화면 크기에 대한 레이아웃 최적화를 달성 할 수 있습니다. 오프셋 클래스와 중첩 메시를 사용하면 레이아웃 유연성을 확장 할 수 있습니다. 그리드 시스템을 사용하는 경우 각 요소에 올바른 중첩 구조가 있는지 확인하고 성능 최적화를 고려하여 페이지 로딩 속도를 향상시킵니다. 심층적 인 이해와 실습에 의해서만 부트 스트랩 그리드 시스템을 능숙하게 마스터 할 수 있습니다.
 CSS 스타일의 부트 스트랩을 보는 방법
Apr 07, 2025 am 10:24 AM
CSS 스타일의 부트 스트랩을 보는 방법
Apr 07, 2025 am 10:24 AM
부트 스트랩 CSS를 보는 방법 : 브라우저 개발자 도구 사용 (F12). "요소"또는 "검사관"탭을 찾아 부트 스트랩 구성 요소를 찾으십시오. 구성 요소가 스타일 패널에 적용되는 CSS 스타일을보십시오. 개발자 도구를 사용하여 스타일을 필터링하거나 디버그 코드를 필터링하여 작동 방식에 대한 통찰력을 얻을 수 있습니다. 개발자 도구에 능숙하고 우회를 피하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.




