HTML 파일 경로에는 절대 파일 경로와 상대 파일 경로의 두 가지 유형이 있습니다.
HTML 파일 경로는 웹사이트 폴더에 있는 파일의 위치를 설명하는 데 사용됩니다. 다른 HTML 파일(웹페이지), 사진( 태그 사용)과 같은 웹페이지의 외부 파일을 연결하는 데 사용됩니다. 또는 배경 속성), CSS 스타일 시트( 태그 사용), JavaScript 파일(<script> 태그 사용) 등 두 가지 유형의 파일 경로를 설정하는 방법을 살펴보겠습니다. 도움이 되길 바랍니다. [동영상 튜토리얼 추천: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML 튜토리얼]</script>
태그 사용)과 같은 웹페이지의 외부 파일을 연결하는 데 사용됩니다. 또는 배경 속성), CSS 스타일 시트( 태그 사용), JavaScript 파일(<script> 태그 사용) 등 두 가지 유형의 파일 경로를 설정하는 방법을 살펴보겠습니다. 도움이 되길 바랍니다. [동영상 튜토리얼 추천: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML 튜토리얼]</script>

절대 파일 경로
절대 파일 경로는 디렉토리 아래의 절대 위치를 말하며, 대상 위치인 파일 또는 디렉토리에 직접 도달합니다. 하드 디스크의 홈페이지 실제 경로는 일반적으로 드라이브 문자로 전체 URL 주소를 지정할 수 있습니다.
예:
<h2>使用完整的URL文件路径</ h2> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c13HTML 파일 경로의 유형은 무엇입니까?" alt="image" style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="D:/demo/img/1.jpg" alt="image" style="max-width:90%">
렌더링:

상대 파일 경로
상대 파일 경로는 이 파일이 위치한 경로로 인해 발생하는 다른 파일(또는 폴더)과의 경로 관계를 나타냅니다. 현재 페이지와 관련된 파일을 지정할 수 있으며, 상대 파일 경로를 사용하면 많은 편리함을 얻을 수 있습니다.
아래에는 상대 파일 경로의 몇 가지 예가 있습니다.
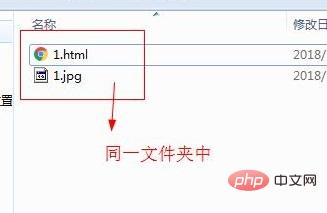
예 1: HTML 파일과 동일한 폴더에 있는 1.jpg 파일을 가리키는 방법:

경로를 인용할 수 있습니다
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/873/230/312/1545283878276649.jpg" class="lazy" src ="1.jpg" alt="image" style="max-width:90%">
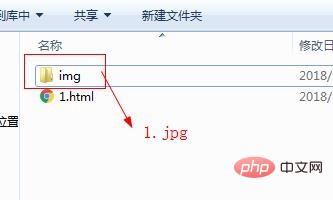
예제 2: 현재 디렉터리의 img 폴더에 있는 1.jpg 파일을 가리키는 방법 예:

다음과 같이 경로를 참조할 수 있습니다.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/814/213/464/1545284449373859.jpg" class="lazy" src ="img/1.jpg" alt="image" style="max-width:90%">
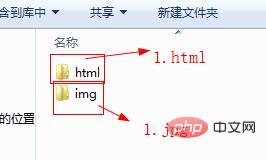
예 3: 1.html 파일이 1.jpg 파일은 동일한 디렉터리에 있습니다. 폴더 예:

다음과 같이 경로를 참조할 수 있습니다.
<img src ="../img/1.jpg" alt="image" style="max-width:90%">
이 세 가지 예를 통해 얻은 효과는 다음과 같습니다. :
요약: 위 내용은 모든 분들의 공부에 도움이 되길 바랍니다.
위 내용은 HTML 파일 경로의 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



